CSSベースラインとは何ですか
CSSにおけるベースラインの「ベースライン」は、漢字の下端ではなく、英語文字の下端のことです。ベースラインは常に行内の最も高い要素と一致し、ベースラインは行内の最も高い要素に応じて変化します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. 基本概念
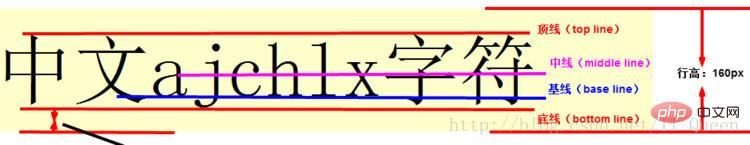
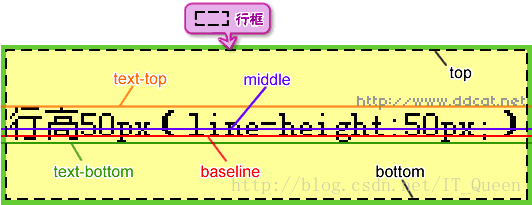
1. ベースライン、ボトムライン、トップライン、ミドルライン

注: ベースライン (ベースライン)ではありません。 漢字テキストの下端は、英語の文字「x」の下端です。
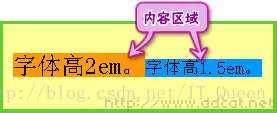
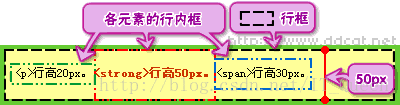
2. コンテンツ領域

コンテンツ領域は、最下行と最上行で囲まれた領域を指します (インライン要素の表示:インライン。これは、background-color 属性 out を通じて表示されます)、実際には必ずしも表示されるわけではありませんが、存在します。コンテンツ領域のサイズは、font-size の値と単語数に基づいて変化します。
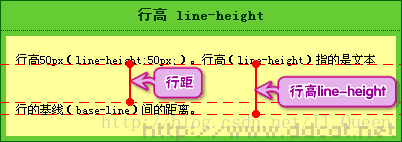
3. 行間隔と行の高さ

行の高さ: コンテンツ領域と、コンテンツ領域に基づいて対称的に拡張される空白領域が含まれます。これを行の高さと呼びます。一般に、隣接するテキスト行のベースライン間の距離と考えることもできます。
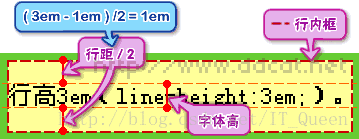
行間隔: 隣接するテキスト間の、前のテキスト行のベースラインと次のテキスト行の最上行との間の距離を指します。もちろん、(上部のテキスト行の高さ - コンテンツ領域の高さ)/2 (下部のテキスト行の高さ - コンテンツ領域の高さ)/2 と考えることをお勧めします。
4. インライン ボックス

インライン ボックスはブラウザのレンダリング モデルにおける概念であり、表示することはできませんが、存在します。行の高さで指定された高さです。
5. ライン ボックス

ライン ボックス (ライン ボックス) は、同じラインの内側のボックスと同様の概念です。現在の行の仮想四角形。ボックスはブラウザのレンダリング モードの概念でもあります。行ボックスの高さは、この行のすべての要素の中でのインライン ボックスの最大値と等しくなります (行の高さの値が最も大きいインライン ボックスがベンチマークとして使用され、他のインライン ボックスは独自の値を使用してベンチマークに揃えられます)
2. 垂直方向の配置: 要素の垂直方向の配置を設定します。
行の高さは、純粋なテキストの 1 行の垂直方向のセンタリング (行の高さ) です。行に画像やテキストが含まれている場合、ブラウザがそれらをレンダリングした後、読者はテキストや画像が表示されていないことがわかります。垂直方向の中心線に沿って中央に配置されますが、ベースラインに沿って整列します。これは、要素のデフォルトの垂直方向の配置がベースライン配置 (vertical-align:baseline) であるためです。

