

ここでは、さらに 2 つの重要な型、Object と Symbol について学び続けます。ここでは主にオブジェクトについて説明しますが、オブジェクトに比べればシンボルは脇役にすぎません。
誰もが非常に早い段階でオブジェクトの概念に触れており、実際、人々は約 5 歳でオブジェクトの抽象化を習得します。多くの場合、私たちはプログラミングを学ぶときにのみオブジェクトがオブジェクトであると考えるようです。しかし、認知的な観点から見ると、それは私たちが数値の値の種類を通常理解するよりもはるかに早いはずです。したがって、歴史的に見ると、物体は人間の自然な思考に近いものであると常に評価されてきました。
私たちは子供の頃から物という概念を持っていると先ほど言いましたが、なぜ子供の頃からそれを持っていると言えるのでしょうか?オブジェクトとは実際には英語で非常に広い意味を持ち、抽象的なオブジェクトでも実際のオブジェクトでも構いません。しかし、私たちの中国語では、パウロのすべてのものを表し、オブジェクトの意味を表現できる適切な言葉が見つかりません。したがって、中国語ではこれをそのまま「オブジェクト」と訳します。
つまり、この中国語訳語はオブジェクトについての誤解を引き起こしています。 objectは英語なのでターゲットという言葉の意味に近いと思います。実は台湾ではObjectを「物体」と訳します。確かにオブジェクトという単語の方が意味的には適切ですが、誰もがオブジェクトという単語に特に馴染みがないため、専門名詞に進化しました。
しかし、何はともあれ、私たちはそのような概念を頭の中に持つべきであり、子供の頃から私たちは同じ 3 匹の魚がいるが、実際には 3 つの異なる物体であることを知っているはずです。では、なぜ同じ魚が異なるオブジェクトになるのでしょうか?

この種類の魚と魚の違いは、実際には、それらのオブジェクトの特性を具体化したものです。一部の認知研究では、私たちが 5 歳頃にはこのように理解できますが、ある日突然、一匹の魚の尻尾が噛みちぎられました。他の2匹の魚には影響がなかったのには驚きました。したがって、これら 3 匹の魚をコンピュータで記述する場合、それらは同じデータ オブジェクトの 3 セットである必要がありますが、3 つのコピーは別々に保存され、互いに独立しています。
という認知能力を備えていると考えられています。実際、今日の子どもたちは発達が早く、5 歳の時点ですでに最低レベルの認知能力を持っています。年。 2~3歳になると、このリンゴはあのリンゴとは違う、このリンゴを一口食べれば他のリンゴは大丈夫だということは誰でも知っています。
したがって、これら 3 匹の魚をコンピューターで記述する場合、データは同じ 1 つではなく 3 つのオブジェクトの状態であるため、データを 3 つの別々のコピーに保存する必要があります。は 3 つのコピーに保存されていますが、それらはたまたま同じです。実は、これはすべてのオブジェクト指向プログラミングの基礎です つまり、この魚ならこの魚、この魚でなければこの魚ではない、という理由で違いはありません。オブジェクト自体の状態の変化。
それでは、私たちはオブジェクトをどのように理解しているのでしょうか?
