HTMLでテーブルを作成する方法
htmlテーブルの作成方法: まず、「
」タグを使用してテーブルのフレームを定義し、次に 1 つ以上の「
」タグを使用してテーブル内の行を定義し、さらに 1 つの「 」タグを使用します。または複数の「< ;td>」タグでセルを定義し、最後に td タグのペアに表データ (セルの内容) を入力します。データにはテキスト、画像、その他の情報を使用できます。
このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
テーブルは
タグによって定義されます。
各テーブルには複数の行 (
タグで定義) があり、各行は複数のセル ( タグで定義) に分割されています。 文字 td はテーブル データ、つまりデータ セルの内容を指します。データ セルには、テキスト、画像、リスト、段落、フォーム、水平線、表などを含めることができます。
border 属性は、境界線があるかどうかを指定します。border 属性が記述されていないか、値が 0 の場合、作成されるテーブルには境界線がありません。割り当てのサイズによって境界線の太さが決まります。
th 属性はヘッダーを設定します。ヘッダーを特別に設定しない場合、表示されるヘッダーはコンテンツと同じ形式になります。
以下は、コード例を使用した段階的な紹介です:
1. 境界線のない 2 つの単純なテーブルを作成します
<h5 id="第一个表格">第一个表格</h5> <table border="0"> <!------------把border赋值为0,这个表格没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------这是第一行--> <tr> <td>张三</td> <td>女</td> </tr> </table> <!----------------------------------这是第二行-->ログイン後にコピー<h5 id="第二个表格">第二个表格</h5> <table> <!------------不写border这个属性,这个表格也没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------上面这是第一行<tr>--> <tr> <td>张三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>ログイン後にコピー効果:
2. 境界線付きの表を作成します (境界線の割り当てによって境界線の太さが決まります)
表のタイトルを設定するには、を使用します。
テーブルに NULL 値がある場合は、このセルにスペースのプレースホルダー「 」を挿入して、セルをそのままの状態に保ちます。効果:<h5 id="第三个表格">第三个表格</h5> <caption>人员信息表</caption> <!---------------------给表格设置一个标题--> <table border="1"> <!---------------------border="1",表格有边框--> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>张三</td> <td>女</td> </tr> <tr> <td> </td> <!----------------这个单元格没有值,放一个空格占位符 在这里--> <td>unknown</td> </tr> </table>ログイン後にコピー
3. 水平方向のクロスカラムと垂直方向のクロスカラムを設定します。クロス行テーブル
セルが 2 つの列にまたがる場合は、colspan="2" を使用して設定します。数値は、複数の列にまたがることを表します効果:<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>ログイン後にコピーログイン後にコピー
#特定のセルが 2 行にまたがります。設定するには rowspan="2" を使用します。数値は、またがる行を表します
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>ログイン後にコピーログイン後にコピー
効果:
##4. HTML タグは自由にネストできます。
4.1 セル内のネストされたリスト
効果:<table border="2"> <tr> <td>房间里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>ログイン後にコピー
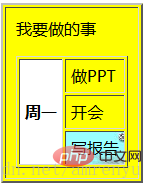
4.2 セル内にセルをネストする
効果:<table border="2"> <tr> <td> <p>我要做的事</p> //------------------------- <table border="1"> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> //---------------------中间是一个完整的单元格 </td> </tr> </table>ログイン後にコピー
5. 表のスタイルを変更します
5.1 セルのスタイル----セルの余白、コンテンツと境界線の間の距離を確保します
効果:<table border="2" cellpadding="10"> //----------使用cellpadding来设置单元格边距 <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> //----------使用cellpadding来设置单元格边距 <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>ログイン後にコピー
##5.2 セル スタイル ---- テーブルまたは画像に背景色を追加します (色は bgcolor、背景 (図)
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5" background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg"> <!---------使用background来设置背景图片--> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>ログイン後にコピー効果:
5.3 特定のセルの背景を個別に設定する
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置表格背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> <tr> <th bgcolor="white" rowspan="3">周一</th> <!--给标题这一个单元格设置背景颜色--> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg">写报告</td> <!---------使用background来设置单元格背景图片--> </tr> </table> </td> </tr> </table>ログイン後にコピー効果:
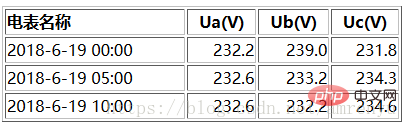
##5.4 表内のコンテンツを配置します -- 表を作成します見栄えが良くなります (整列)
<table width="400" border="1"> <tr> <th align="left">电表名称</th> <th align="center">Ua(V)</th> <th align="center">Ub(V)</th> <th align="center">Uc(V)</th> </tr> <tr> <td align="left">2018-6-19 00:00</td> <td align="right">232.2</td> <td align="right">239.0</td> <td align="right">231.8</td> </tr> <tr> <td align="left">2018-6-19 05:00</td> <td align="right">232.6</td> <td align="right">233.2</td> <td align="right">234.3</td> </tr> <tr> <td align="left">2018-6-19 10:00</td> <td align="right">232.6</td> <td align="right">232.2</td> <td align="right">234.6</td> </tr> </table>ログイン後にコピー効果:
上記の関数はネストできますこれらの機能を使って、自分好みにカッコいい表を書くことができます。
推奨チュートリアル: 「
html ビデオ チュートリアル 」
以上がHTMLでテーブルを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。