CSSで重みを設定する方法
CSS では、「! important」ステートメントを使用して重みを設定できます。これにより、開発者はスタイルの重みを増やす方法が提供されます。構文形式は「property:property value ! important;」です。 。 「! important」ステートメントは、このスタイルの属性と属性値を含むスタイル全体の宣言です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS の重み
は、スタイルの優先度を指します。要素に作用するスタイルが 2 つ以上ある場合、その要素に作用するスタイルが優先されます。重みが大きいほど、スタイルは要素に作用します。重みが同じ場合、後で書かれたスタイルが前に書かれたスタイルをオーバーライドします。
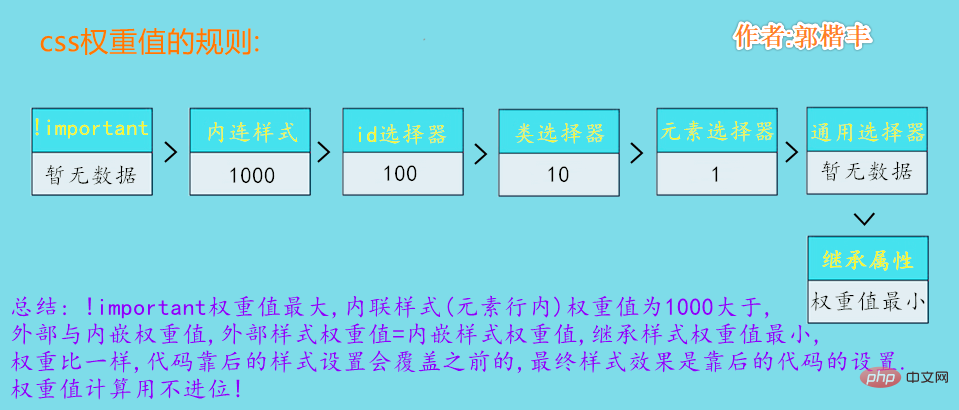
重みのレベル
# (1) !重要、スタイル属性値の後に追加され、重み値は 10000
(2) インライン スタイル、例: 、重み値は 1000
(3) ID セレクター、例: #content、重み値は 100
(4) クラス、擬似クラスと属性の選択 ラベル セレクターと疑似要素セレクターの重み値 (content、:hover など) は 10
(5) です。ラベル セレクターと疑似要素セレクターの重み値は、次のようになります。 : div, p, :before, is 1
(6 ) ユニバーサル セレクター (*)、子セレクター (>)、隣接セレクター ()、兄弟セレクター (~)、重み値は 0
CSSで重みを設定するにはどうすればよいですか?
CSS では、「! important」ステートメントを使用して重みを設定できます。これにより、開発者はスタイルの重みを増やすことができます。
css の重み値 (重複) の例
- CSS には多数のセレクターがあり、複数のセレクターで機能します。同じ要素が使用されている場合の効果は何ですか? コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>を実行すると、結果は次のようになります

概要: この効果は、ブラウザが重み値に基づいて使用する CSS スタイルを決定するために発生します。重み値が大きいほど優先順位が高くなり、CSS スタイルと ID セレクターの重み値が表示されます100>クラス セレクター 10>タグ セレクター 1 の場合、最終結果は ID セレクターによって設定されたスタイルになります。
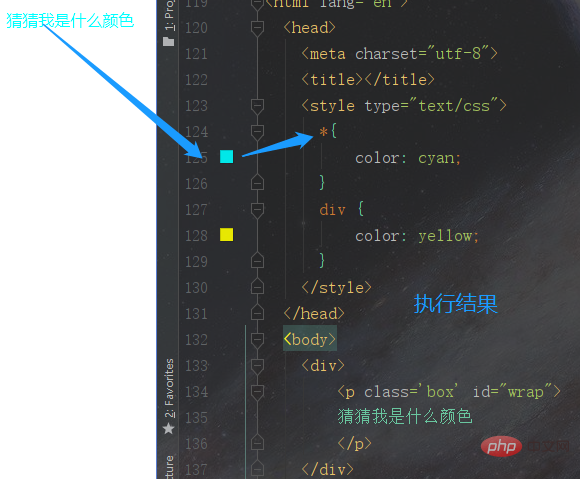
リスト 2 コード
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- 実行結果