すべてのオブジェクトは一意であり、それ自体のステータスとは何の関係もありません。ステータスはオブジェクトによって決まります。
2 つのオブジェクトが同じステータスであっても、それらは同じではありません。等しい。 。したがって、オブジェクトをデータとして使用することがありますが、これは実際には言語使用スキルであり、オブジェクトをオブジェクトとして使用するわけではありません。たとえば、構成を渡すとき、実際には、構成を渡すプロセスではオブジェクトが実際にはオブジェクトとして扱われません。転送する代わりに、オブジェクトをデータキャリアとして使用して転送します。今回は、オブジェクト型の使用と言語自体の設計目的との間の逸脱が関係します。
オブジェクトを記述するために状態を使用します。たとえば、オブジェクト「魚」があり、その状態は「尾」があるかどうか、および「目の大きさ」です。これらの状態値を使用します。オブジェクトを説明するため。
私たちの状態の変化は行動であり、状態の変化は魚の尻尾がなくなって噛み切られたことです。それからしばらくすると、新しい尻尾が生えてきて、その尻尾が前後に揺れるようになりました。これらはすべてステータスの変化です。そして、こうした状態の変化は行動です。
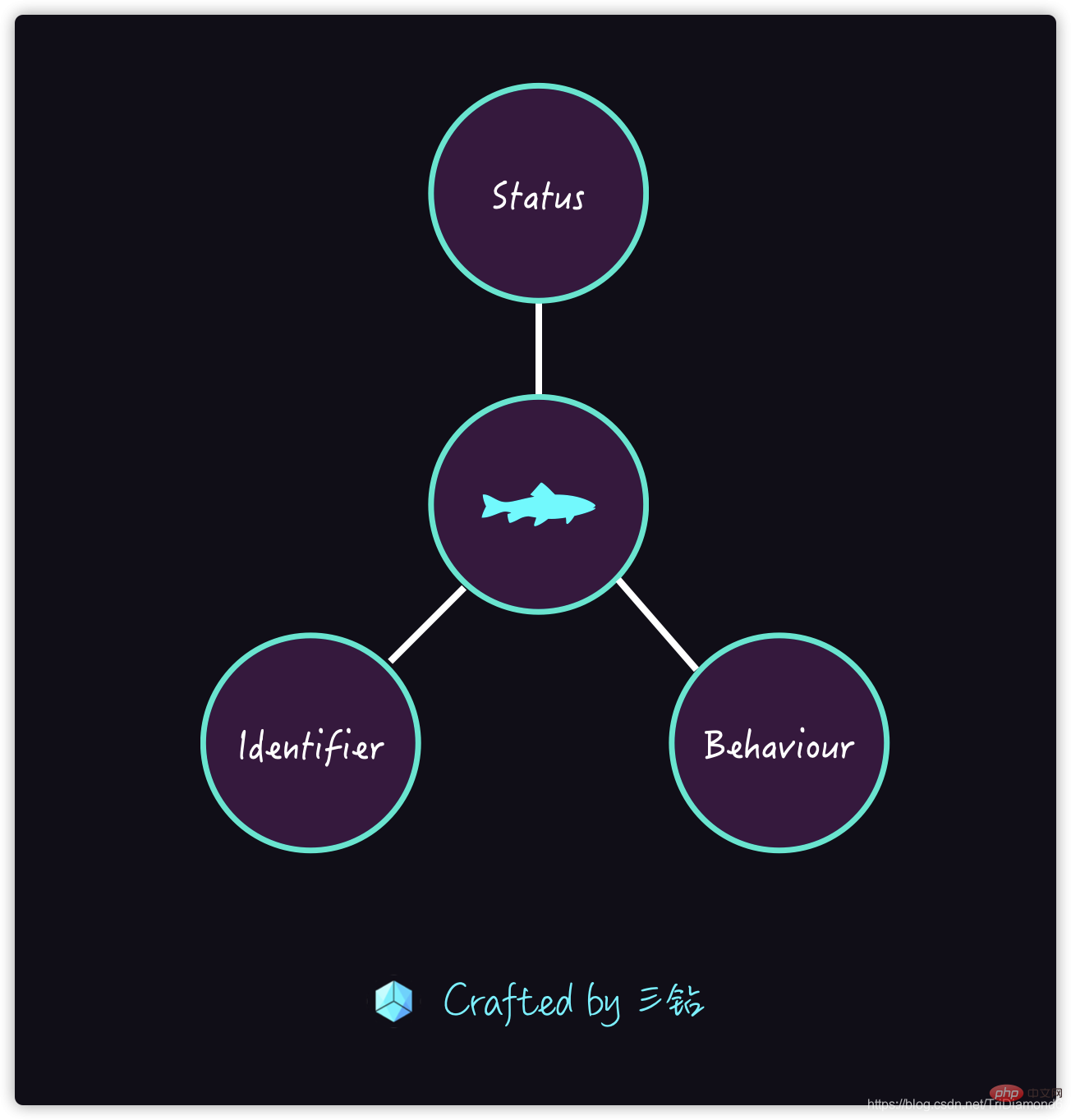
#オブジェクトの 3 つの要素
 Identifier—一意の識別
Identifier—一意の識別
オブジェクトには状態が必要です。状態は変更可能であり、変更は動作です。このようにして、オブジェクトの 3 つの要素が確立されます。
私たちの頭の中のどんな概念も、現実のどんな物体も、3つの要素が揃っていれば、物体になりえます。
最初に、
ClassクラスとType型が 2 つあります。さまざまな概念。