CSS 構文:vertical-align
構文:
ベースライン | サブ | スーパー | トップ | テキストトップ | middle |bottom | text-bottom |
説明:
要素コンテンツの垂直方向の配置を設定します。
パラメータ:
baseline: ベースラインの配置;
sub: 下付き表示;
super: 上付き表示; : 上揃え;
〜 posit text-top: テキストの上揃え;
〜 posit middle: 中央揃え; // よく研究されていないプロパティ
〜bottom: 下揃え;
## text -bottom: テキストの下揃え; パーセンテージと長さ: CSS2、負の値も可能。 初期値:baseline 継承:vertical-align 属性を正しく処理するための要素ノードは継承されません)。また、このプロパティは継承できません。 属性値の詳細な説明 上のセクションでは、テキストのベースライン、トップライン、ミドルライン、ボトムライン、およびコンテンツエリア、インラインボックス、ラインを紹介しました。このセクションでは、垂直方向の位置合わせはこれらの概念と密接に関連しています。1. ベースラインの配置 (vertical-align:baseline)
ベースラインの配置 (vertical-align:baseline) は、要素のベースラインを次の要素と同じにします。ベース要素 (行の高さが最も高いベースラインをベースラインとして配置します) 
2. 上部の配置 (vertical-align: top)
上部の配置 ( vertical-align : top ) は、要素のインライン ボックスの上部を行ボックスの上部に揃えます。

3. テキストの上揃え (vertical-align: text-top)
テキストの上揃え (vertical-align: text-top) は、要素をインラインでフレーム化します。上部はテキスト行

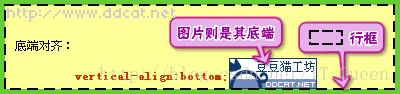
4 の上部行に揃えられます。vertical-align :bottom
Vertical-align :bottom ) は、次の逆です。上揃え (vertical-align : top)

5. テキストの下揃え (vertical-align : text-bottom)

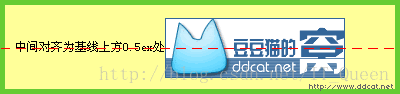
6. 垂直方向の配置: 中央
中央の配置 (垂直方向の配置: 中央) は、通常、画像の垂直方向の中心線をテキストの行に揃えるために画像で使用されます。 (言葉の処理に多少のズレがあります。具体的な根拠はまだ研究されていません。研究した学生は私に連絡してください~~)

の定義正中線: 正中線はベースラインに位置します。上では、ベースラインからの距離は小文字の高さの半分です。 ベースラインから 1/4 em 上に正中線として配置します。
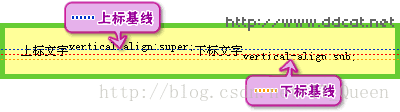
7. 上付き文字と下付き文字
上付き文字 (vertical-align:super) は、ベース要素のベースラインに対して要素のベースラインを上げ、下付き文字 (vertical-align:sub) は下げます。要素のベースラインと一定量の移動は CSS 仕様では指定されておらず、ブラウザによって決定されます。

上付き文字と下付き文字は要素のテキストのサイズを変更しません。
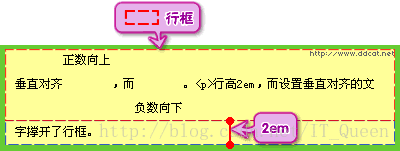
8. 長さの値とパーセンテージ
上付き文字と下付き文字と同様に、長さの値とパーセンテージ値は、要素のベースラインを高く (正の値) または低くすることができます (負の値)、ベース要素のベースラインを基準とした値)。
上付き文字と下付き文字の移動サイズはブラウザによって決定され、長さの値またはパーセンテージを設定することで、テキストの上下の移動範囲を正確に制御できます。
パーセンテージは行の高さに関係します。たとえば、次のコードは下図のように表示されます。

