
CSS では、各ステートメントは「属性」と「属性値」で構成され、ステートメントの終わりを示すためにセミコロンが使用されます。スタイル内の最後のステートメントはセミコロンを省略でき、すべてのステートメントが配置されます。中括弧 "{}" の内側とセレクターの直後。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS コードは、任意のテキスト エディターで開いて編集できます。したがって、読者がプログラミングの経験があるかどうかに関係なく、CSS に初めて触れたときは非常に簡単に感じるでしょう。このセクションでは、基本的な CSS 構文を紹介します。
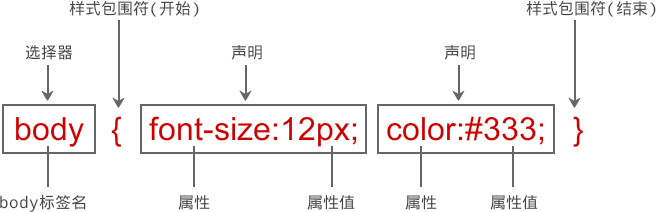
スタイルは CSS の最小構文単位です。各スタイルには、図に示すように、セレクターと宣言 (ルール) の 2 つの部分が含まれます。

1) セレクター
セレクターは、ページ内のどのオブジェクトにスタイルが作用するかをブラウザーに伝えます。特定のタグ、すべての Web ページ オブジェクト、指定されたクラスまたは ID 値などです。ブラウザがこのスタイルを解析すると、セレクターに基づいてオブジェクトの表示効果がレンダリングされます。
2) 宣言
1 つまたは無数の宣言を追加できます。これらの宣言は、セレクターで指定されたオブジェクトをレンダリングする方法をブラウザーに指示します。
ステートメントには属性と属性値の 2 つの部分を含める必要があり、セミコロンを使用してステートメントの終わりをマークする必要があります。スタイルの最後のステートメントではセミコロンを省略できます。
すべての宣言は一対の中括弧 { } 内に配置され、全体がセレクターの直後に配置されます。
3) プロパティ
プロパティは、CSS によって提供されるセット スタイル オプションです。属性名は 1 つ以上の単語で構成され、複数の単語はハイフンで接続されます。これにより、スタイル設定される属性の効果を直感的に表現できます。
4) 属性値 (Value)
属性値は、属性効果のパラメーターを表示するために使用されます。数値や単位、あるいはキーワードなどが含まれます。
[例 1]
Web ページのフォント サイズを 12 ピクセル、フォントの色をダーク グレーに定義すると、次のスタイルを設定できます。
body{ font-size: 12px; color: #CCCCCC; }複数のスタイルを分離する方法を考慮せずに並べることができます。
【例 2】
段落テキストの背景色を紫に定義すると、上記のスタイルを基に次のようなスタイルを定義できます。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }
CSS 言語はスペースを無視するため (セレクター内のスペースは除く)、したがって、スペースを使用して CSS ソース コードをフォーマットすることができ、上記のコードを次のように美しくすることができます:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}こうすることで、CSS ソース コードを読むときに一目瞭然になり、便利です。読みやすく、保守しやすくなります。
どの言語にもコメントが必要です。HTML ではコメントに が使用されますが、CSS ではコメントに /* コメント ステートメント */ が使用されます。
[例 3]
上記のスタイルに対して次のようなコメントを付けることができます。
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS の各ステートメントは何で構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


