
要素の角丸半径を設定する css 属性は、border-radius です。この属性は、要素の外側の境界線の角丸を設定できます。追加する必要があるのは、「border-radius: 角丸値」のみです。 ;" コードスタイルを指定された要素に適用します。つまり、角丸効果を実現できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
要素の角の半径を設定する CSS プロパティは、border-radius です。
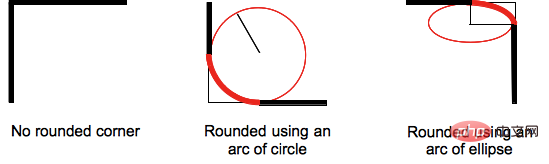
border-radius プロパティは、要素の外側の境界線を丸めるように設定できます。CSS3 border-radius プロパティを使用すると、任意の要素に「丸い角」を作成できます。

構文:
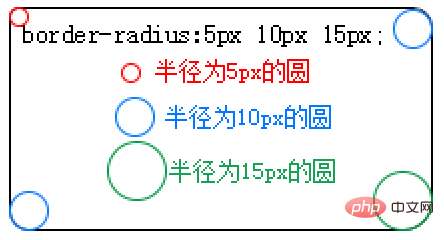
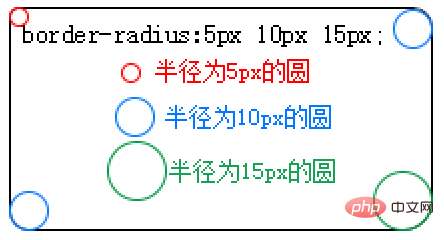
border-radius: 1-4 length|% / 1-4 length|%;
注: 各半径の 4 つの値の順序は、左上、右上、右下、左下です。 。左下隅を省略した場合は、右上隅も同じになります。右下隅を省略した場合は、左上隅も同じになります。右上を省略した場合は左上と同じになります。
| 説明 | |
|---|---|
| 長さ | ベンドの定義タオの形。|
| % | % を使用して角の形状を定義します。


(学習ビデオ共有: 以上が要素の角の半径を設定する CSS プロパティとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>
