CSS では、border-color、border-top-color、border-bottom-color、border-left-color、および border-right-color プロパティを使用して、要素の境界線の色を設定できます。 。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
境界線の色を設定するための css プロパティ
| プロパティ |
説明 |
| border-bottom-color |
要素の下の境界線の色を設定します。 |
| border-left-color |
要素アイコンの左境界線の色を設定します。 |
| border-right-color |
要素の右側の境界線の色を設定します。 |
#border-top-color | 要素の上部の境界線の色を設定します |
#border-color
| 要素の 4 つの境界線の色を設定します。 |
|
#border-color プロパティは、1 つのステートメントで 4 つの境界線の色を設定できる短縮プロパティで、1 ~ 4 色を設定できます。
このプロパティでは、要素のすべての境界線の表示部分の色を設定したり、4 つの辺に異なる色を設定したりできます。
#例:
border-color:red green blue pink;
ログイン後にコピー
上の境界線は赤です
- 右の境界線は緑です
下の境界線は青です- 左の境界線はピンク色です
border-color:red green blue;
ログイン後にコピー
上の境界線は赤
- 左右の境界線は緑です
- 下の境界線は青です
border-color:dotted red green;
ログイン後にコピー
上下の境界線は赤です
#右と左の境界線は緑です
border-color:red;
ログイン後にコピー
- all 4 境界線はすべて赤です
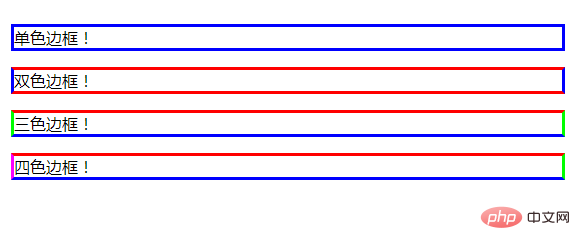
- 例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html>ログイン後にコピー
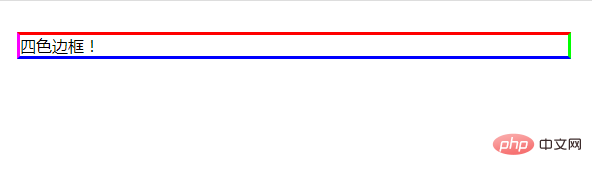
#例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
<p class="four">四色边框!</p>
</body>
</html>ログイン後にコピー

CSS Color

CSS では、色の値には色の名前、パーセンテージ、数値、および 16 進値を使用できます。は4つの書き方です。
1) 色の名前を使用する
現在、名前付きの色は約 184 色ありますが、それらはさまざまなブラウザで実際にサポートされており、CSS 仕様として機能します。おすすめの色名は以下の16色です。
#表 1: CSS 仕様で推奨される色の名前
Name
ColorName Nameカラー | 名前 | カラー | ##ブラック | ピュアブラック | #シルバー | ライトグレー
ネイビー | ダークブルー | ##ブルー | ライトブルー | #グリーン | ダークグリーン | ライム
#ライトグリーン | ##ティール##インディゴ | アクア | 天蓝 | #マルーン#クリムゾン | | レッド
##大红 #紫| #ディープパープル | フクシア | マゼンタ | | ##オリーブ | ブラウンイエロー | yellow
明黄 | グレー | ダークグレー | | ホワイト | シェルホワイト |
| | | | | 不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2) 使用百分比
这是一种最常用的方法,例如:
color: rgb(100%, 100%, 100%);
ログイン後にコピー
这个声明将红、蓝、绿 3 种原色都设置为最大值,结果组合显示为白色。相反,可以设置rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
ログイン後にコピー
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000为黑色,用 RGB 来描述:
从 0~255,实际上十进制的 255 正好等于十六进制的 FF,一个十六进制的颜色值等于 3 组这样的十六进制的值,它们按顺序连接在一起就等于红、蓝、绿3种原色。
(学习视频分享:css视频教程)
以上がCSSで枠線の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップのサイズを変更する方法
Apr 07, 2025 pm 03:18 PM
ブートストラップのサイズを変更する方法
Apr 07, 2025 pm 03:18 PM
Bootstrapの要素のサイズを調整するには、次のものを含むDimensionクラスを使用できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
See all articles