CSSで4つの枠線の色を異なる色に設定する方法
CSS では、border-top-color、border-bottom-color、border-left-color、および border-right-color プロパティを使用して、上境界線、下境界線、左境界線、と右の境界線の色をそれぞれ指定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#CSS は異なる色の 4 つの境界線を設定します
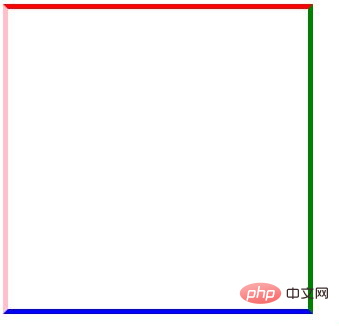
 ##実行効果:
##実行効果:
 説明:
説明:
- #border-top-color プロパティは、上部の境界線の色を設定できます
- border-bottom-color プロパティは下の境界線の色を設定できます
- border-left-color プロパティは左の境界線の色を設定できます
- border-right - color 属性は右の境界線の色を設定できます
css で、色の値は、色の名前、パーセント、数値、および 16 進数値を使用する 4 つの記述方法があります。
1) 色の名前を使用する
現在、名前付きの色は約 184 色ありますが、これらはさまざまなブラウザで実際にサポートされており、CSS 仕様として機能します。おすすめの色名は以下の16色です。
#表 1: CSS 仕様で推奨される色の名前
| Name Name | カラー | 名前 | カラー | ##ブラック | ピュアブラック |
|---|---|---|---|---|---|
| ライトグレー | ネイビー | ダークブルー | ##ブルー | ライトブルー | #グリーン |
| ライム | #ライトグリーン##ティール | ##インディゴアクア | 天蓝 | #マルーン | #クリムゾン|
| レッド | ##大红#紫 | #ディープパープルフクシア | マゼンタ | ##オリーブ | |
| yellow | 明黄 | グレー | ダークグレー | ホワイト | |
| Web ページで色名を使用することは、特に大規模な使用の場合には推奨されません。これは、一部の色名が使用されないことを避けるためです。ブラウザによって解析されるか、ブラウザごとに色が異なって解釈されます。 | |||||
| 2) パーセンテージを使用します | これは最も一般的な方法です。例: | このステートメントは、赤、青、緑の三原色をすべて最大値に設定し、その組み合わせを白で表示します。代わりに、 | rgb(0%, 0%, 0%)を黒に設定できます。 3 つのパーセンテージ値が等しい場合、グレーが表示され、同様にパーセンテージ値が大きい方の原色が優先されます。 | 3) 数値を使用します |
color: rgb(255, 255, 255);
上記のステートメントは白で表示されます。逆に rgb(0, 0, 0)
に設定すると黒が表示されます。 3つの値が等しい場合はグレー表示となり、同様に値が大きいほどどの原色の割合が多くなるかということになります。
4) 16 進数の色これは最も一般的に使用される色の選択方法です。例: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>color: #ffffff;</pre><div class="contentsignin">ログイン後にコピー</div></div> これは 16 進数で指定する必要があり、# を追加します。
前面にある色の記号。上記のステートメントでは白が表示されますが、逆に #000000 を黒に設定することもできます。これは RGB で表されます:
color: #RRGGBB;
の範囲は 0 から 255 です。実際には 10 進数で 255 です。 FF、16 進カラー値は、そのような 16 進値の 3 つのグループに等しく、順番に接続すると、赤、青、緑の 3 原色に等しくなります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで4つの枠線の色を異なる色に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





