
CSS :placeholder-shown 擬似クラスは、要素がプレースホルダーを表示するかどうかを決定するために特に使用されるオブジェクトであり、主に入力コンテンツが空かどうかを確認するために使用されます。この記事では、プレースホルダー表示疑似クラスについて説明し、それがどのように機能するかを詳しく紹介します。

input:placeholder-shown {
border-color: pink;
}
:placeholder-show は、プレースホルダー テキスト # を持つ または ## にスタイルを適用できる CSS 疑似クラスです。 <テキストエリア>。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><input placeholder="placeholder text" />
<textarea placeholder="placeholder text"></textarea></pre><div class="contentsignin">ログイン後にコピー</div></div>
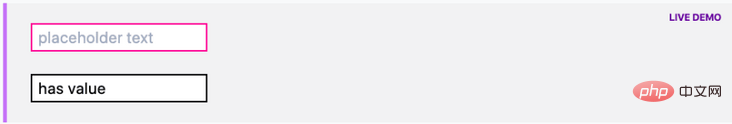
 結果:
結果:
<input /><!-- 没有占位符 --> <!-- 这也被视为没有占位符文本 --> <input placeholder="" />
input:placeholder-shown {
border-color: pink;
}
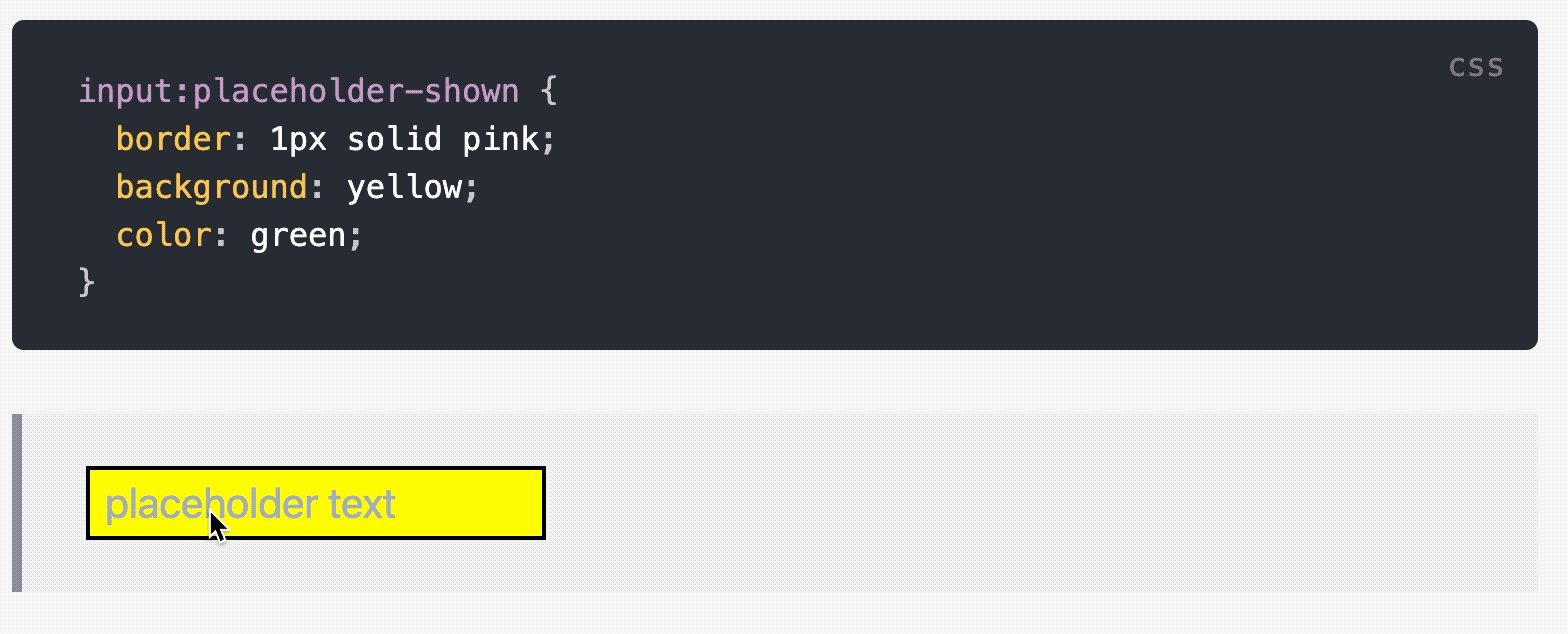
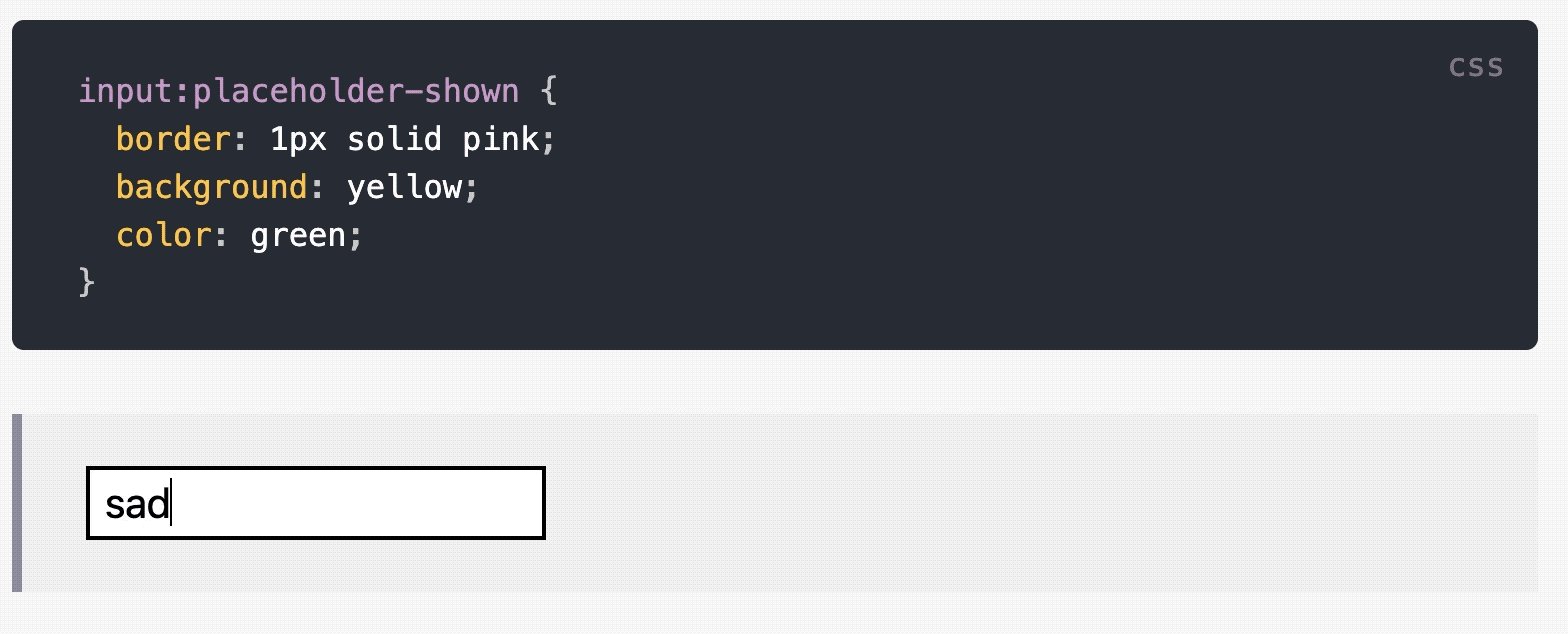
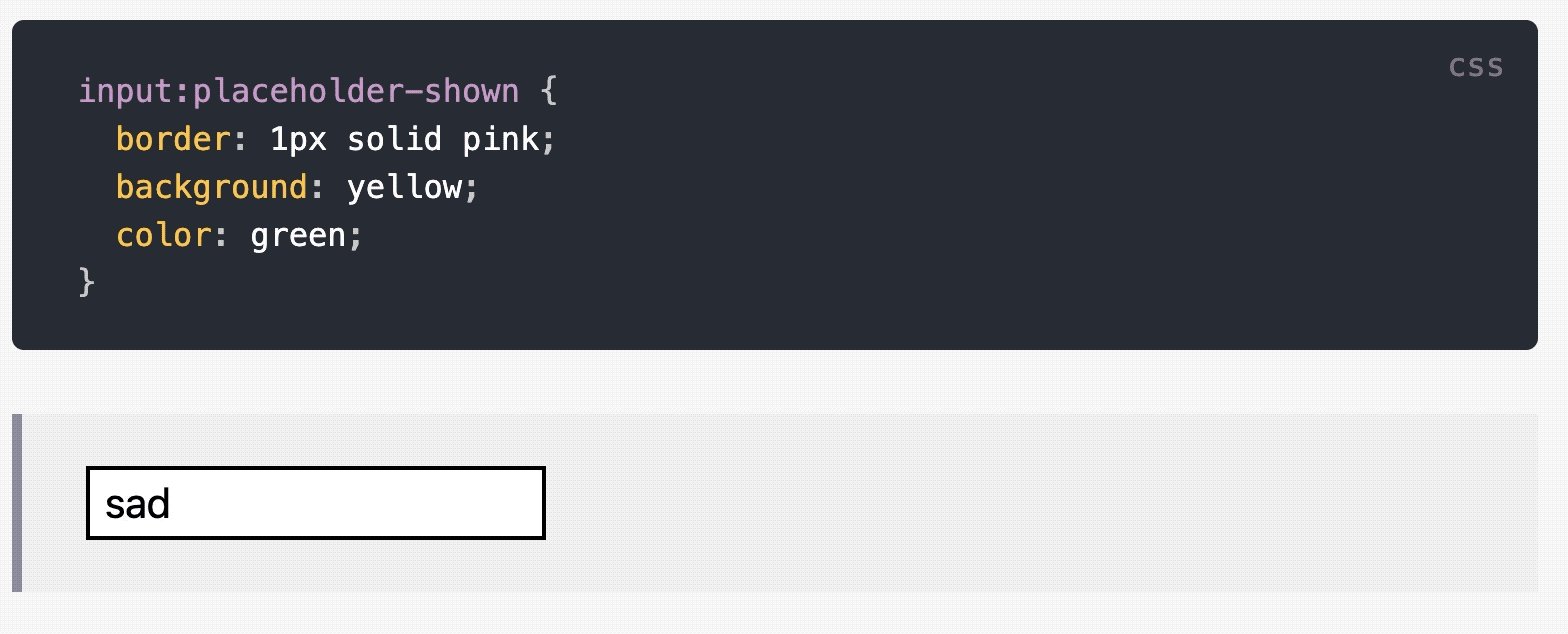
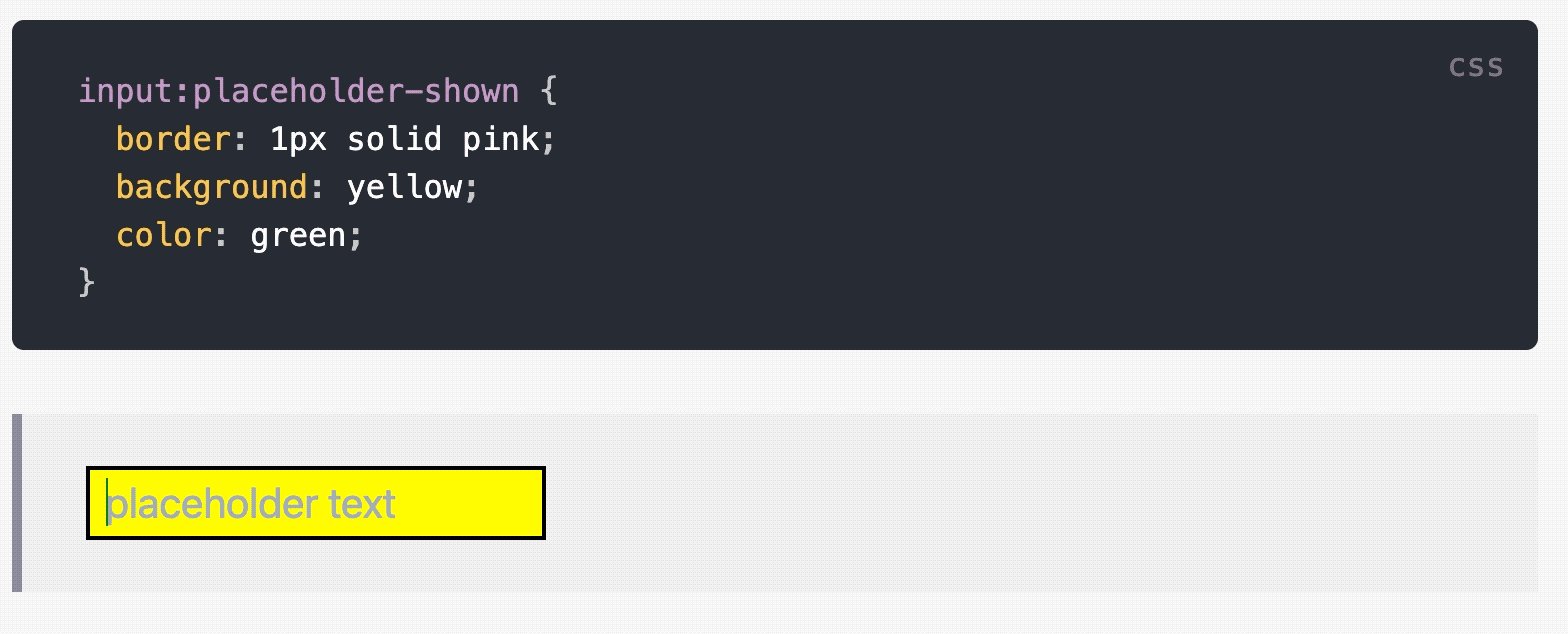
