
この記事では、純粋な CSS を使用して、過剰な数の 9 正方形グリッド プロンプトを実現する方法を紹介します。一定の参考値があるので、困っている友人は参考にしていただければ幸いです。

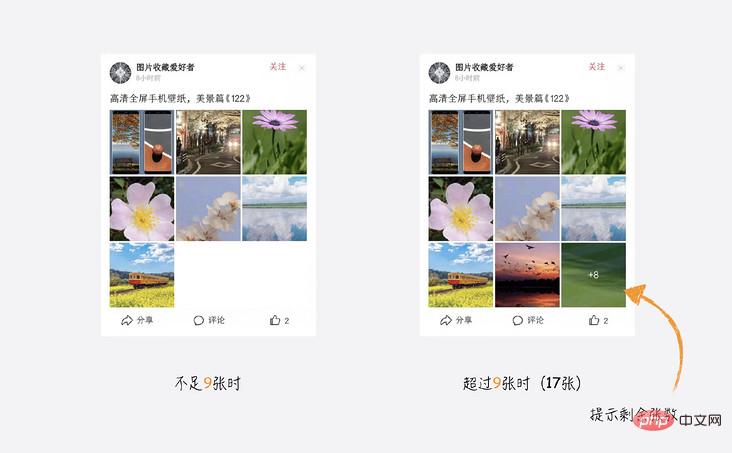
#この種の 9 正方形グリッドのデザインは、一部のアプリでよく見られます。サムネイルの数が 9 個未満の場合は通常どおりに配置されますが、サムネイルの数が 9 個を超える場合は、次のようにサムネイルが何個残っているかを確認するメッセージが表示されます。この効果を実現するには純粋な CSS を使用しますか?一緒に見てみましょう
 1. 9 マスのグリッド レイアウト
1. 9 マスのグリッド レイアウト
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
...
</ul>.list{
position: relative;
display: grid;
width: 300px;
margin: auto;
grid-template-columns: repeat(3,1fr);
list-style: none;
padding: 0;
gap: 2px;
}
.item{
aspect-ratio: 1;/*宽高比1:1*/
}2. CSS カウンター
シーケンスに関して言えば、当然 CSS カウンターを思い浮かべます。ここでカウンターを追加します
.list{
/*...*/
counter-reset: count; /*初始化*/
}.item{
counter-increment: count;
}
.item::after{
content: counter(count);
/*其他样式*/
display: grid;
height: 100%;
place-content: center;
font-size: 30px;
color: #fff;
} を使用して、次の効果を得ることができます
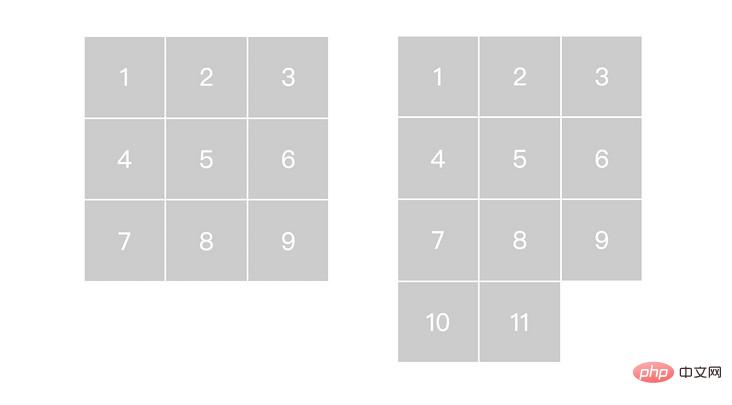
 数字が 9 を超えると、余分な画像は非表示になりません
数字が 9 を超えると、余分な画像は非表示になりません
これは実際には番号が固定されているため、非常に簡単です。
.item:nth-child(9)~.item{
/*选择第9个以后的元素*/
visibility: hidden;
} を ~ とともに使用するだけです。 #この場所は visibility: hiddenこの属性はカウンターの計算に影響しないため、超過した画像を非表示にします。
を使用すると、カウントはスキップされます
4.超過数量の統計現状では1件目からカウントするため、最終的なカウントはリスト全体の数になりますですが、指定することも可能です。 10 番目から数え始めると、次の結果が得られます。その効果は何ですか?デモンストレーションの便宜上、非表示の
.item{
/*counter-increment: count;*/
}
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
.item:nth-child(9)~.item::after{
content: counter(count);
}最後の数字が残りのカードの枚数を示していることがわかります。
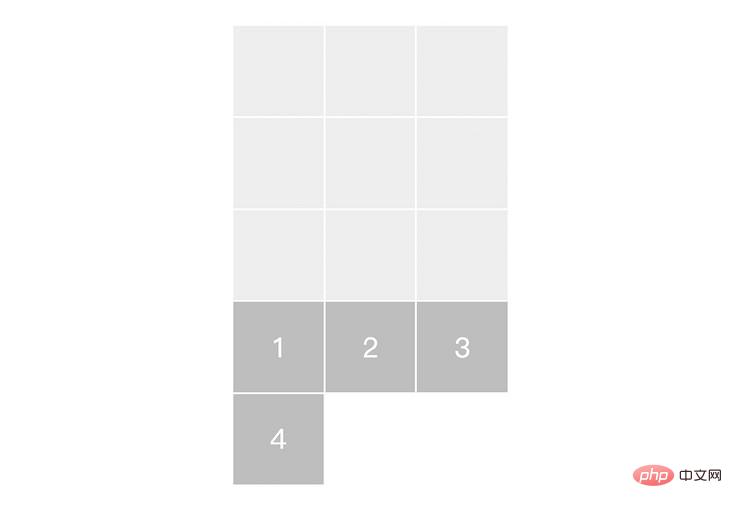
ここで、最後のものを右下隅に配置します (絶対位置)。最後のものは、.item:nth-child(9)~.item:last-child として使用できます。  選択して、9 番目の画像の後の最後の画像を示します。実装は次のとおりです。
選択して、9 番目の画像の後の最後の画像を示します。実装は次のとおりです。
.item:nth-child(9)~.item{
position: absolute;
width: calc(100% / 3 - 1px);
counter-increment: count;
visibility: hidden;
right: 0;
bottom: 0;
}
.item:nth-child(9)~.item:last-child::after{
visibility: visible;
background-color: rgba(0,0,0,.2);
}これにより、純粋な CSS を使用して残りの画像を自動的にプロンプトする効果が得られます。デモは次のとおりです
ここでの add
remove
はノード数を動的に変更するデモであり、対話ロジックとは何の関係もありません 完全なコードは list-counter (codepen.io) からアクセスできます
完全なコードは list-counter (codepen.io) からアクセスできます
5. その他の初期化メソッド前の実装では、カウントの開始を手動で指定しました。 10 番目の要素から
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}実は、試してみる価値のある別の方法があります。それは、カウンタの初期値を直接指定することです。デフォルトは 0 ですが、ここでそれを -9 に変更するだけです。実装は次のようになります。
#.list{
/*...*/
counter-reset: count -9; /*初始化为-9*/
} 9 正方形グリッド レイアウト If互換性は考慮されていません。最初にグリッド レイアウトを使用してください。
9 正方形グリッド レイアウト If互換性は考慮されていません。最初にグリッド レイアウトを使用してください。
と
~カウンターの初期値を指定できます
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がCSSを使用して数量を超える9マスのグリッドプロンプトを実装する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



