CSS の Steps() 関数を賢く使用して、ランダムなカードめくり効果を実現します。

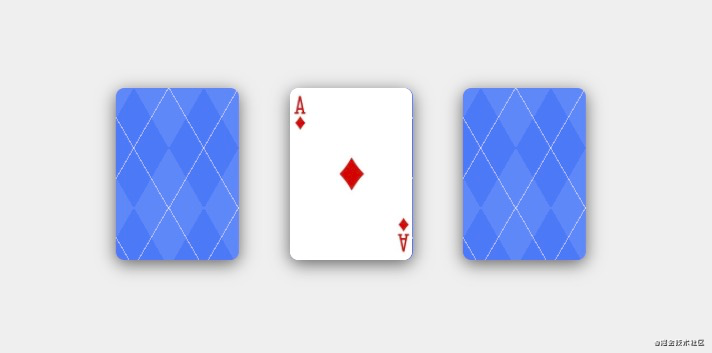
フロップは誰もがよく知っているインタラクティブなエフェクトで、通常は宝くじのアクティビティに表示されます。それでは、JavaScript を使用せずにランダムなカード フロップ効果を実現することは可能でしょうか?カード フロップ効果にはまったく問題ありません。CSS にはランダム関数はありません。今日は、代替のインタラクティブ実装アイデアを共有します。
CSS組み込みの「ランダム」関数はありません。JavascriptのようなMath.random()関数もありません。 、乱数やランダムな色を生成できないことはありません。
上記の問題に基づいて、アイデアを変更して、複雑なアニメーションを通じて要素にランダムな効果を実現させる必要があります。実装原理により、カードがさまざまな状態をすばやく表示できるようになり、これらのカードが 1 秒以内にすべての 52 状態を循環できるようになります。ユーザーは各カードをクリックしてアニメーションを一時停止し、カードを反転させます。

オンライン プレビュー: https://codepen.io/quintiontang/pen/OJmJRrV
この計画の欠点は、回避できないことです。 3 枚の写真 カードは同じスートと顔で表示されます
概要
アニメーションを使用して要素がランダムに動作するように見せるというアイデアは、あまり面白くありませんそして少し予想外だったのですが、ほとんどのユーザーは、この効果が純粋な CSS によって実現されることに絶対に気づきません。
現在 CSS は、私たちが現在目にしているものをはるかに超えています。それがもたらすことができるものは、創造性によって決まります。私は常に、達成できないインタラクションなど存在せず、予期せぬインタラクションがあるだけだと信じてきました。 。
キーポイント
エフェクトは主に CSSanimation のアニメーション プロパティを使用して、アニメーション プロセスをカスタマイズしますrandomAnim、従来の input チェックボックス ラベル の組み合わせ、アニメーション コントローラ animation-play-state:paused および animation-play-state:running; をクリックすると、次のようになります。キー steps()。
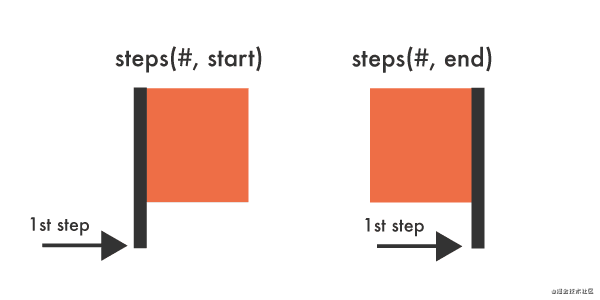
steps() は、アニメーションまたはトランジション効果を 1 つの状態から次の状態に継続するのではなく、セグメントに分割できるようにするステップ関数 (timing-function) です。別の状態。この関数には 2 つのパラメータがあります。
- 最初のパラメータは、アニメーションを分割するセグメントの数を指定する正の値です。
- 2 番目のパラメータはオプションで、次の値に設定できます:
startおよびend。ステップ変化が開始点または終了点で発生することを示します。各間隔。デフォルトはendです。たとえば、steps(1,start)、アニメーションは 1 つのステップに分割され、アニメーションが実行されるときの左端点が開始点となります;steps(1,end)、アニメーションは1ステップに分かれており、アニメーションを実行すると右側の終点となる部分が始まりとなります。

ステップ関数 (
timing-function) は、アニメーション全体ではなく、2 つのキー フレームごとに使用されます。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がCSS の Steps() 関数を賢く使用して、ランダムなカードめくり効果を実現します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 38
38
 113
113
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