@FireFox での私のテスト
テスト コード:
<style type="text/css">
p {
vertical-align:baseline;
font-size:20px;
line-height:60px;
background-color:yellow;
}
span {
background-color: red;
}
u {
background-color: blue;
}
del {
background-color: pink;
}
</style>
//HTML代码
<p>
<span>Ajax测试</span>
<u>Ajax测试</u>
<del>Ajax测试</del>
Ajax测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
</p>デフォルト:

その他の指示:
1. SPAN、U、DEL タグの offsetWidth = SUM (文字 * フォント サイズ * 補正係数) (ここで、中国語の補正係数は 1、補正係数は数字の補正係数は 1 0.6 ですが、英語の文字補正係数は大きく異なります (たとえば、ijl は非常に小さく、wmk などは比較的大きく、英語の大文字の補正係数も均一ではありません)。
2. SPAN、U、および DEL タグの offsetHeight。
当然の結果: インライン要素の背景レンダリング領域、つまりコンテンツ領域のサイズは、font-size の影響を直接受けます。
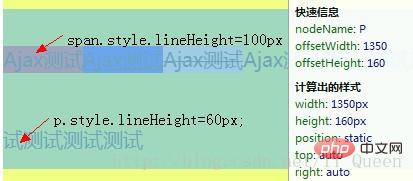
ブロックレベル要素の場合、ブロックレベル要素の計算された高さは、含まれる行ボックスの高さを合計することによって計算されるため、ここでの高さは 60px;
3.span.style を変更 .lineHeight を 15px に設定 (10px から 60px に変更) —-> 変更は見つかりませんでした
# 推論: コンテンツ領域のサイズは line-height の影響を受けません。これは、隣接するテキスト行のベースライン間のギャップを処理するために使用されます。 4.span.style.lineHeight を 70px に設定します (61px から 80px) —->ライン ボックスの高さは設定に応じて調整され始めます 結果 1: 高さライン ボックスのライン内にあるインライン ボックスの最高の高さ。line-height によって調整されます。 p 要素の計算された高さの値は、p.style.lineHeight によって制御されない、span.style.lineHeight 値です。 帰結 2: height 属性を設定せずに計算されたの高さの値は、ライン ボックスの高さの累積値です。
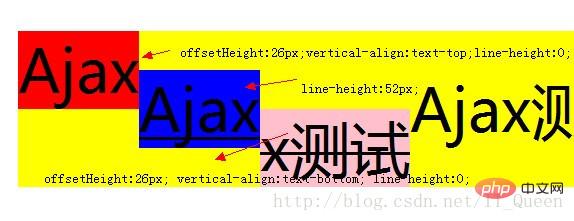
 ## 5.span.style.verticalAlign= sub; del.style.verticalAlign= super; –>画像を見て話してください
## 5.span.style.verticalAlign= sub; del.style.verticalAlign= super; –>画像を見て話してください
推論:ラインボックスの高さ、上下の添え字はベースラインに基づいて移動します。
6. すべての整列方法の確認:
∣ positi a) まず行内のベース要素を確認し、行の高さの最大値を持つ要素をベースとして取得します; )その他text はベース要素に合わせて配置され、その効果は line-height とvertical-align に基づいて実現されます;
c) sub と super はベースラインを変更する方法なので、最終的な要素に影響します。行ボックスの高さ;
d) 上部と下部はインライン ボックスの配置です。上部とは、要素のインライン ボックスの上部とベースのインライン ボックスの上部の位置合わせを指します。
# d) 上部とテキスト下部も影響を受けます。最終行ボックスの高さは、要素のインラインボックスの上部がベース要素のコンテンツエリアの上部に揃うことを意味します(line-height=コンテンツエリアの高さの場合、ベース要素の上部に位置合わせされます)コンテンツ領域。line-height がコンテンツ領域の高さより小さい場合、テキストは上昇し続けます。シフト現象は、line-height を 0px に設定すると、コンテンツ領域の垂直方向の中央が正確に位置合わせされます。 )
以上がCSSベースラインとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





