
セレクターは:root、:not、:only-child、:first-child、:last-child、:empty:target、:nth-child(n)、nth-last-child( n)、:nth-of-type(n) など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
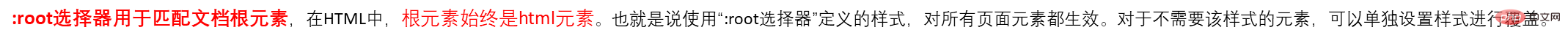
:ルート セレクター: ドキュメントのルート要素と一致します

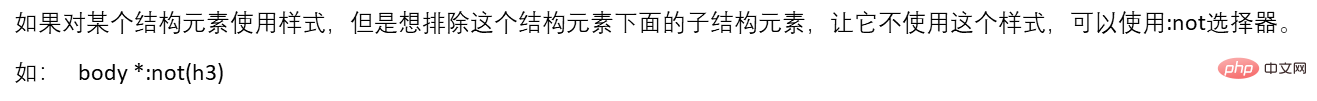
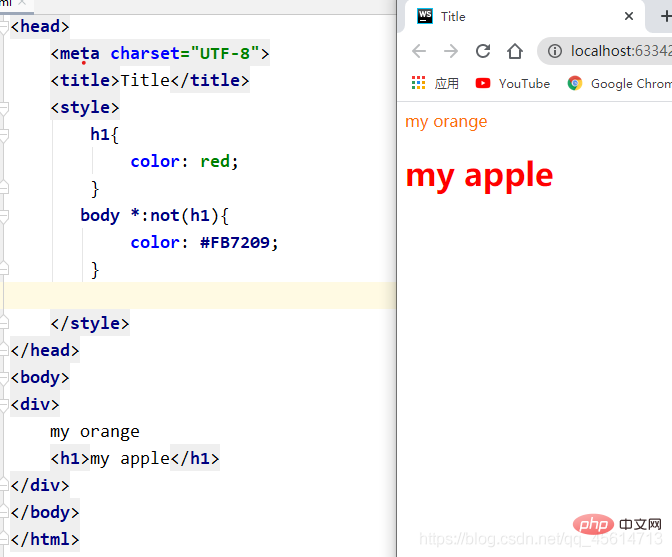
:セレクターではありません: まず、除外する必要がある下部構造要素にスタイルを設定する必要があります。効果的な
例:

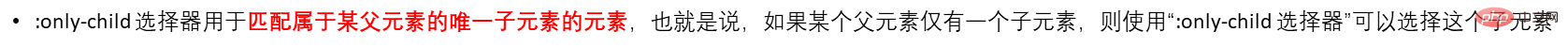
:only-child:

first-child、:last-child:

:nth-child(n)、nth-last-child(n):

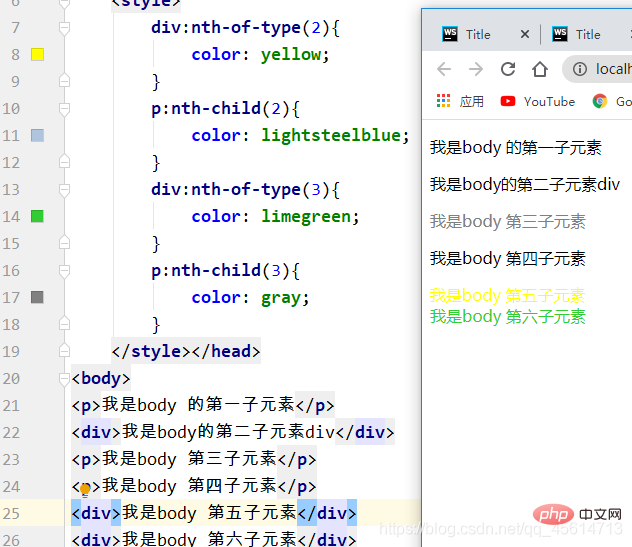
:n 番目のタイプ (n)、n 番目の最後のタイプ (n):

:n 番目の子(n)と :nth -of-type(n)

推奨学習: css ビデオ チュートリアル
###以上がCSS 構造化疑似クラス セレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




