CSS を使用して美しいスクロール バーのスタイルをカスタマイズする方法を段階的に説明します。
カスタマイズされたスクロール バーは現在ますます人気が高まっており、研究する価値があります。次の記事では、スクロール バーのコンポーネントを理解し、CSS を使用してスクロール バーのスタイルをカスタマイズする方法を紹介します。

(学習ビデオ共有: css ビデオ チュートリアル)
なぜスクロールをカスタマイズする必要があるのですか?ブラウザーのデフォルトのスクロール バーでは、複数のオペレーティング システム間で UI の見た目に一貫性がありません。定義されたスクロールを使用すると、スタイルを統一できます。
私は CSS でスクロールバーをカスタマイズする方法に常に興味がありましたが、そうする機会がありませんでした。今日は私の学習過程を記録していきます。

#はじめに
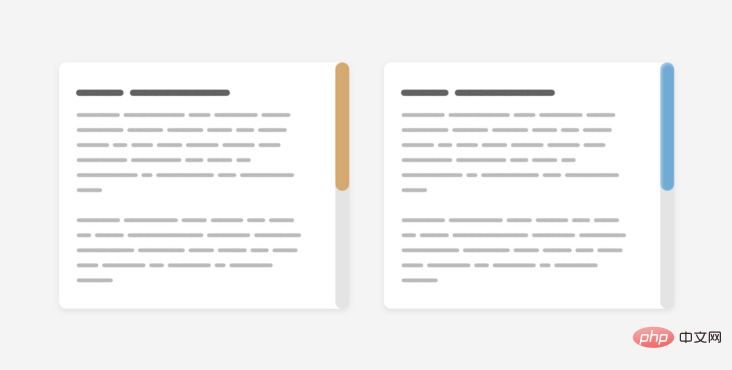
まず最初に、スクロール バーのコンポーネントを紹介する必要があります。次の図に示すように、スクロール バーにはtrack と thumb が含まれています。

track はスクロール バーの基本。thumb は、ページまたは章内でのスクロールをサポートするためにユーザーがドラッグすることです。
覚えておくべきもう 1 つの重要な点 は、スクロール バーはデザインに応じて水平または垂直に動作できるということです。また、左から右 (LTR) 方向と右から左 (RTL) 方向の両方で機能する多言語 Web サイトで作業する場合も、これは変わります。

カスタム スクロール バーのデザイン
カスタム スクロール バーは以前 Webkit の特許だったので、Firefox と IE は Webkit の特許から除外されました。ゲーム。 Firefox でのみ使用される新しい構文があり、完全にサポートされると作業が容易になります。最初に古い Webkit 構文を見てから、新しい構文を紹介します。1. 古い構文
スクロール バーの幅
最初に、スクロール バーのサイズを定義する必要があります。これは、垂直スクロールバーのwidth または水平スクロールバーの height です。
.section::-webkit-scrollbar {
width: 10px;
}スクロール バー トラック
これはスクロール バーの基礎を表します。background、shadows、border-radius、border を追加することでスタイルを設定できます。
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}スクロール バーのサム
スクロール バーの基礎を準備した後、スクロール バーのサム のスタイルを設定する必要があります。ユーザーはこの thumb をドラッグしてスクロールバーを操作する可能性があるため、これは重要です。
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}2. 新しい構文
スクロールバーの幅
文字通り、この定義の幅はスクロール バーの値には、auto と thin の 2 つの値があります。悪い点は、WebKit の構文のように特定の数値を定義できないことです。
.section {
scrollbar-width: thin;
}Scrollbar Color
このプロパティを使用して、スクロールバーの値のペアtrack と thumb を定義できます。の色。
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}shadows`、gradients、rounded などを追加することはできません。カスタマイズできるのは色だけです。
カスタム スクロール バーの範囲を指定する
知っておくべき重要な質問は、スクロール バーをどこでカスタマイズするかです。スタイルをユニバーサルにして、サイト上のすべてのスクロールバーで有効にしますか?それとも特定のセクションのみに使用したいですか? 古い構文を使用すると、要素にセレクターを付加することなくセレクターを作成でき、スクロール可能なすべての要素に適用されます。::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
} ではなく、 要素に適用する必要があるということです。 html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
} に上記を追加しようとしましたが、期待どおりに機能しませんでした。 古い構文と新しい構文がどのように機能するかがわかったので、いくつかのスクロール バーのデザインのカスタマイズを開始できます。 カスタム スクロール バーのデザイン
例 1

在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
- 滚动条
track的左右两边都有边框,背景色为纯色。 - 滚动条
thumb是圆形的,左右两边都有空间。
对于Windows,它有点不同。

下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}为 track 和thumb添加border-radius是必要的,因为它在::webkit-scrollbar上不起作用。
在新的语法中,我们不能调整滚动条的宽度,唯一能做的的是改变 track 和thumb的背景颜色。
.section {
scrollbar-color: #D4AA70 #e4e4e4;
}例2
对于这个例子,设计有点重,因为它包含渐变和阴影。我们可以应用内部阴影和渐变来模仿这种效果。来看看怎么做!
.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我们还可以为 thumb 和track添加边框,这可以帮助我们处理一些棘手的设计。
.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}基于同样的例子,我们可以重置顶部和底部边界为零,这样thumb获得一个有趣的效果。注意thumb顶部和底部的那些小元素。
示例地址:https://codepen.io/shadeed/pen/qBrGvOx
可以添加悬停效果吗?
我们可以为新旧语法的滚动条thumb添加悬停效果。
/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}需要时显示滚动条
创建一个可滚动的元素是可以通过给overflow属性添加一个除visible以外的值。建议使用auto关键字,因为它只在内容超过其容器时才会显示滚动条。
.section {
overflow-y: auto;
}可访问性问题
在定制滚动条设计时,请记住在 thumb 和 track之间要有良好的对比,这样它就容易被用户注意。
考虑一下下面这个自定义滚动条的 "坏 "例子。
thumb 的颜色几乎看不出来。这对用户来说不是好事,因为如果他们习惯于通过thumb 滚动,这将增加他们的难度。
英文原文地址:https://ishadeed.com/article/custom-scrollbars-css/
作者:ishadeed
更多编程相关知识,请访问:编程入门!!
以上がCSS を使用して美しいスクロール バーのスタイルをカスタマイズする方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。