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
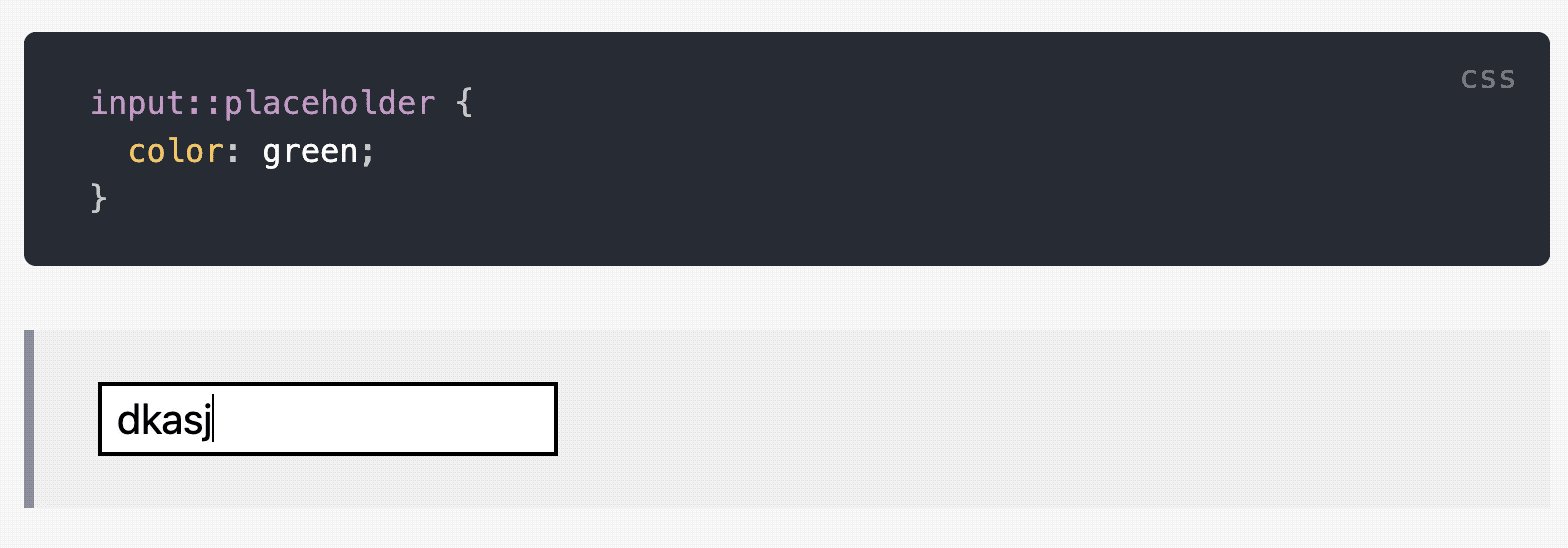
}☝️うーん...何か奇妙なことに気づきました。色を緑色に設定しましたが、機能しませんでした。それは、 :placeholder-shown
:placeholder-shown
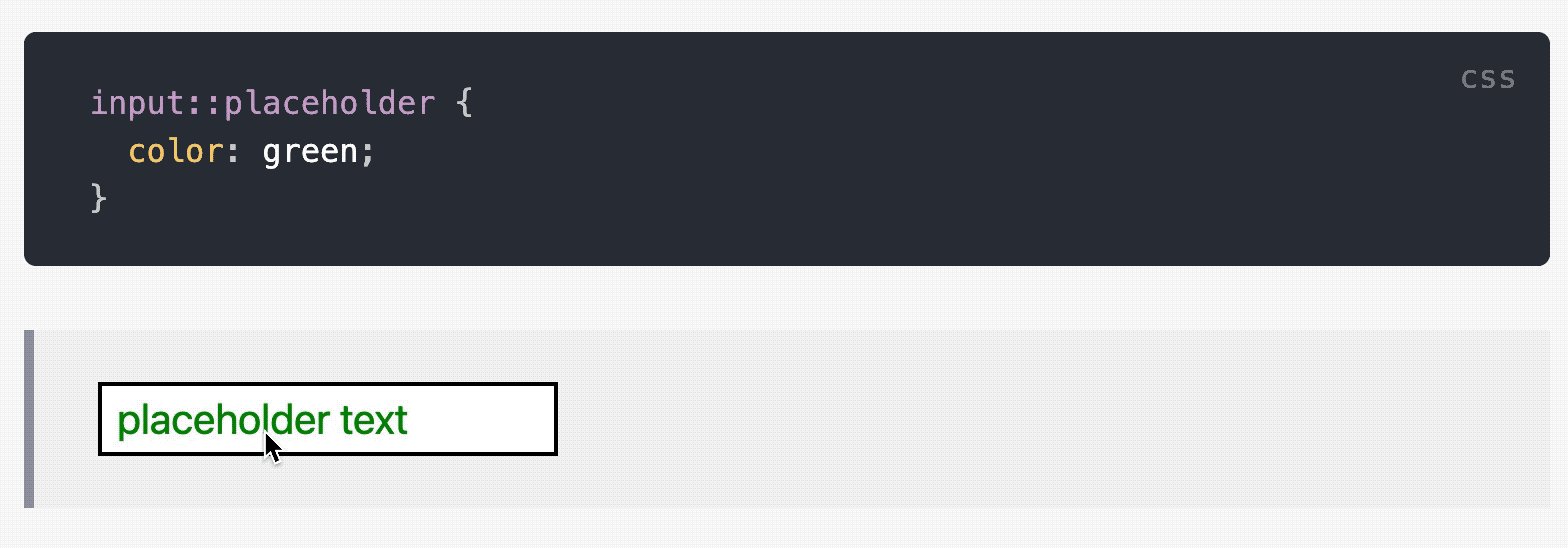
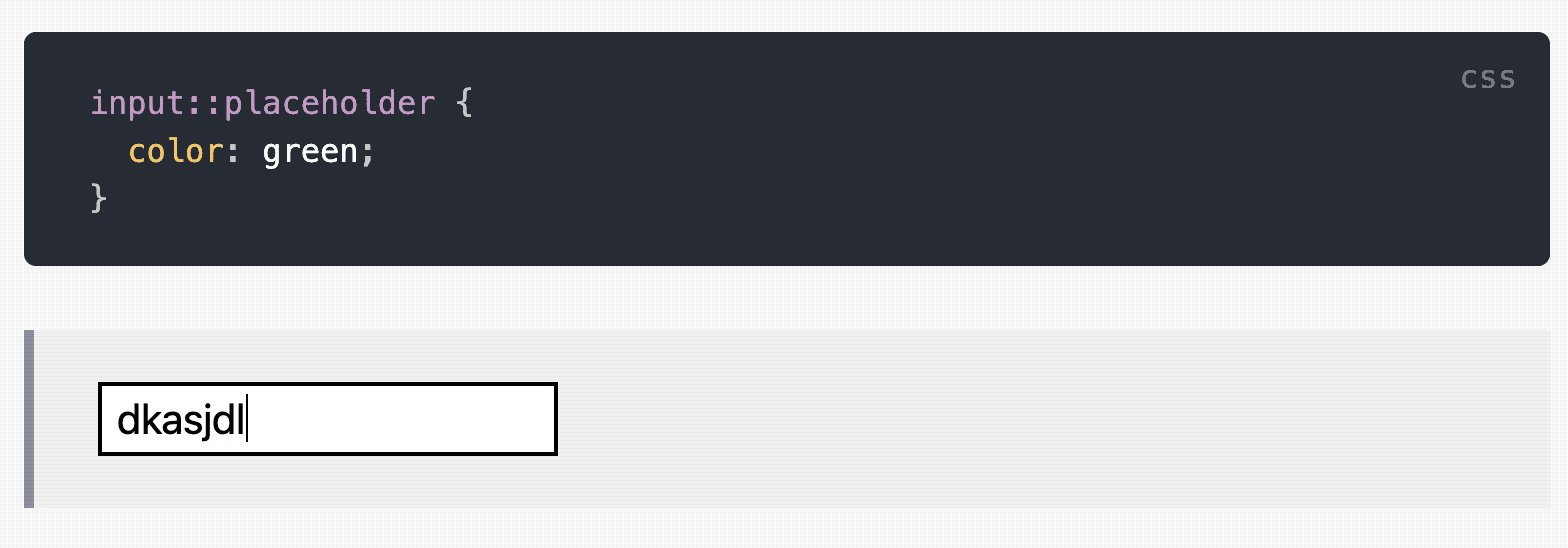
::placeholder を使用する必要があります。
