
CSS モーション パス モジュールとは何ですか?この記事では、CSS モーション パス モジュールについて詳しく学び、その使用法について説明し、このモジュールを使用して単純なパス アニメーションと複雑なパス アニメーションを作成する方法を紹介します。

CSS には非常に興味深いモジュールがあります - CSS Motion Path Module Level 1、これはモーション パスに変換されます。この記事では、モーション パスについて詳しく説明します。この記事を通じて、次のことを学ぶことができます:
CSS モーション パスとは何ですか?この仕様で規定されているプロパティを使用すると、特定のパスに従って要素の位置変換のアニメーションを制御できます。さらに、このパスは非常に複雑なパスになる可能性があります。
CSS モーション パスをさらに紹介する前に、まず従来の CSS の機能を使用してパス アニメーションを実装する方法を見てみましょう。
以前は、オブジェクトを点 A から点 B まで直線で移動したいと考えていました。一般的には、次のようにすることができます。 usetransform:translate()、top | left |bottom | right または margin、およびオブジェクトの位置を変更できるその他の属性を使用します。
簡単なデモ:
<div></div>
div {
width: 60px;
height: 60px;
background: #000;
animation: move infinite 1s alternate linear;
}
@keyframes move {
100% {
transform: translate(100px, 100px);
}
}点 A から点 B への単純な直線運動の効果は次のとおりです:

もちろん、CSS は単純な曲線パス アニメーションを実装することもできます。点Aから点Bまで直線ではなく曲線で移動したい場合はどうすればよいでしょうか?
一部の単純な円弧曲線パスについては、いくつかの賢い方法を利用して実現できます。次の例を見てください。
今回は 2 つの要素を使用しました。子要素は曲線を描く小さなボールですが、実際には親要素の transform-origin を設定します。親要素は、子要素のボールを動かす transform:rotate() 動作を実行しました:
<div class="g-container">
<div class="g-ball"></div>
</div>.g-container {
position: relative;
width: 10vmin;
height: 70vmin;
transform-origin: center 0;
animation: rotate 1.5s infinite alternate;
}
.g-ball {
position: absolute;
width: 10vmin;
height: 10vmin;
border-radius: 50%;
background: radial-gradient(circle, #fff, #000);
bottom: 0;
left: 0;
}
@keyframes rotate {
100% {
transform: rotate(90deg);
}
}理解を容易にするために、動作中に、

このようにして、かろうじて非線形パスのモーション アニメーションを取得することができ、実際のモーション軌跡は曲線になります。
ただし、これは基本的に、CSS で以前に実行できることの限界です。純粋な CSS メソッドを使用すると、次のパス アニメーションのような、より複雑なパス アニメーションを実現する方法はありません:

これまでのところ、これを行うためのより強力な仕様があり、これがこの記事の主役です -- CSS モーション パス です。
CSS モーション パス仕様には主に次の属性が含まれます:
: SVG パス (CSS の SVG パスとクリップパスに似ています) を受け取り、動きの幾何学的パスを指定します : # # に基づいて現在の要素を制御します#offset-path 移動距離 offset-pathoffset-path に沿って配置される要素のアンカー ポイントを定義します。これは理解するのが簡単です。移動する要素は点ではない可能性があるため、要素内のどの点が移動のパスに接続されるかを指定する必要があります。 offset-path は、位置決め中の要素の方向です。人間の用語では、移動中の要素の角度を意味します。<div></div>
div {
width: 60px;
height: 60px;
background: linear-gradient(#fc0, #f0c);
offset-path: path("M 0 0 L 100 100");
offset-rotate: 0deg;
animation: move 2000ms infinite alternate ease-in-out;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
} SVG のパスを受け取ります。ここで、パスの内容はカスタム パス path("M 0 0 L 100 100") であり、翻訳されています。 0 0 ポイントから 100px 100px ポイントに移動します。
動きの幾何学的パスを指定する SVG パスを受け取ります。 CSS の SVG パスとクリップパスと同様に、この SVG パスについてよく知らない場合は、ここをクリックして SVG パスの内容について学ぶことができます: SVG パス  要素の
要素の
を 0% から 100%# まで制御して、要素のパス アニメーションを実行します。 ##。 もちろん、上記のアニメーションは最も基本的なものですが、パスの特性を活かして、複数の中間キーフレームを追加し、上記のコードを少し変更することもできます。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>div {
// 只改变运动路径,其他保持一致
offset-path: path("M 0 0 L 100 0 L 200 0 L 300 100 L 400 0 L 500 100 L 600 0 L 700 100 L 800 0");
animation: move 2000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div><p>这里最主要还是运用了 path 中的 <code>L 指令,得到了如下图这样一条直线路径:

最终的效果如下,与利用 transform: translate() 添加多个关键帧类似:

完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
上面的运动轨迹都是由直线构成,下面我们看看如何使用 CSS Motion Path 实现曲线路径动画。
其实原理还是一模一样,只需要在 offset-path: path() 中添加曲线相关的路径即可。
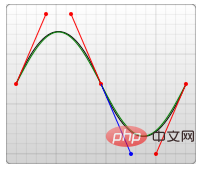
在 SVG 的 Path 中,我们取其中一种绘制曲线的方法 -- 贝塞尔曲线,譬如下述这条 path,其中的 path 为 d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80":
<svg width="400" style="max-width:90%" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80" stroke="black" fill="transparent"/> </svg>
对应这样一条连续的贝塞尔曲线:

将对应的路径应用在 offset-path: path 中:
<div></div>
div:nth-child(2) {
width: 40px;
height: 40px;
background: linear-gradient(#fc0, #f0c);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}可以得到如下运动效果:

可以看到,元素是沿着贝塞尔曲线的路径进行运动的,并且,由于这次没有限制死 offset-rotate,元素的朝向也是跟随路径的朝向一直变化的。(可以联想成开车的时候,车头一直跟随道路会进行变化的,带动整个车身的角度变化)
完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
OK,那么接下来,我们再看看 offset-anchor 如何理解。
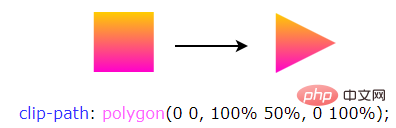
还是上述的 DEMO,我们把小正方形替换成一个三角形,并且把运动的曲线给画到页面上,像是这样:

其中,三角形是通过 clip-path 实现的:
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
background: linear-gradient(#fc0, #f0c);
通常而言,沿着曲线运动的是物体的中心点(类比 transform-origin),在这里,我们可以通过 offset-anchor 改变运动的锚点,譬如,我们希望三角形的最下方沿着曲线运动:
.ball {
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
offset-anchor: 0 100%;
background: linear-gradient(#fc0, #f0c);
animation: move 3000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}
经过实测,Can i use 上写着 offset-anchor 属性的兼容性在为 Chrome 79+、Firefox 72+,但是实际只有 Firefox 支持,Chrome 下暂时无法生效~完整的 Demo :CodePen Demo -- CSS Motion Path offset-anthor Demo
地址:https://codepen.io/Chokcoco/pen/poRGZeE
OK,上面我们基本把原理给过了一遍,下面我们就看看,运用 Motion Path,可以在实践中如何运用。
利用运动路径,我们可以制作一些简单的按钮点击效果。在之前,我在 CodePen 上见到过这样一种按钮点击效果:

其原理是运用了 background-radial 去生成每一个小圆点,通过控制 background-position 控制小圆点的位移
详细的 Demo 代码:CodePen Demo -- Bubbly button (Design by Gal Shir)
地址:https://codepen.io/Chokcoco/pen/bGGMLdd
但是小圆点的运动路径基本上都是直线,运用本文的 Motion Path,我们也可以实现一些类似的效果,核心代码如下,HTML 这里我们使用了 Pug 模板,CSS 使用了 SASS:
.btn
-for(var i=0; i<60; i++)
span.dot.btn {
position: relative;
padding: 1.5rem 4.5rem;
}
.btn .dot {
position: absolute;
width: 4px;
height: 4px;
@for $i from 1 through $count {
&:nth-child(#{$i}) {
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0) rotate(#{360 / $count * $i}deg);
}
}
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 4px;
height: 4px;
border-radius: 50%;
offset-path: path("M0 1c7.1 0 10.7 2 14.3 4s7.1 4 14.3 4 10.7-2 14.3-4 7.2-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4");
offset-distance: 0;
}
}
.btn.is-animating:active .dot:nth-child(4n+1)::before {
animation: dot var(--animation-time) var(--animation-timging-function);
}
.btn.is-animating:active .dot:nth-child(4n+2)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.1s;
}
.btn.is-animating:active .dot:nth-child(4n+3)::before {
animation: dot var(--animation-time) var(--animation-timging-function) 0.2s;
}
.btn.is-animating:active .dot:nth-child(4n)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.3s;
}
@keyframes dot {
0% {
offset-distance: 0%;
opacity: 1;
}
90% {
offset-distance: 60%;
opacity: .5;
}
100% {
offset-distance: 100%;
opacity: 0;
}
}别看代码多有一点点复杂,但是不难理解,本质就是给每个子元素小点点设置同样的 offset-path: path(),给不同分组下的子元素设定不同的旋转角度,并且利用了动画延迟 animation-delay 设定了 4 组同时出发的动画。
这里我们的轨迹 path 不是直线,效果如下:

完全なコード: CodePen デモ -- CSS オフセット パスを使用したボタン アニメーション
アドレス: https://codepen.io/Chokcoco/pen/xxgMPzJ
これも非常に実用的で、CSS Motion-Path を完全に使用して経路探索アニメーションを実現できます経路探索アニメーション:

デモは Ahmad Emran による完全なコードです: CodePen デモ -- CodePen ホーム アニメーション (オフセット パス付き) | 使用のみCSS と HTML
アドレス: https://codepen.io/ahmadbassamemran/pen/bXByBv
もう一度 または、パスを使用して任意のパスを描画し、ショッピング カートに追加された放物線やさまざまなモーション軌跡など、必要なさまざまなパスを実現できます。これは別のデモです:

CodePen デモ -- CSS モーション パス オフセット パス アニメーション
アドレス: https://codepen.io/Chokcoco/pen/dyNaZea
Motion-Path の現在の互換性を見てみましょう。 2021 年 4 月 27 日現在。
Can i Use - Motion-Path:

#現在、IE ブラウザとは別に、Safari がいつ互換性を持つようになるか、また互換性があるかどうかを待っています。それを使用しますが、ターゲット グループのブラウザの使用状況に基づいて選択する必要もあります。
この記事は、https://segmentfault.com/a/1190000039916159著者: chokcocoプログラミング ビデオ## から転載されました。
#詳細 プログラミング関連の知識については、
以上がCSSモーションパスモジュールとは何ですか?モーションパスをアニメーション化するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




