CSSが機能しない原因は何ですか
CSS が機能しない理由: 1. 外部スタイル シートが関連付けられていない; 2. 保存されたスタイル シートのエンコーディングが間違っている; 3. セレクターが正しく記述されていない; 4. 構文エラー (間違っているなど)属性名または属性値が記述されていない、記号が中国語または全角記号を使用している、HTML タグが完全に記述されていない; 5. スタイルはカスケードされています。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
ページを書いていると、自分で書いたCSSスタイルが反映されないことがありますが、CSSスタイルが反映されていないことはどのように確認すればよいのでしょうか? CSS スタイルが機能しない一般的な理由は何ですか? CSS スタイルが機能しない理由を見てみましょう。
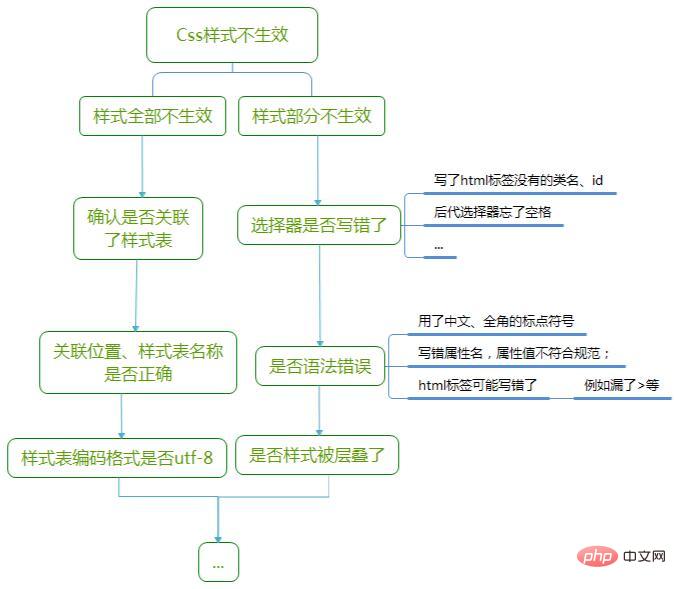
機能しない CSS スタイルのトラブルシューティング手順:
まず、キャッシュのクリア、ブラウザの再起動などを試してください。機能しない場合は、さらにトラブルシューティングを行ってください。
その後、次のトラブルシューティング プロセスに従ってください:

トラブルシューティングと変更の方法は次のとおりです:
もう一度メッセージを表示して、トラブルシューティングの前にキャッシュを削除し、ブラウザを再起動するなどの方法で、失敗した場合はさらにトラブルシューティングを行ってください。何も悪いことをしていなくても、キャッシュやブラウザの問題が原因である可能性があります。リセットすると問題が解決する可能性があります。
#CSS スタイルが機能しない一般的な理由:
#1. 外部スタイル シートが関連付けられていないこれは非常に言葉にならない間違いですが、実際に以前にも遭遇したことがあります。一生懸命コードを書いた後、どのスタイルも有効ではないことがわかりました。私は長い間愚かに働きましたが、最終的には、外観のスタイルを関連付けるのを忘れていました。当時の私の気分は本当にそうでした。 。
すべてのスタイルが有効にならない場合は、まずスタイル シートが関連付けられているかどうか、または関連付けられているスタイルの位置と名前が正しいかどうかを確認してください
<link rel="stylesheet" href="css/index.css"/>
CSS テーブルのエンコーディングが間違っていると思われる場合は、CSS ファイルを utf-8 エンコーディングのファイルとして直接保存できます。
3. セレクターの選択が間違っている セレクターの順序と名前を誤って記述すると、#html 内のタグが忘れられてエラーが発生する可能性があります。クラス名と ID を書き込み、セレクターがこれらの欠落したクラス名、ID などを使用すると、当然スタイルは有効になりません。
- 子孫セレクターがスペースで記述されるかどうか;
- p.box{} のようなセレクターは p.box{} として記述されますか?つまり、余分なスペースが書き込まれます
- 4. 構文エラー
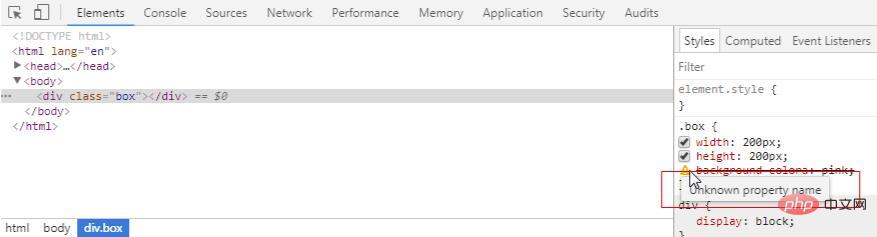
- Google Chrome の開発者ツールを例に挙げると、一般的には文法エラーです。スタイルに取り消し線を引くと が表示され、スタイルの左側にアイコン プロンプトが表示され、そこにマウスを移動すると英語のプロンプトが表示されます。次の図に示すように:
一般的な文法エラーには次のものが含まれます:
1. 間違った属性名が書き込まれ、属性値が仕様に準拠していません。2. 次の記号は中国語または全角記号が使用されています:
,;{}:
3. HTML タグが完全に記述されておらず、「<」または「>」が欠落しているなどです。
5. スタイルがカスケードされている
background-color: pink !important;
以上がCSSが機能しない原因は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 スパンタグの機能とは何ですか
Apr 30, 2024 pm 01:54 PM
スパンタグの機能とは何ですか
Apr 30, 2024 pm 01:54 PM
SPAN タグは、スタイル、色、フォント サイズなどの属性を適用してテキストを強調表示するために使用されるインライン HTML タグです。これには、テキストの強調、テキストのグループ化、ホバー効果の追加、およびコンテンツの動的更新が含まれます。これは、強調したいテキストの周囲に <span> タグと </span> タグを配置することで使用され、CSS スタイルまたは JavaScript を介して操作されます。 SPAN タグの利点には、意味の明確さ、スタイルの柔軟性、メンテナンスの容易さなどがあります。
 プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
JavaScript でプロンプト() メソッドを使用する場合、次の 3 つの方法で改行を実現できます。 1. 改行する位置に「\n」文字を挿入します。 2. 行に改行文字を使用します。プロンプトテキスト; 3. CSS の "white" -space: pre" スタイルを使用して改行を強制します。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。




