Angular のテンプレート入力変数 (let 変数) について話しましょう

私は、記事を書いたり、自分の経験を共有したりするときに、公式 Web サイトからのものを直接コピーするのは好きではありません。私は今でも自分の言葉で記事を書くのが好きです。今日、公式 Web サイトで テンプレート入力変数 について長い時間を費やし、ようやくそれが何であるかを予備的に理解しました。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
テンプレート入力変数とは正確には何ですか
これを研究したい理由以前は ng-zorro を使用していたとき、そのページング コンポーネント Pagination (公式 Web サイトのリンク ) を使用していました。 前のページと次のページのテンプレートをカスタマイズする関数があります。コードは次のとおりです:
@Component({
selector: 'nz-demo-pagination-item-render',
template: `
<nz-pagination [nzPageIndex]="1" [nzTotal]="500" [nzItemRender]="renderItemTemplate"></nz-pagination>
<ng-template #renderItemTemplate let-type let-page="page">
<ng-container [ngSwitch]="type">
<a *ngSwitchCase="'page'">{{ page }}</a>
<a *ngSwitchCase="'prev'">Previous</a>
<a *ngSwitchCase="'next'">Next</a>
<a *ngSwitchCase="'prev_5'"><<</a>
<a *ngSwitchCase="'next_5'">>></a>
</ng-container>
</ng-template>
`
})
export class NzDemoPaginationItemRenderComponent {}これを読んだ後、私は非常に混乱しました。これは何ですか? let- の後に変数が続くのはなぜですか?それから、この let が何なのかを公式 Web サイトで探し始めました。最後に、主要概念 - 命令 - 構造命令 の マイクログラマー セクションで let に関する説明を見つけました。公式ウェブサイトの説明: Microgrammar。
以下に簡単な説明もあります:
letテンプレート入力変数
テンプレート入力変数 は次のようなものです 値を取得できる変数単一インスタンスのテンプレート内の参照。この例には、hero
....、i、oddといういくつかのテンプレート入力変数があります。これらはすべて、先頭のキーワードとしてletを使用します。let
公式ウェブサイトは相変わらず非言語的で、ほんの数文で紹介されており、その方法については説明されていません。また、キーワード (let heroなど) を使用して、テンプレート入力をテンプレート内で宣言します。 ) ###変数。この変数のスコープは、繰り返されるテンプレートの 単一インスタンスに制限されます。実際、他の構造ディレクティブでも同じ変数名を使用できます。 ....
で宣言された変数の値がどこから来たのかもわかりません。読めば読むほど腹が立ったので、公式サイトを教えてくれなかったら自分で探します。 大まかな結論から始めましょう:
です。それ以外の場合、なぜ テンプレート入力変数 と呼ばれるのでしょうか? *ngFor Insider セクションでは、内部ストーリーを学びました。構造ディレクティブは実際にホスト要素を *ngFor の式を解析して、各 let テンプレート入力変数と、この命令に渡す必要がある値を入れます。テンプレート内のコードはビューに直接レンダリングされないため、テンプレートをビューに変換する何らかの方法が必要です。構造ディレクティブはまさにそれを行い、テンプレートをビューに変換します。
の公式サンプル コードは次のとおりです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//解析前的模板
<div *ngFor="let hero of heroes; let i=index; let odd=odd; trackBy: trackById" [class.odd]="odd">
({{i}}) {{hero.name}}
</div>
//angular解析后的模板
<ng-template ngFor let-hero [ngForOf]="heroes" let-i="index" let-odd="odd" [ngForTrackBy]="trackById">
<div [class.odd]="odd">({{i}}) {{hero.name}}</div>
</ng-template></pre><div class="contentsignin">ログイン後にコピー</div></div>
- host 要素
- は次のとおりです。命令が配置されている要素。上記の例のように、div は
*ngForディレクティブのホスト要素です。 trackBy - これは、vue および React のキーに似ています。テンプレートに識別子を与えると、再レンダリング時のパフォーマンスのオーバーヘッドを軽減できます。
angular はこのテンプレートのコンテキスト オブジェクトlet-i
この説明を読むと、- と