#オブジェクトを理解するための重要な方法は分類と呼ばれ、分類を使用してオブジェクトを説明できます。たとえば、ある魚を研究して検出した後、その魚は同じ種類のすべての魚に類似した特徴を持っているため、これらの魚を「魚クラス」と呼ばれる 1 つのカテゴリに分類できます。
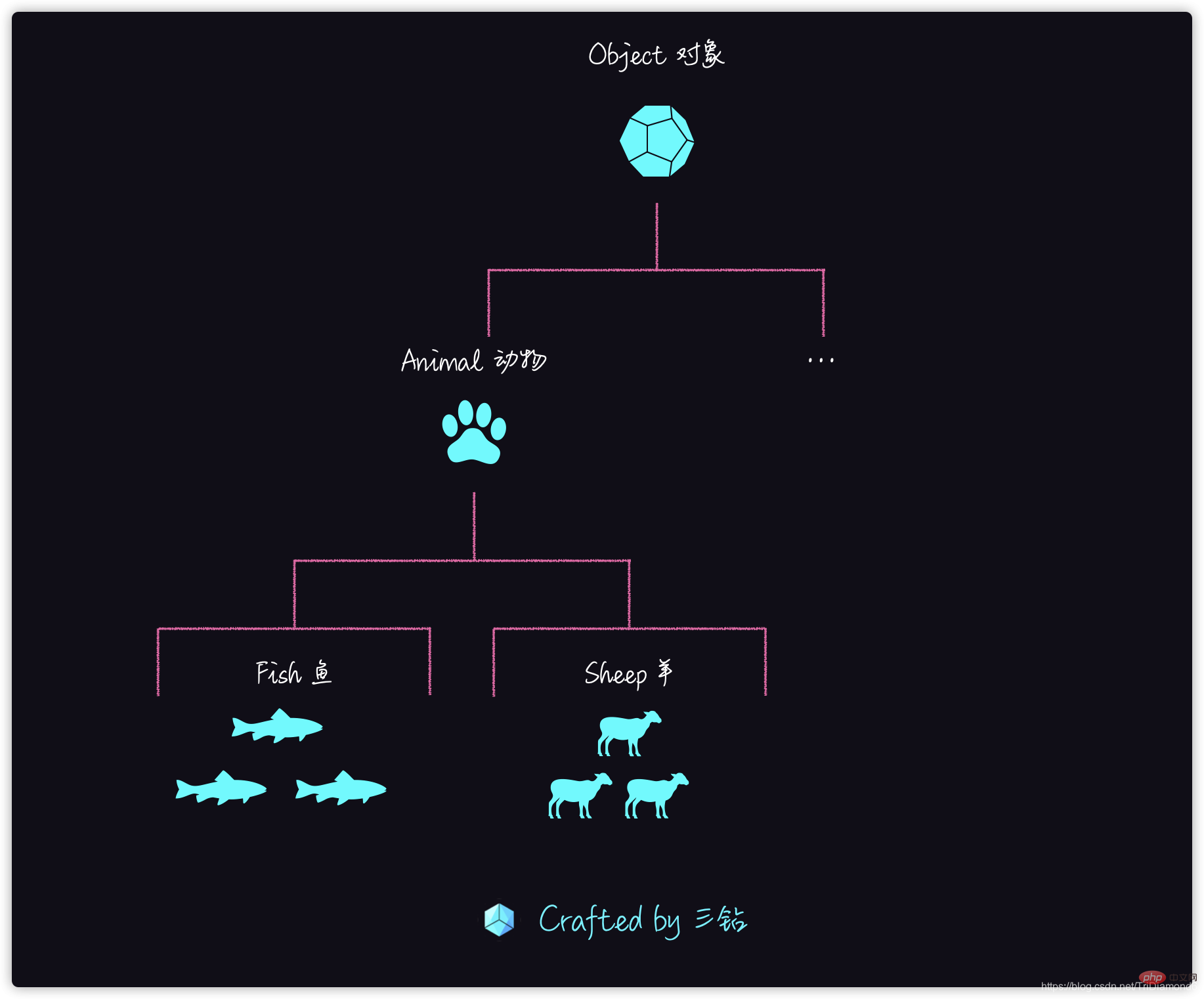
実際には、「動物」と呼ばれる魚の大きな分類があり、動物の下には羊などの他の動物の分類もあります。したがって、魚と羊の共通点を「動物的」と表現します。次に、レイヤーごとに抽象化すると、「Animal」の上にオブジェクトが追加されます。
カテゴリーは、オブジェクトを説明する非常に一般的な方法です。たとえば、先ほど話した生物、オブジェクトは、すべての生物を門、目、科、属、種に分けるのに使用できます。これは非常に大きな分類です。システム。コードを書くときの分類は業務に役立つものであり、それほど細かく分ける必要はありません。通常、共通のニーズをコードに記述し、哺乳類、卵を産む動物、脊索動物などを区別せずに「動物」について言及します。
分類には 2 つの学校があり、1 つは categorization、もう 1 つは category です。
分類——つまり、単一のオブジェクトを研究し、そこから共通点を抽出してクラスに変換します。次に、クラス間の共通点を抽出してクラスに変換します。より高い抽象クラスに変換します。たとえば、「羊」と「魚」の共通点を抽出し、それらの共通点を「動物」というクラスに抽出します。多重継承は、C のダイヤモンド継承、三角形継承などの「分類」メソッドにとってはごく自然なことです。 分類 ——世界のすべてを基本クラス オブジェクトに抽象化し、このオブジェクトに含まれるものを定義します。分類の考え方を採用したコンピュータ言語は単一継承構造を持っています。そして、基本クラスの Object が存在します。 JavaScriptは「分類」の考え方に近い言語ですが、マルチパラダイムのオブジェクト指向であるため、完全に分類の考え方ではありません言語。
