
CSS では、border 属性を使用して、ボックスの 2 ピクセルの黒い境界線を設定できます。追加する必要があるのは、「border:2px border style value black;」または「border:2px border style value」だけです。 #000000;" をボックス要素に追加します。スタイルを設定するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、border 属性を使用して、ボックスの 2 ピクセルの黒い境界線を設定できます。
border 属性は、1 つのステートメントで境界線のサイズ (border-width)、境界線のスタイル (border-style)、および境界線の色 (border-color) を設定します。
例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.p1 {
border: 1px solid black;
}
.p2 {
border: 2px solid black;
}
.p3 {
border: 2px solid #000;
}
.p4 {
border: 2px dotted #000;
}
</style>
</head>
<body>
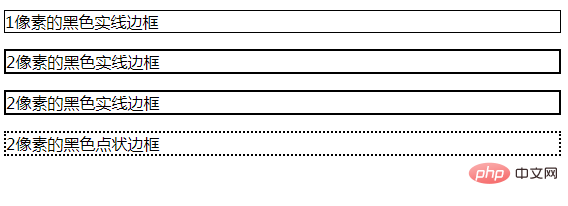
<p class="p1">1像素的黑色实线边框</p>
<p class="p2">2像素的黑色实线边框</p>
<p class="p3">2像素的黑色实线边框</p>
<p class="p4">2像素的黑色点状边框</p>
</body>
</html>レンダリング:

説明:
| 説明 | |
|---|---|
| 境界線を定義しません。 | |
| 「なし」と同じ。ただし、テーブルに適用される場合は例外で、境界線の競合を解決するために非表示が使用されます。 | |
| 点線の境界線を定義します。ほとんどのブラウザでは実線として表示されます。 | |
| 破線を定義します。ほとんどのブラウザでは実線として表示されます。 | |
| 実線を定義します。 | |
| 二重線を定義します。二重線の幅は、border-width の値と同じです。 | |
| 3D 溝の境界線を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 尾根の境界を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 差し込み枠を定義します。効果はborder-colorの値によって異なります。 | |
| 3D アウトセット境界線を定義します。効果はborder-colorの値によって異なります。 | |
| 境界線のスタイルを親要素から継承することを指定します。 |
CSS では、色の値には、色の名前、パーセンテージ、数値、16 進数値を使用できます。彼ら。 。
1) 色の名前を使用する
現在、名前付きの色は約 184 ありますが、それらはさまざまなブラウザで実際にサポートされており、CSS 仕様として推奨されている色名は 16 つだけです。以下に示します。テーブル。
表 1: CSS 仕様で推奨される色の名前
/* 名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白 */
Web ページで色名を使用することは、特に大規模な使用では推奨されません。これは、一部の色名が CSS によって解析されないことを避けるためです。ブラウザによる色の解釈の違い。
一部の色名がブラウザで解析されなかったり、ブラウザによって色が異なって解釈されたりすることを避けるため、Web ページで色名を使用すること、特に大規模な使用はお勧めできません。
2) パーセンテージを使用する
一部の色名がブラウザで解析されなかったり、別のブラウザで解釈されたりすることを避けるため、Web ページで色名を使用することは、特に大規模な使用には推奨されません。色の違い。
これは最も一般的に使用される方法です。例:
color: rgb(100%, 100%, 100%);
このステートメントは、赤、青、緑の 3 原色を最大値に設定し、その結果の組み合わせが次のように表示されます。白。代わりに、
rgb(0%, 0%, 0%) を黒に設定できます。 3 つのパーセンテージ値が等しい場合、グレーが表示され、同様にパーセンテージ値が大きい方の原色が優先されます。 3) 数値を使用します
数値の範囲は 0 ~ 255 です。例:
color: rgb(255, 255, 255);
上記のステートメントでは、逆に白が表示されます。
rgb(0 , 0, 0) に設定すると黒で表示されます。 3つの値が等しい場合はグレー表示となり、同様に値が大きいほどどの原色の割合が多くなるかということになります。 4) 16 進数の色
これは、最も一般的に使用される色の選択方法です。たとえば、
color: #ffffff;
の前に
を追加する必要があります。 16 進数#色の記号。上記のステートメントでは白が表示されますが、逆に (学習ビデオ共有: 以上がCSSでボックスに2ピクセルの黒い境界線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。#000000 を黒に設定することもできます。これは RGB で表されます: color: #RRGGBB;