let-herolet-odd変数は、let i=indexおよびlet odd=oddによって定義されます。 Angular は、これらをcontextオブジェクトの index プロパティとoddプロパティの現在の値に設定します。- の context 属性はここでは指定されていません。その起源は暗黙的です。 Angular は、このコンテキストで
let-heroを$implicitプロパティの値に設定します。このプロパティは、現在の反復でヒーローを使用してNgForによって初期化されます。
を設定することがわかります。ただし、このプロセスは ngFor のソース コード内に実装されているため、見ることができません。そして、この 那么我们声明 当我们知道这个上下文对象是什么了,就该想这个上下文对象是怎么设置的了。 在结构性指令这一节当中,我们跟着官方示例做了一遍这个自定义结构性指令(如果还没有做的话,建议先跟着做一遍)。在 然后我们点进去这个 其实我也不是很确定这个视图容器到底是不是这个注释元素。但是毋庸置疑的是,视图容器和宿主元素是兄弟关系,紧挨着宿主元素。我们可以使用 就这样。我们就可以将上下文对象塞入模板中了,这样的话我们也可以直接使用let声明变量的方法来使用这个上下文对象了。 那么我们知道是如何设置的了,那么我们就来验证一下是否是对的。接下来,我们仿照 首先我们定义一个指令: 然后我们将其导入NgModule中,这个过程就省略不写了。然后我们在组件中使用一下这个指令: 在这里需要注意的是指令中的 最后显示的效果图: 运行结果的话和 この記事を通じて、 しかし、理解が十分ではないといつも感じています。テンプレートを設定する context オブジェクトが正しく理解されていない可能性があるといつも感じています。 参考資料: この記事は次の影響を受けています: Angular は "repeat" ディレクティブを実装します 転載アドレス: https:// juejin.cn/post/6956466729891561503 プログラミング関連の知識については、プログラミング入門をご覧ください。 ! 以上がAngular のテンプレート入力変数 (let 変数) について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。context オブジェクト には index 属性と odd 属性があり、$implicit (暗黙的: 暗黙的。直接は記述されていません) プロパティが含まれています。次に、この コンテキスト オブジェクト には少なくとも次の属性があると推測します:{
$implicit:null,
index:null,
odd:null,
}let变量的本质其实就是声明一个变量获取上下文对象中的同名属性的值。let-hero不进行任何赋值的话,hero默认等于$implicit的值。无论是有多少个let-a,let-b,let-c还是let-me。声明的这个变量的值都等于$implicit的值。而我们进行赋值过的,比如let-i = "index",i的值就等于这个上下文对象中的index属性对应的值。上下文对象是如何设置的
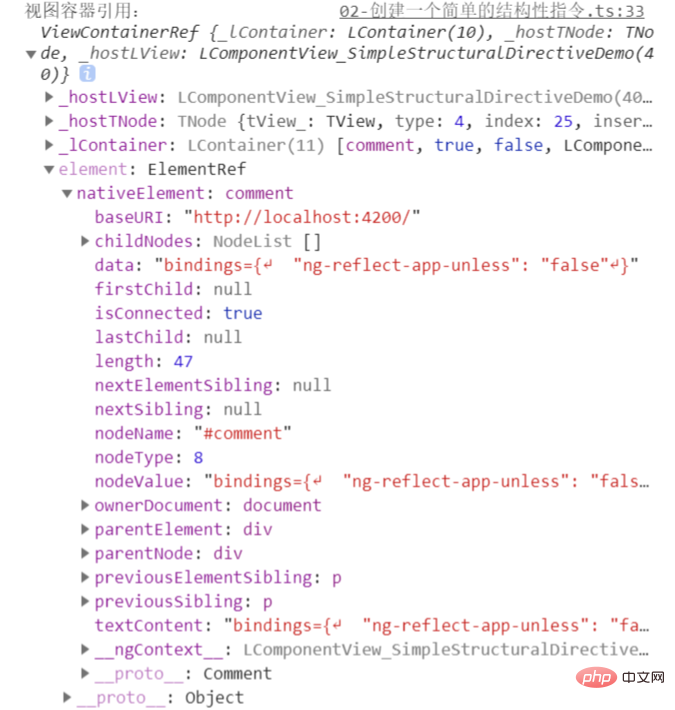
UnlessDirective这个指令中,其构造器constructor声明了两个可注入的变量,分别是TemplateRef和ViewContainerRef。官网给的解释我觉得太过晦涩难懂,我这里给出一下我自己的理解:TemplateRef代表的是宿主元素被包裹之后形成的模板的引用。而ViewContainerRef代表的是一个视图容器的引用。那么问题来了,这个视图容器在哪儿呢?我们在constructor构造器中打印一下ViewContainerRef。打印结果如图:
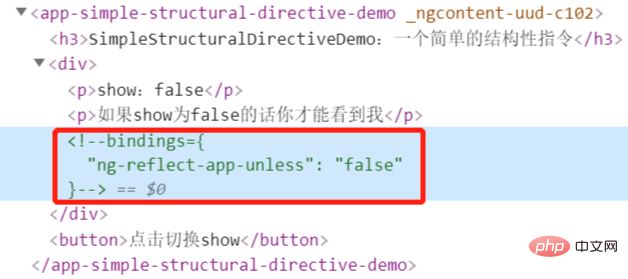
comment元素。发现其就是一个注释元素。如图所示:
ViewContainerRef中的createEmbeddedView() 方法(Embedded:嵌入式,内嵌式),将templateRef模板引用传入进去,创建出来一个真实的视图。由于这个视图是被插入到视图容器ViewContainerRef中了,所以又叫内嵌视图。那么这又和我们的上下文对象有什么关系呢?其实createEmbeddedView这个方法不止一个参数,其第二个参数就是给我们的模板设置上下文对象的。API的详情介绍请看createEmbeddedView这个API的详情。自定义一个简单的类*ngFor指令——
appRepeatngfor的功能,自己写一个简单的渲染指令。RepeatDirective。代码如下:@Directive({
selector: '[appRepeat]',
})
export class RepeatDirective {
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef,
) { }
@Input() set appRepeatOf(heroesList: string[]) {
heroesList.forEach((item, index, arr) => {
this.viewContainer.createEmbeddedView(this.templateRef, {
//当前条目的默认值
$implicit: item,
//可迭代对象的总数
count: arr.length,
//当前条目的索引值
index: index,
//如果当前条目在可迭代对象中的索引号为偶数则为 true。
even: index % 2 === 0,
//如果当前条目在可迭代对象中的索引号为奇数则为 true。
odd: index % 2 === 1,
});
});
}
