
CSS フローティングは、要素をドキュメント フローから取り出し、要素を左右に移動させ、その周囲の要素を再配置する方法です。 Float は画像によく使用されますが、レイアウトにも非常に便利です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
いわゆる CSS フローティングとは、フローティング要素がドキュメントの通常のフローから切り離され、その外側の境界がドキュメントの内側の境界に触れるまで、float の値に従って左または右に移動することを意味します。親要素、または別の浮動要素の外側の境界まで。
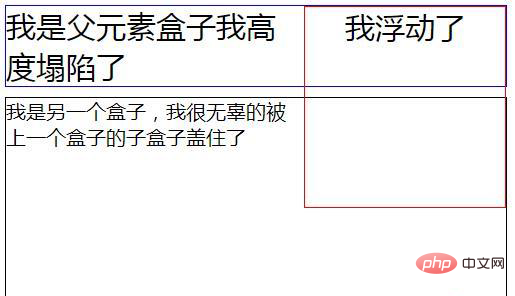
A 要素がフローティングで、もともとその要素の後にランクされていた要素が、A 要素がドキュメント フロー内に存在しないことが判明した場合、A 要素は無視され、A 要素の前の要素に接続されます ( PS: ただし、テキストはそうではありません。テキストは無視され、A 要素の周囲に回り込みます。つまり、A 要素はテキスト フローから切り離されません。

要素の水平方向はフローティングです。つまり、要素は左右にのみ移動できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中文网</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
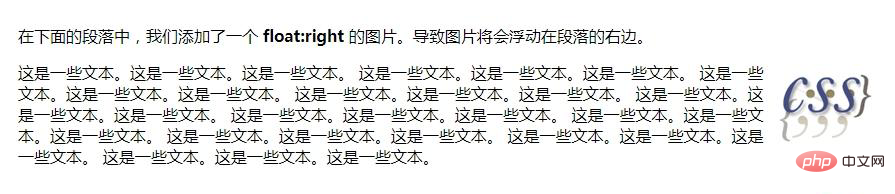
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="CSSでfloatは何を意味しますか" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>推奨される学習:
css ビデオ チュートリアル
以上がCSSでfloatは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



