

この記事では主に、Laradock コンテナーを VSCode に関連付け、コンテナーの PHP 環境といくつかのプラグイン (phpcs など) を構成および使用する方法を記録します。
VSCode は多くのツールを継承しているため、何も設定しなくても目的を達成できます。
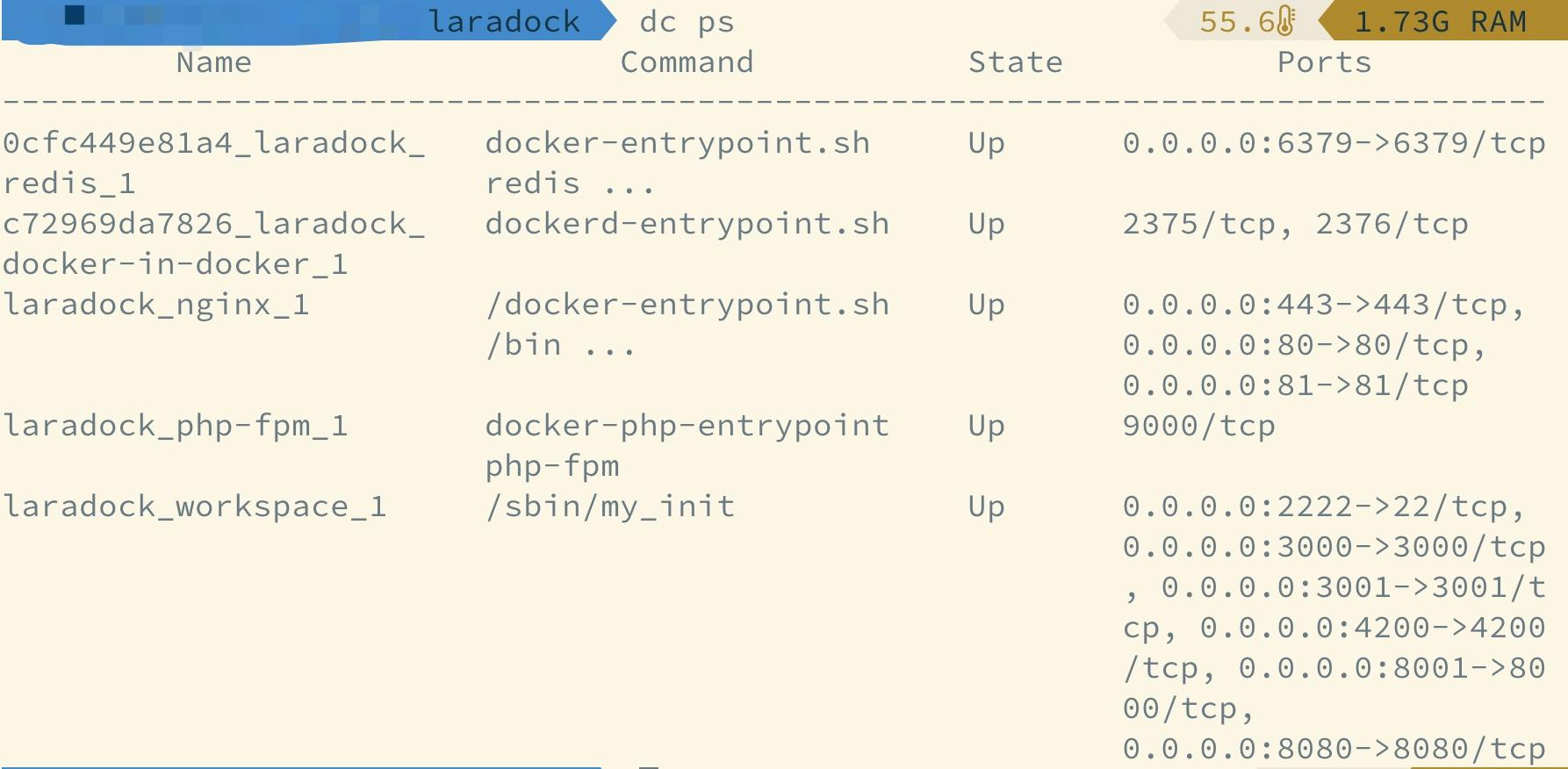
まず、コンテナが起動していることを確認する必要があります:

次に、VSCode を起動し、コマンド F1 を使用して、Remote Explorer: Focus on Containers Viewを選択します。:

ワークスペースを選択します。 コンテナ:

この時点で、新しいページが再度開かれ、コードが配置されているパスを選択できるようになります。 、コードを開くことができ、ローカル パスから選択した場合の効果は同じです:

、ワークスペース コンテナーに入ります: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 进入容器
dc exec workspace bash
// 安装插件
composer global require squizlabs/php_codesniffer</pre><div class="contentsignin">ログイン後にコピー</div></div>Install the
VSCode のプラグイン:
 その後、設定して使用できますので、
その後、設定して使用できますので、
に <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> "phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2"</pre><div class="contentsignin">ログイン後にコピー</div></div> を追加しますここで、
パス:
 Configuration その後、コードが標準化されていないことがわかります。
Configuration その後、コードが標準化されていないことがわかります。
function
とメソッド名の間には余分なスペースがあります。変更後、プロンプトは表示されなくなりました。
#概要

以上がVSCode が Laradock コンテナと PHPCS プラグインをどのように構成するかを見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。