}@Component({
selector: 'app-structural-likeNgFor-demo',
template: `
<h2 id="原神-版本卡池角色">原神1.5版本卡池角色</h2>
<h4 id="自定义ngFor-appRepeat">自定义ngFor(appRepeat)</h4>
<ul>
<li *appRepeat="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
<h4 id="真正的ngFor">真正的ngFor</h4>
<ul>
<li *ngFor="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
`,
})
export class StructuralLikeNgForDemoComponent {
public heroesList: string[] = ['钟离', '烟绯', '诺艾尔', '迪奥娜'];
}appRepeatOf不是乱写的。在微语法的解析过程中let h of heroesList中的of首先首字母会变成大写的,变成Of。然后在给它加上这个指令的前缀,也就是appRepeat。组合起来就是appRepeatOf了。由它来接收一个可迭代的对象。*ngFor没有区别。但是功能肯定是欠缺的,如果有能力的小伙伴可以去阅读*ngFor的源码:*ngFor的源码。概要
let-variableこの テンプレート入力変数がテンプレートを介して渡されることがわかりましたコンテキストオブジェクト で定義され、値を取得します。次に、コンテキスト オブジェクトを設定する場合は、createEmbeddedView メソッドの 2 番目のパラメーターを使用して設定する必要があります。 結論
createEmbeddedView これはメソッドですが、他のメソッドは見つかりませんでした。他の方法をご存知の方がいらっしゃいましたら、メッセージを残してお知らせください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Windows 11 および 10 の環境変数をプロファイリングに使用するためのガイド
Nov 01, 2023 pm 08:13 PM
Windows 11 および 10 の環境変数をプロファイリングに使用するためのガイド
Nov 01, 2023 pm 08:13 PM
環境変数は、アプリケーションやプログラムが実行される場所 (または環境) へのパスです。ユーザーはこれらを作成、編集、管理、削除でき、特定のプロセスの動作を管理する場合に便利です。ここでは、Windows で複数の変数を個別に編集することなく、複数の変数を同時に管理するための構成ファイルを作成する方法を説明します。環境変数でプロファイルを使用する方法 Windows 11 および 10 Windows には、ユーザー変数 (現在のユーザーに適用) とシステム変数 (グローバルに適用) の 2 つの環境変数セットがあります。ただし、PowerToys などのツールを使用すると、別の構成ファイルを作成して新しい変数と既存の変数を追加し、それらをすべて一度に管理できます。方法は次のとおりです: ステップ 1: PowerToysPowerTo をインストールする
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 PHP7 の変数の厳密モード: 潜在的なバグを減らすには?
Oct 19, 2023 am 10:01 AM
PHP7 の変数の厳密モード: 潜在的なバグを減らすには?
Oct 19, 2023 am 10:01 AM
PHP7 では Strict モードが導入され、開発者が潜在的なエラーを減らすのに役立ちます。この記事では、厳密モードとは何か、および PHP7 で厳密モードを使用してエラーを減らす方法について説明します。同時に、コード例を通じて厳密モードの適用を示します。 1.ストリクトモードとは何ですか? Strict モードは、開発者がより標準化されたコードを作成し、いくつかの一般的なエラーを減らすのに役立つ PHP7 の機能です。厳密モードでは、変数宣言、型チェック、関数呼び出しなどに厳密な制限と検出が行われます。合格
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Javaのインスタンス変数とは何ですか
Feb 19, 2024 pm 07:55 PM
Javaのインスタンス変数とは何ですか
Feb 19, 2024 pm 07:55 PM
Java のインスタンス変数は、メソッドやコンストラクターではなく、クラスで定義された変数を指します。インスタンス変数はメンバー変数とも呼ばれ、クラスの各インスタンスにはインスタンス変数の独自のコピーがあります。インスタンス変数はオブジェクトの作成時に初期化され、その状態はオブジェクトの存続期間全体にわたって保存および維持されます。インスタンス変数定義は通常、クラスの先頭に配置され、パブリック、プライベート、プロテクト、またはデフォルトのアクセス修飾子など、任意のアクセス修飾子を使用して宣言できます。それは私たちがこれをどうしたいかによって決まります
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。




 について話しましょう)
%20%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%E8%A9%B1%E3%81%97%E3%81%BE%E3%81%97%E3%82%87%E3%81%86)