次に、JavaScript がオブジェクトを記述する方法について説明します。

実は、クラスベース オブジェクトはオブジェクトを理解する唯一の方法ではなく、人間の自然な認知に近い別の方法があります。分類する能力は、少なくとも小学校に上がるまでは身につかないかもしれません。しかし、オブジェクトを理解すると、そのオブジェクトを説明する別の方法がすぐに得られます。それが「プロトタイプ」です。
プロトタイプとは、実際には「猫を追いかけて虎を描く」という意味で、猫を追いかけて虎を描くプロトタイプの手法です。猫とトラは非常に似ているため、両者の直接の違いを区別するだけで十分です。
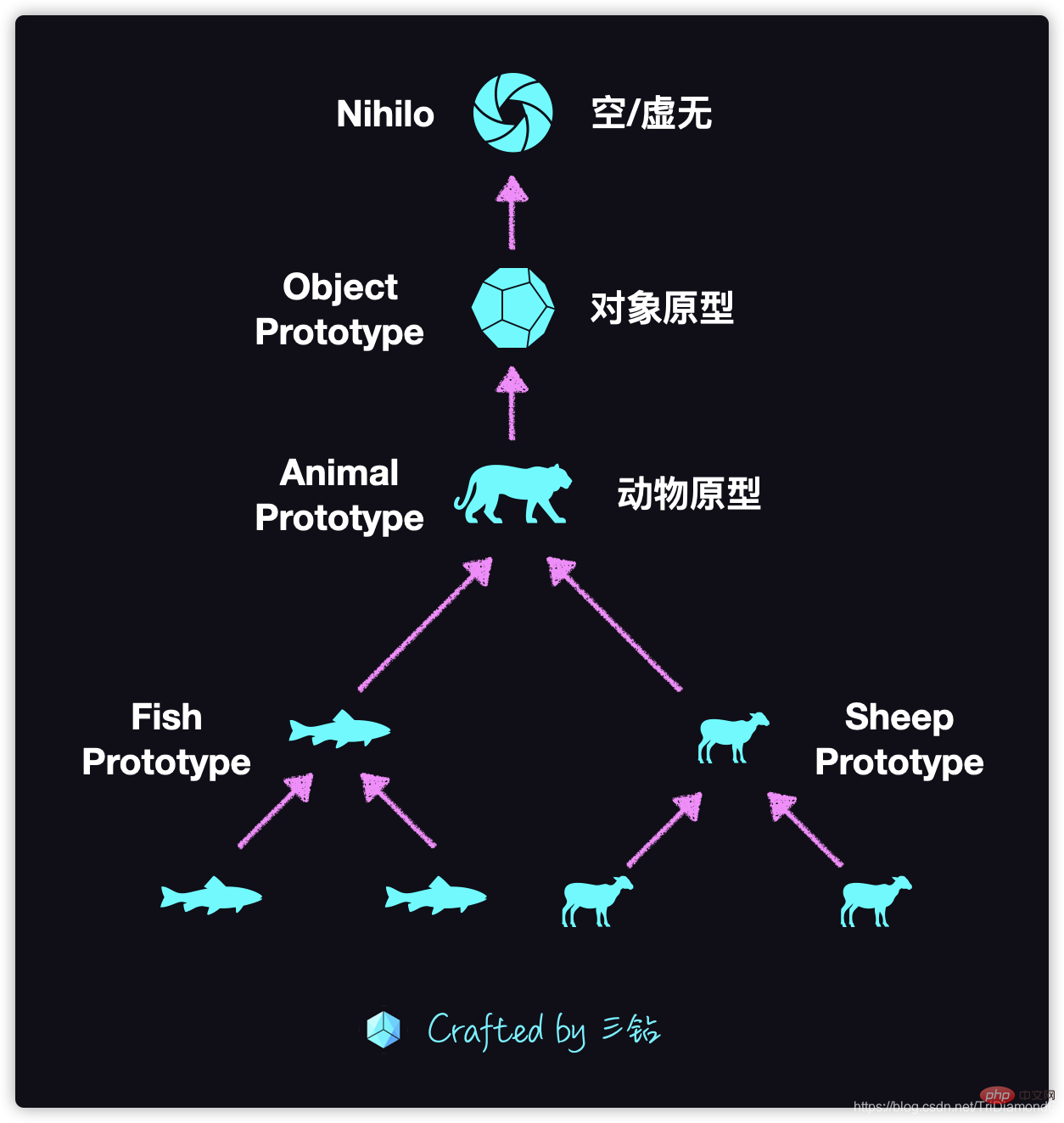
たとえば、今魚を研究したい場合、特定のコイなどの典型的な魚を見つけて、このコイのすべての特徴を 鱼 に追加します。プロトタイプ。他の魚にオブジェクトがある限り、魚のプロトタイプに基づいて修正します。たとえば、ナマズはコイよりも食用であり、肉を食べるし、体は滑りやすいので、これらの特徴をコイの原型に追加して、ナマズを記述することができます。
そこで、羊のカテゴリでは、基本的なプロトタイプとして小さな羊も選択しました。次に、ヤギを見つけて、その特徴がひげ、曲がった足、長くて硬い、山に登ることができると分析した場合、これらの特徴を小さな羊のプロトタイプに追加して、ヤギについて説明します。 。
次に、4 つのひづめを持つトラなど、優れた「動物」の中から典型的な動物を選択します。ただし、すべての動物が 4 つのひづめを持つわけではありませんが、プロトタイプの選択は比較的簡単です。比較的自由です。 。たとえば、動物のプロトタイプとしてヘビを選択した場合、魚を描写するときには多大な労力がかかり、猫を描写するときにはさらに多くの労力がかかります。
