JavaScriptはES5ですか?
JavaScript は es5 ではありません。 es5 は ECMAScript のバージョンであり、ECMAScript は JavaScript の重要な部分であり、言語の基本的な構文 (var、for、if、array など) とデータ型を記述する JavaScript 構文の仕様です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript とは
JavaScript は、HTML Web ページに動的な機能を追加するために使用される、動的に型付けされた弱い型付けのプロトタイプベースのクライアント側スクリプト言語です。 。 (そうですね、最も厄介な概念は何ですか)
動的:
実行時にデータ型を決定します。変数を使用する前に型宣言をする必要はなく、通常、変数の型は割り当てられる値の型になります。
弱いクラス:
計算中、異なる型間の暗黙的な変換はユーザーに対して透過的であり、型が正しくない場合でも、暗黙的な変換を通じて正しい型を取得できます。
プロトタイプ:
新しいオブジェクトは、オブジェクトを (テンプレートとして) 継承し、独自のプロパティを新しいオブジェクトと共有します。テンプレート オブジェクトはプロトタイプと呼ばれます。このようにして、新しいオブジェクトがインスタンス化された後、作成時および実行時に定義されたプロパティだけでなく、プロトタイプ オブジェクトのプロパティも利用できるようになります。
PS: 新しいオブジェクトは関数を参照し、テンプレート オブジェクトはインスタンス オブジェクトです。インスタンス オブジェクトはプロトタイプを継承できず、関数のみが継承できます。
JavaScript は 3 つの部分で構成されます:
1. ECMAScript (コア)
コアとして、言語を指定します。コンポーネント: 構文、型、ステートメント、キーワード、予約語、演算子、オブジェクト

2. DOM (ドキュメント オブジェクト モデル)
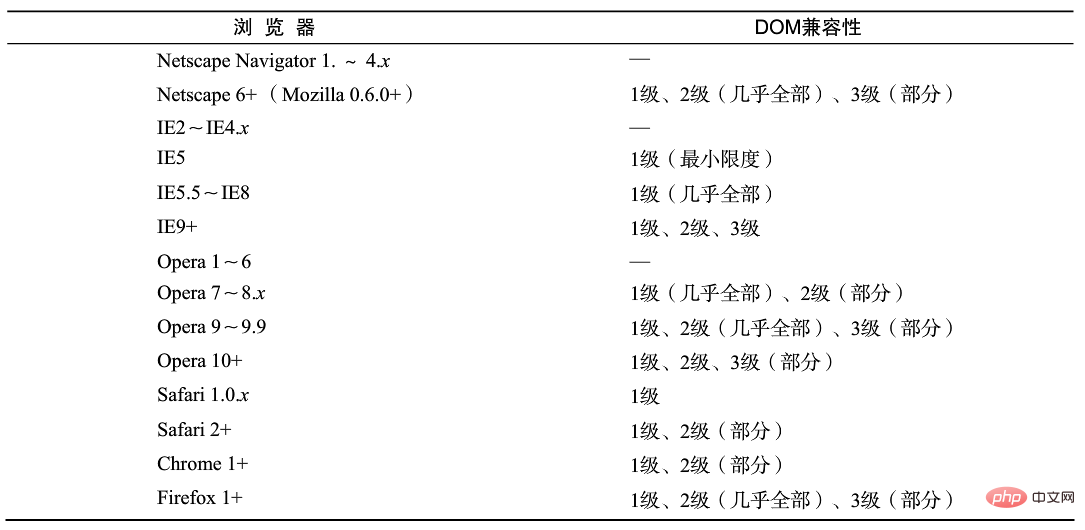
DOM は、ページ全体を多層ノードの結果にマップします。開発者は、DOM が提供する API を利用して、任意のノードを簡単に削除、追加、置換、または変更できます。 PS: DOM にもレベルがあり、DOM1、DOM2、DOM3 に分かれており、多くの仕様と新しいインターフェイスが拡張されています。
3. BOM (ブラウザ オブジェクト モデル)
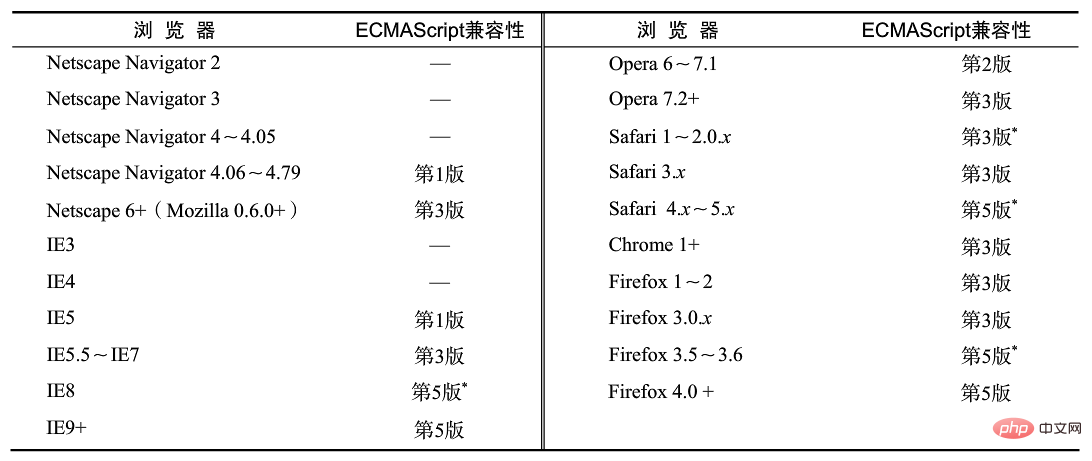
ブラウザ ウィンドウにアクセスして操作できるブラウザ オブジェクト モデルをサポートします。ブラウザによって表示されるもの以外のページの部分を制御できます。 PS: BOM はまだ仕様を形成していませんES5 とはECMAScript の 5 番目のバージョン (4 番目のバージョンは複雑すぎるため放棄されました) として、ブラウザー最初の写真では、追加された機能は次のとおりです。EECMAScript バージョン
1998 年 6 月に、ECMAScript バージョン 2.0 がリリースされました。 1999 年 12 月に ECMAScript バージョン 3.0 がリリースされ、JavaScript の世界標準となり、広くサポートされました。 2007 年 10 月に、バージョン 3.0 を大幅にアップグレードした ECMAScript バージョン 4.0 ドラフトがリリースされました。バージョン 4.0 の目標はあまりにも積極的であるため、この標準を採用するかどうかに関して当事者間に重大な意見の相違があります。 2008 年 7 月、ECMA は ECMAScript 4.0 の開発を中止し、既存の機能の改良を含むその一部を ECMAScript 3.1 としてリリースしました。間もなく、ECMAScript 3.1 は ECMAScript 5 に名前変更されました。 2009 年 12 月に、ECMAScript バージョン 5.0 が正式にリリースされました。 2011 年 6 月、ECMAScript バージョン 5.1 がリリースされ、ISO 国際標準 (ISO/IEC 16262:2011) になりました。 2013 年 12 月に、ECMAScript バージョン 6 のドラフトがリリースされました。 2015 年 6 月に、ECMAScript 6 が正式バージョンをリリースし、ECMAScript 2015 に名前変更されました。 Mozilla は、この標準に基づいて JavaScript 2.0 をリリースしました。 今後、JavaScript には年によって名前が付けられ、新しいバージョンは「ECMAScript 年」の形式でリリースされます。#[関連する推奨事項:]
JavaScript 学習チュートリアルECMAScript と JavaScript の違いを見てみましょう以上がJavaScriptはES5ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




