Angular のコンポーネント スタイルの動作原理に関する簡単な説明

Angular コンポーネントの開発プロセスでは、対応する CSS ファイルにコンポーネント スタイルを記述することに慣れていますが、Angular がそれをどのように行うのかを理解したことがありませんでした。 . スタイルの分離。たとえば、コンポーネント A に h1 { color: red } が記述されている場合、このスタイルはコンポーネント A でのみ有効になり、他のコンポーネントには影響しません。この原理を探るためにこの記事を作成しており、以下の内容は Angular CLI バージョン 10.1.1 に基づいています。
コンポーネント スタイルの仕組み
探索
まず、Angular CLI を使用して新しい Angular プロジェクトを作成し、削除します Replace次のコンテンツを含む app.component.html のすべてのコンテンツ:
1 2 |
|
次のコンテンツを app.component.css に追加します:
1 2 3 |
|
そこで実行は次の HTML コードです:
1 2 3 4 |
|
app-root 要素に _nghost-ydo-c11 という名前のプロパティがあることがわかります。 app-root には、_ngcontent-ydo-c11 という名前の属性があります。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
それでは、これらの属性は何に使用されるのでしょうか?
わかりやすくするために、まず独立したコンポーネントを作成し、次の内容を含む新しいファイル blue-button.component.ts を作成します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
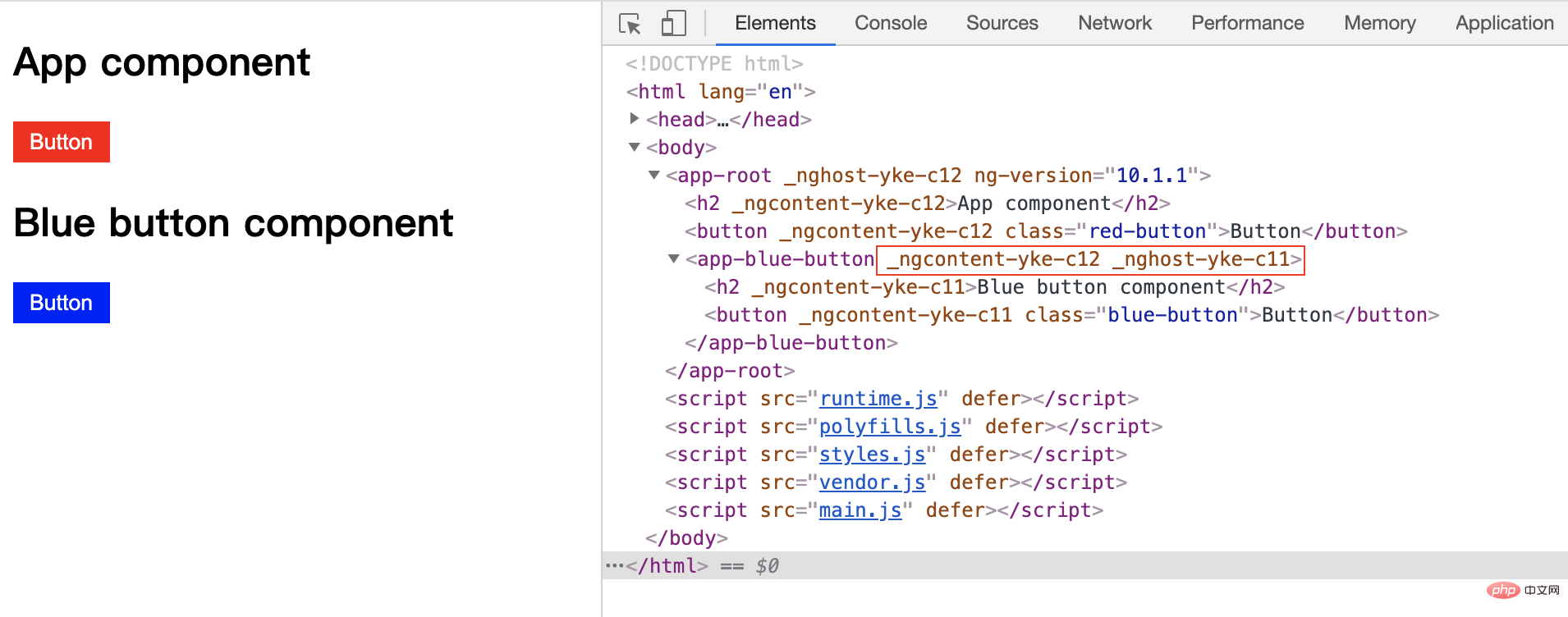
に配置します。 app.component.html で実行すると、次の HTML コードが表示されます。

app-blue-button# が表示されます。 ##_nghost-xxx で始まる属性と、app-root の他の要素と同じ属性もあります。コンポーネント内の両方の要素には、_ngcontent-yke-c11 という名前の属性があります。
Angular によって生成される属性文字列は実行のたびにランダムであるため、後続のコードに同様の属性が出現する場合は、このスクリーンショットに対応します。
概要
観察を通じて次のように結論付けることができます:- 各コンポーネントのホスト要素には一意の属性が割り当てられます。コンポーネントの処理順序に応じて、例では
- _nghost_xxx
- です。 _ngcontent_xxx
1 2 3 |
|
blue-button クラスは、他のコンポーネントの要素に影響を与えることなく、この属性を持つ要素にのみ適用できます。