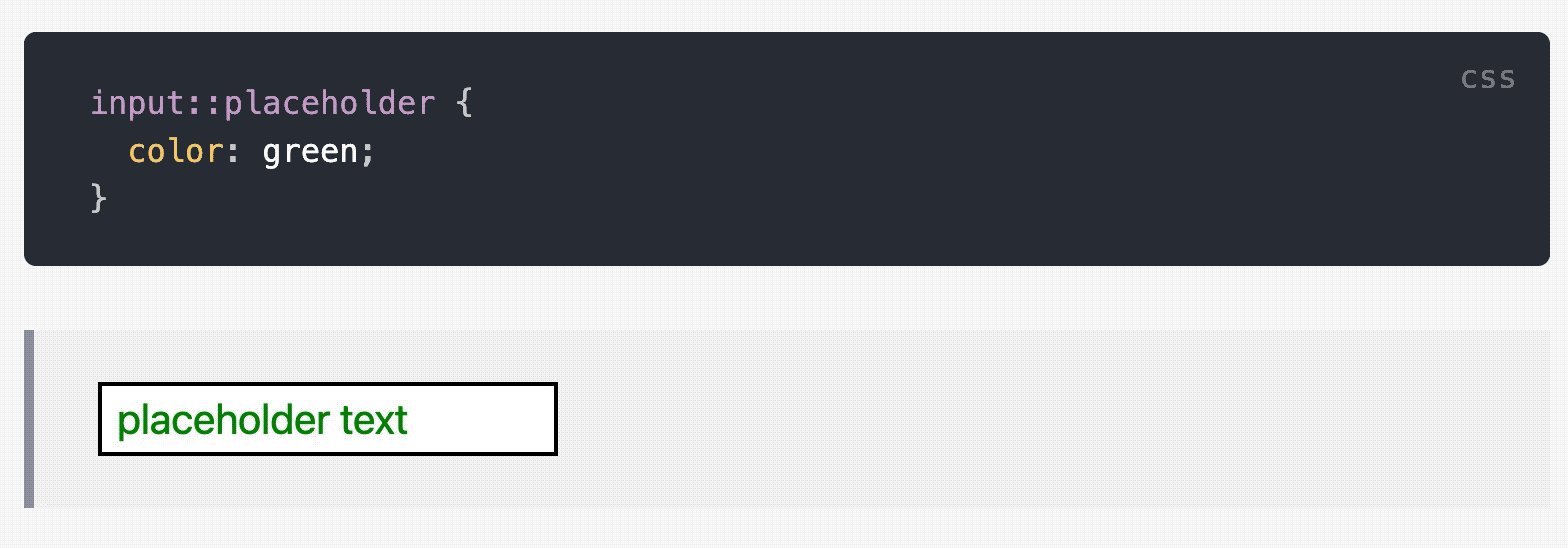
input::placeholder {
color: green;
}しかし!この問題に取り組んでいるときに、 :placeholder-shown
:placeholder-shown
input:placeholder-shown {
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}なぜこれが起こるのかはよくわかりませんが、おそらくプロパティがプレースホルダーによって継承されているためだと思われます。 
<input value="not empty"> <input><!-- empty -->
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
} 予想: 
空の場合はピンク
ピンク色で表示されている理由は、クラス セレクター (つまり .form-input
input) はより高い特異性を持っています。特異性の高いセレクターは、特異性の低いセレクターで設定されたスタイルを常にオーバーライドします。 これが判決です!入力要素が空かどうかを確認するために :empty
入力要素がプレースホルダーなしで空かどうかを確認するにはどうすればよいですか?