プロトタイプには、オブジェクト プロトタイプという最終プロトタイプも存在しますが、これはすべてのアイテムの代表的なアイテムであり、すべてのオブジェクトの祖先とも言えます。私たちはあらゆるオブジェクトを、記述されているオブジェクトとの違いという観点から記述します。
一般に、オブジェクト プロトタイプ の上にプロトタイプはありませんが、一部の言語では Nihilo プロトタイプを使用できます。ニヒロは無と空虚を意味し、言語に依存しない言い方です。 JavaScript の特定の機能を使用して記述すると、Nihilo プロトタイプは null となり、誰にとっても理解しやすく、null## を簡単に作成できます。 # オブジェクトのプロトタイプ。
簡単な要約:#ちょっとした演習私たちのプロトタイプは、人間の本来の認識に近いオブジェクトを記述する方法です。
- つまり、さまざまなオブジェクト指向手法が実際に存在します。絶対的な正誤はなく、シナリオごとにコストが異なるだけです。
- プロトタイプの認知コストは低く、間違った選択をするコストも比較的低いため、プロトタイプは次のような用途に適しています。それほど明確ではなく、比較的自由に説明できるものです。シナリオ
- 分類 (クラス) は、より厳密なシナリオでの使用により適しており、クラスには利点があります。自然に型システムと統合されており、非常に多くの言語がクラスを使用することを選択します。継承関係は型システムの継承関係に統合されます。
比較的単純な方法に従う場合は、
Dog クラスを定義し、このクラスに bite メソッドを与えます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>class Dog {
bite(Human) {
// ......