:host, :host-context, ::ng-deep
実際の開発では、このメカニズムがニーズに完全に一致しない場合があります。いくつかの特別なセレクターが導入されています。:host
:host 擬似クラス セレクターを使用して、コンポーネント (ホスト要素) 自体に作用します。 たとえば、app-blue-button に境界線を追加する場合、このコンポーネントのスタイルに次のコードを追加できます:
1 2 3 4 |
|
1 2 3 4 5 6 |
|
:host-context
コンポーネント ビューの内容に基づく場合もあります外部 条件付きで適用されるスタイルは便利です。たとえば、ドキュメントの 要素のテーマを表す CSS クラスが存在する場合があり、それに基づいてコンポーネントのスタイルを設定する必要があります。
:host-context() 疑似クラス セレクターを使用できます。 :host() のような形式でも使用されます。現在のコンポーネントのホスト要素の 先祖ノード内で、ドキュメントのルート ノードに至るまでの CSS クラスを検索します。他のセレクターと組み合わせると非常に便利です。
blue-theme であるか red-theme であるかに基づいて、どの CSS が有効になるかが決まります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
1 2 3 |
|
::ng-deep
我们经常会使用一些第三方 UI 库,有时候我们想改变第三方组件的一些样式,这时候可以使用 ::ng-deep,但是要注意,Angular 已经把这个特性标记为已废弃了,可能在未来的版本就被完全移除掉。
1 2 3 |
|
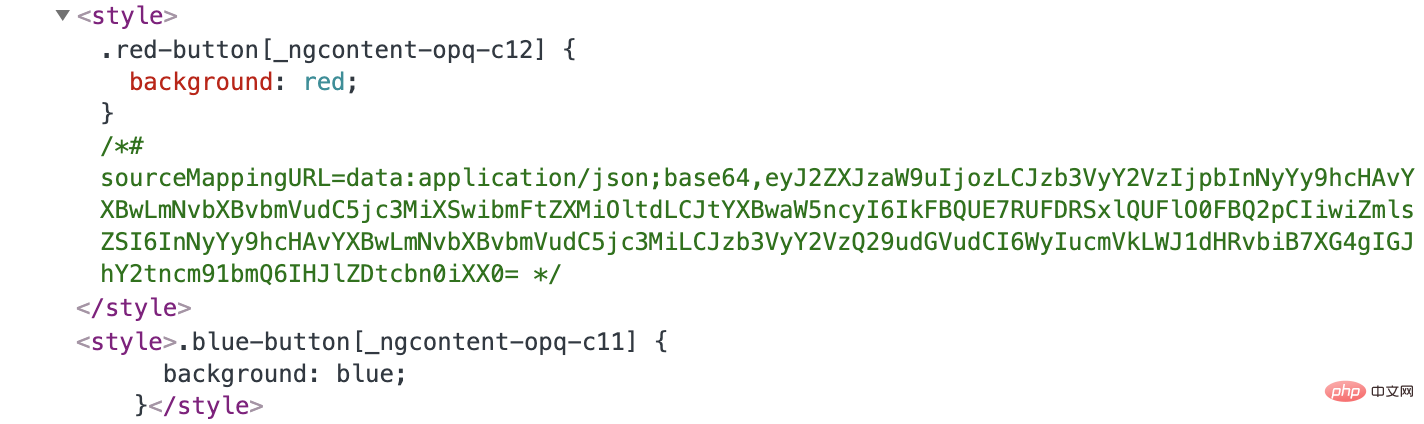
通过查看运行时的代码:
1 2 3 |
|
可以看到,样式会作用在 app-root 里的所有元素上,包括 app-root 中使用的其他组件里的元素。
总结
在实际开发中,灵活使用以上几种方式,基本上可以满足大部分场景。
更多编程相关知识,请访问:编程教学!!
以上がAngular のコンポーネント スタイルの動作原理に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズするにはどうすればよいですか?次の記事ではフォーマットのカスタマイズ方法について説明していますので、皆様のお役に立てれば幸いです。




