
jQuery では、append() メソッドを使用して、指定したコンテンツを選択した要素内の「末尾」に挿入できます。構文形式「$(A).append(B)」は、 A 要素 B コンテンツ (HTML タグを含めることができます) を最後に挿入します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
append() メソッドは、指定されたコンテンツを選択した要素の最後 (まだ内側) に挿入します。
構文:
$(A).append(B)
$(A).append(B) は、A の最後に B (HTML タグを含めることができます) を挿入することを意味します。
以下は、append() メソッドの使用方法を示すコード例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>レンダリング:

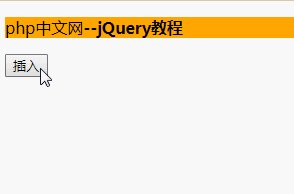
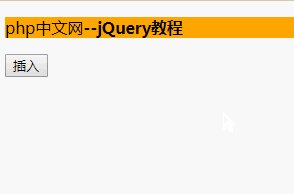
[挿入] ボタンをクリックすると、HTML 構造は次のようになります:
<p>php中文网<strong>--jQuery教程</strong></p>
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がjQueryのappend()メソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。