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div> このようなコードは私たちの質問とまったく同じですが、この抽象化は間違った抽象化です。これはオブジェクト指向の基本特性に違反するため、どのように設計しても、この
が犬に起こる限り、それは間違っています。 ############なぜ?
#オブジェクト指向の 3 つの要素については前に説明しましたが、オブジェクトの状態はオブジェクト自体の動作によって変化する必要があります。したがって、犬のクラスに bite
というアクションを記述し、変更された状態が「人間」である場合、犬が人間を噛んだ後、それは人間に害を及ぼすだけです。したがって、この動作では「人間」の状態が変化するため、犬のクラスにある動作はオブジェクト指向の特性に違反します。 もちろん、犬が人間を食べる場合、人間を食べると犬は満腹になり、犬の状態が変化するため、かろうじて確立できます。しかし、犬が人を噛んだ場合、基本的にはこの行動によって犬の状態が変わることはないと考えることができます。
もちろん、犬が人間を食べる場合、人間を食べると犬は満腹になり、犬の状態が変化するため、かろうじて確立できます。しかし、犬が人を噛んだ場合、基本的にはこの行動によって犬の状態が変わることはないと考えることができます。
したがって、「person」クラスで動作を設計する必要があります。次に、学生の中には、人々に biteBy の動作を追加する必要があるのではないかと尋ねる人もいます。それはただ噛まれるという行為ですか?人の状態を変更するには、その人のクラスの動作を使用する必要があるため、これは正しくないようです。では、この動作の名前は何にすべきでしょうか?
ここでのより合理的な動作は、傷ついたことを示す
hurt である必要があり、この動作に渡されるパラメータはダメージの程度 damage です。なぜなら、ここの人々は被害の大きさだけを気にしていて、それが犬に噛まれたかどうかなど気にする必要がないからです。
class Human {
hurt(damage) {
//......
}
} 実際の開発シナリオでは、犬が人間を噛みますが、これはビジネス ロジックです。人間の Human オブジェクト内の状態を変更する動作を設計するだけでよいため、その正しい名前は傷ついた## はずです。ここでの damage
bite の動作メソッドから計算または生成されたオブジェクトにすることができますが、dogDog を直接渡す場合、オブジェクトが入ってきた場合、それはオブジェクトに関する抽象原則に間違いなく準拠しません。 最後に、コード実装ロジックは次のとおりです:
class Human {
constructor(name = '人') {
this.name = name;
this.hp = 100;
}
hurt(damage) {
this.hp -= damage;
console.log(`${this.name} 受到了 ${damage} 点伤害,剩余生命中为 ${this.hp}`);
}
}
class Dog {
constructor(name = '狗') {
this.name = name;
this.attackPower = 10; // 攻击力
}
bite() {
return this.attackPower;
}
}
let human = new Human('三钻');
let dog = new Dog();
human.hurt(dog.bite()); // 输出:三钻 受到了 10 点伤害,剩余生命中为 90オブジェクト設計の原則:
説明は不要です。言語の干渉 (特にビジネス要件からの干渉) #オブジェクトの状態と動作を設計するとき、私たちは常に「動作によって状態が変化する」という原則に従います。この原理により、オブジェクト全体の一体性が失われ、アーキテクチャに大きなダメージを与えることになります。
- プログラミング関連の知識については、
Introduction to Programming を参照してください。 ###! !
以上がJavaScript のオブジェクトについて詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。