# # このような動的 URL リンクは検索エンジンにとって不便であるため、http://www.sufaith.com などの他の一般的な固定リンク形式に設定し、[カスタム構造] を選択する必要があります。 .
#設定方法は以下の通りです。
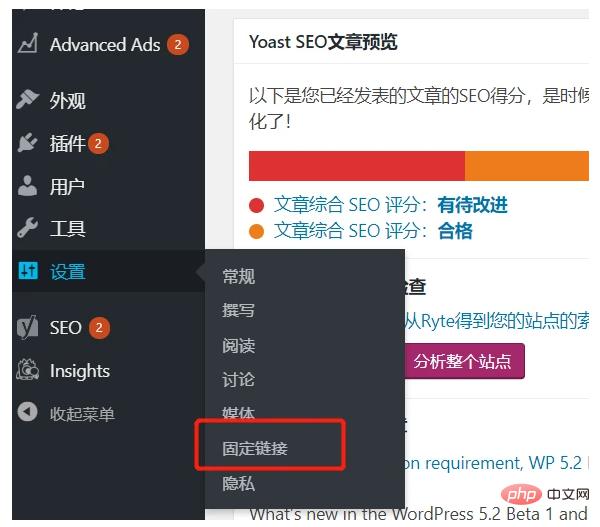
#WordPressバックエンドシステムのホームページに入り、メニュー[設定]-[パーマネントリンク]をクリックします
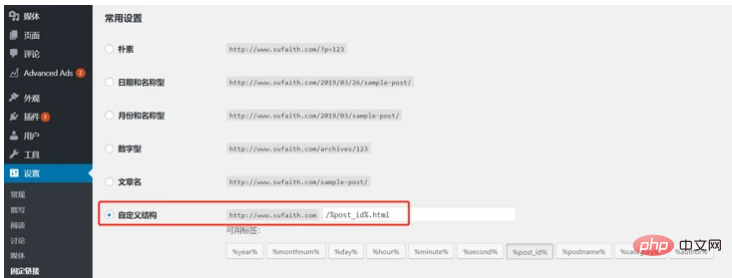
#[共通設定] ] [カスタマイズされた構造] を選択すると、単一のタグまたは複数のタグの組み合わせを選択し、結合文字列をカスタマイズできます。このサイトは /%post_id% を使用しています.html. 入力後、[変更を保存]をクリックすると有効になります。

変更を保存すると、記事やページへのリンクは固定リンクになりますが、ページにアクセスすると、ダウンロード操作となり、正常にページにアクセスできなくなります。URL アドレスを指定するには、nginx の疑似静的 (URL Rewrite) ルールを設定する必要があります。
以下は nginx の設定です。これを独自のドメイン名とルート パスに変更する必要があります。
server {
listen 80;
server_name www.example.com;
root /usr/local/www/wordpress;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}systemctl restart nginx.service
詳細WordPress の技術記事については、
WordPress


