" " を渡します。
<input placeholder=" "><!-- 传递空字符串 -->
input:placeholder-shown {
border-color: pink;
} 他のセレクターと組み合わせる
他のセレクターと組み合わせる
Reverse
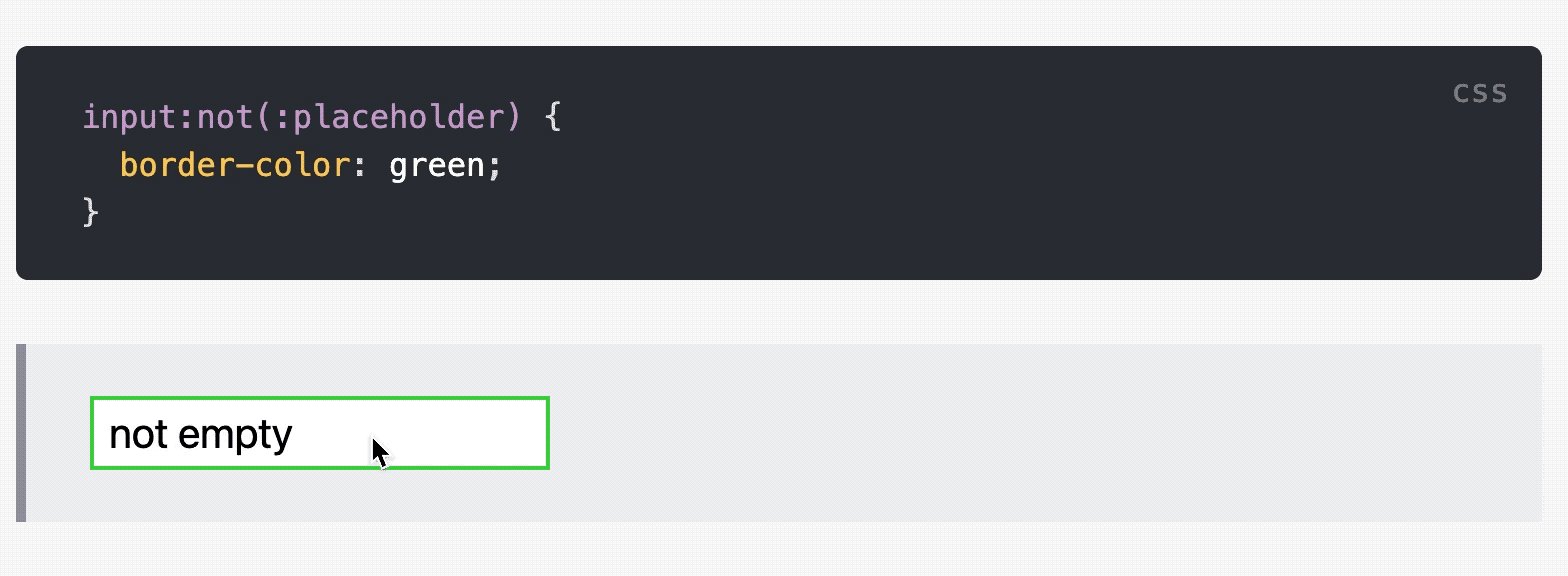
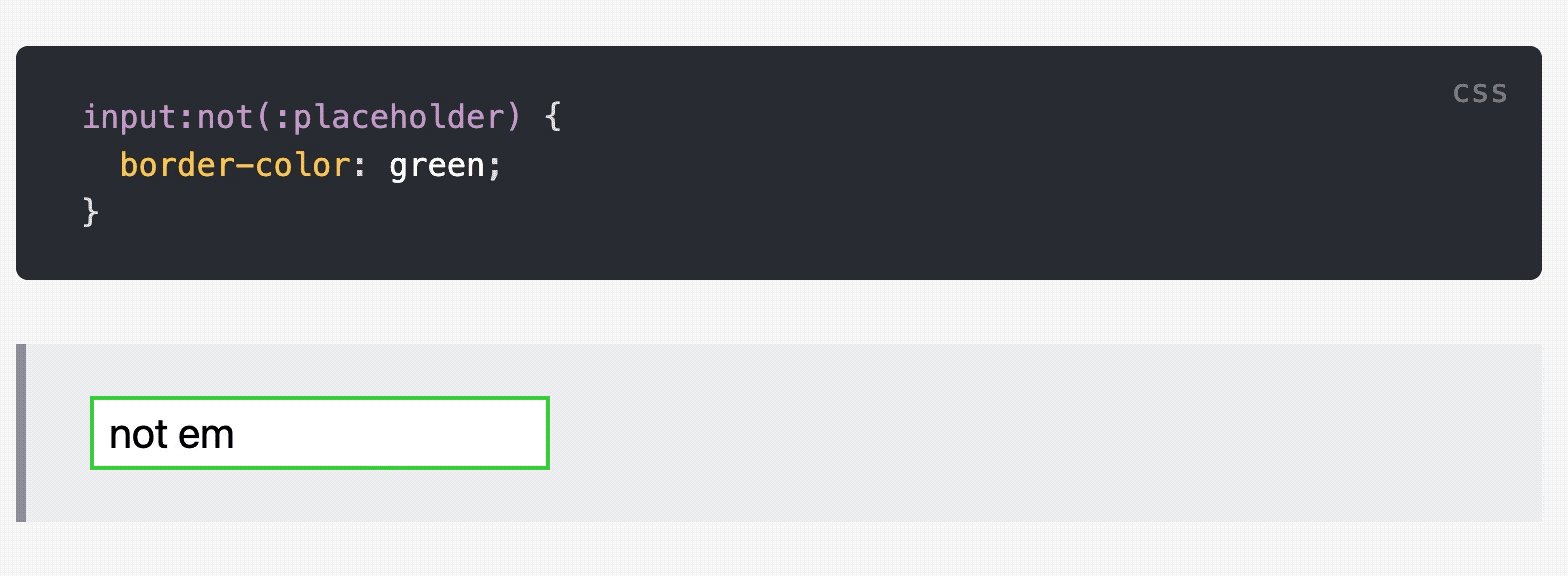
:placeholder-shown<input placeholder="placeholder" value="not empty" />
input:not(:placeholder) {
border-color: green;
}
结果:
使用占位符而不使用标签的问题之一就是无障碍,因为一旦你在打字的时候,占位符文字就没有了,这可能会导致用户的困惑。一个真正好的解决方案是浮动标签。最初,占位符文本显示时没有标签,而一旦用户开始输入,标签就会出现。这样一来,你仍然可以在不影响用户体验和可访问性的前提下,保持表单的简洁性。双赢
而这是可以用纯CSS实现的,我们只需要将 placeholder-shown 与 :not 和 + 结合起来就可以了。这是一个超级简化版的浮动标签。
<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
}对 :placeholder-shown 的支持非常好!这包括Internet Explorer(是的,我和你一样惊讶)。但是,对于IE,你需要使用非标准名称 :-ms-input-placeholder。
本文转载自:https://segmentfault.com/a/1190000039928413
作者:杜尼卜
更多编程相关知识,请访问:编程入门!!
以上がCSS の :placeholder-show とは何ですか?どのように動作します?用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。