概要: 継承された要素には重み値がないため、最終結果はユニバーサル セレクターによって設定されます。スタイル
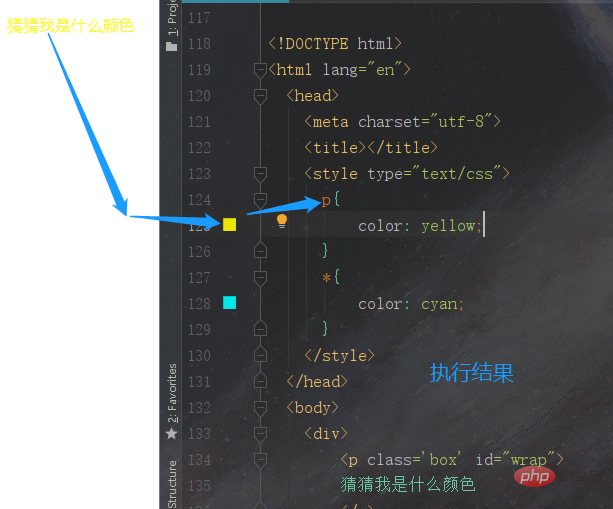
- ##例 3 コード #
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- #実行結果
概要: タグ セレクターの重み値は 1 ですが、それでもユニバーサル セレクターよりも大きいため、最終結果はタグ セレクターによって設定されたスタイルになります。
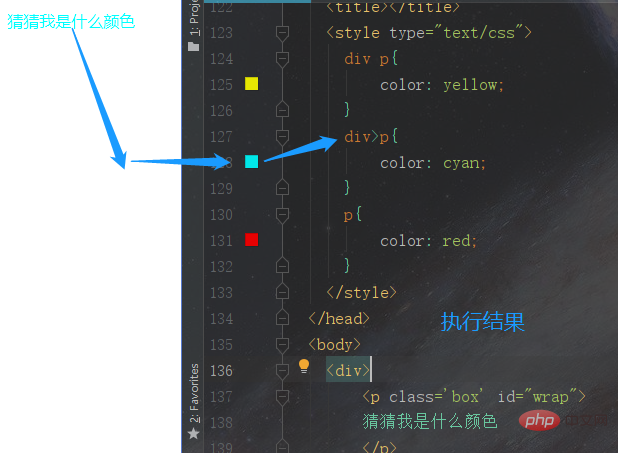
#例 4 コード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div p{ color: yellow; } div>p{ color: cyan; } p{ color: red; } </style> </head> <body> <div> <p id="wrap"> 猜猜我是什么颜色 </p> </div> </body> </html>ログイン後にコピー#実行結果
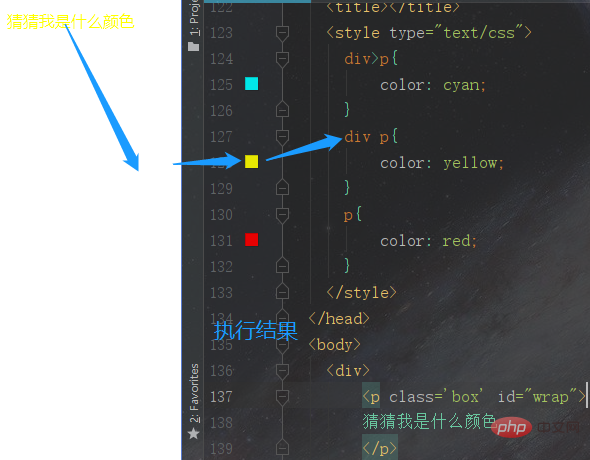
- 例 5 コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>  実行結果
実行結果
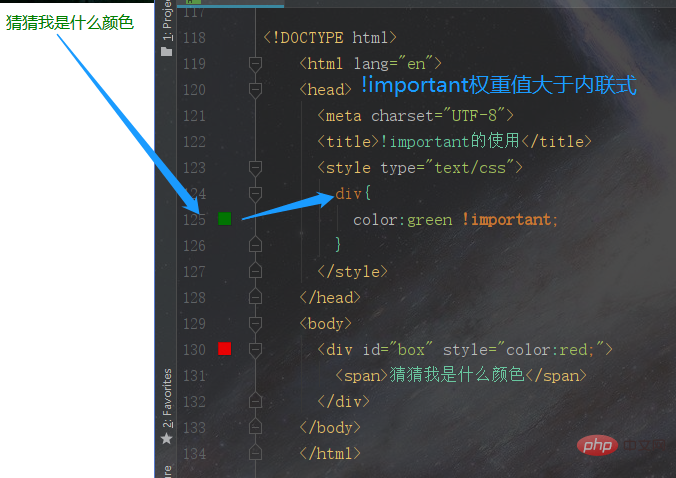
- !重要 重み値の増加例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>猜猜我是什么颜色</span>
</div>
</body>
</html>
- ##概要: ! important の使用は悪い習慣であり、使用する必要があります。これはスタイル シートに固有の weight 値の比較ルール

- #! important はどのような状況で使用できますか?
あなたの Web サイトには、サイト全体のスタイルを設定するために設計された CSS ファイルがあります。同時に、あなたまたはあなたの友人がいくつかの不適切なインライン スタイルを作成しました。
- 2 つ目
- テキストの色を赤にするにはどうすればよいですか?この場合、! important. が適用されない場合、最初のルールは常に 2 番目のルールよりも大きくなります。
- 要約

(学習ビデオ共有: css ビデオ チュートリアル)
box p { color: blue; } p.awesome { color: red; }ログイン後にコピー以上がCSSで重みを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。