CSS はいくつかの複合セレクターを提供します
CSS は、サブセレクター、隣接セレクター、包含セレクター、マルチレベル セレクターの入れ子、属性セレクター、擬似セレクター、擬似要素セレクターの 7 種類の複合セレクターを提供します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、セレクターはその種類に応じて基本セレクターと複合セレクターに分けられ、複合セレクターは基本セレクターをベースに構築され、基本セレクターを組み合わせて形成されます。 4 つの基本 CSS セレクターのまとめ CSS の基本セレクターは 1 つのセレクターで構成されます。
複合セレクターは、ターゲット要素 (タグ) をより正確かつ効率的に選択できます。
複合セレクターは、2 つ以上の基本セレクターで構成されます、さまざまな方法で組み合わせた
CSS 複合セレクターには、サブセレクター、隣接セレクター、包含セレクター、マルチレベル セレクターのネスト、および属性セレクター、疑似セレクター、疑似要素セレクターが含まれます。
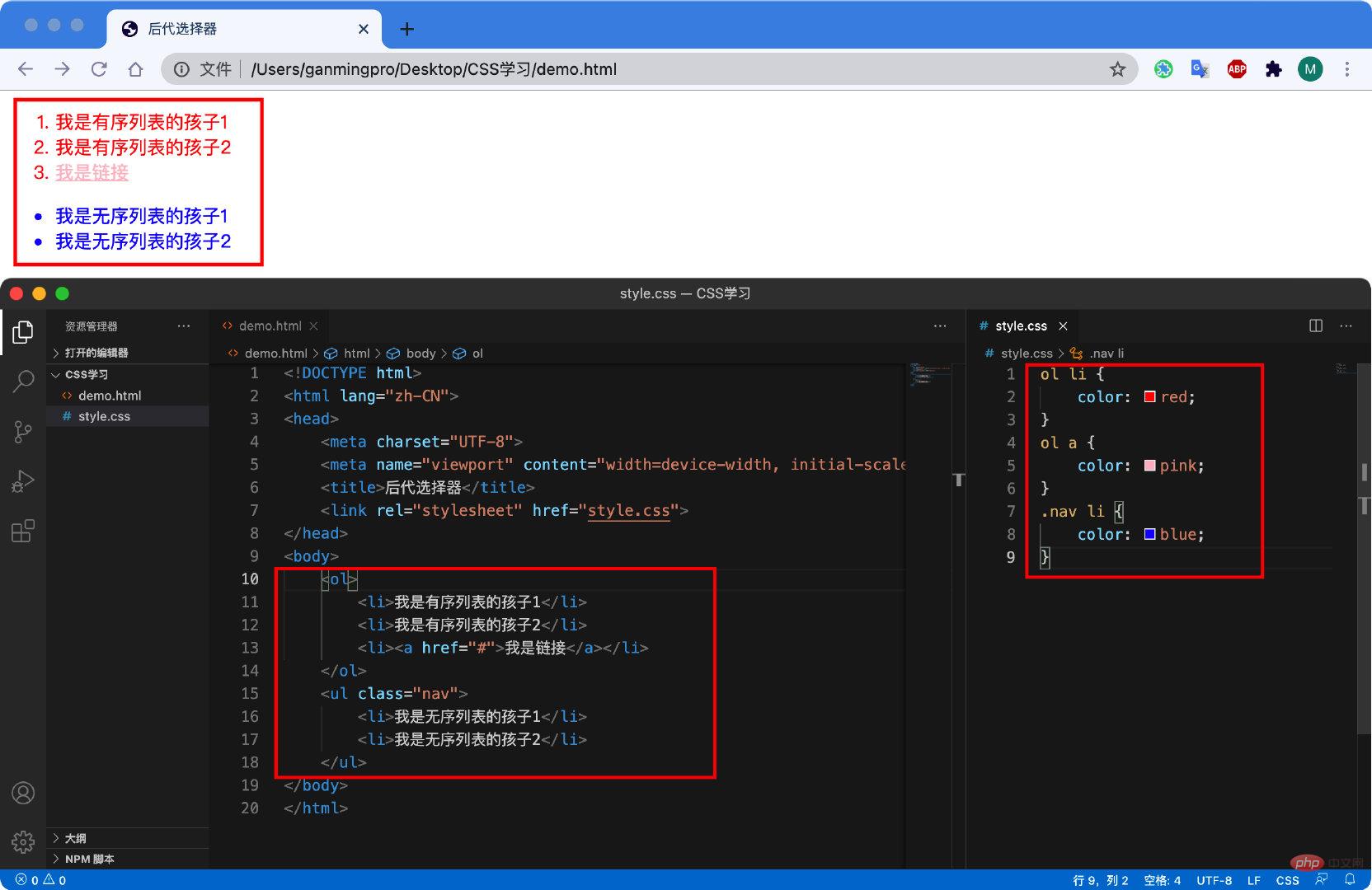
1. 子孫セレクター
子孫セレクターは包含セレクターとも呼ばれ、親要素内の子を選択できます。書き方は、外側のラベルを前に、内側のラベルを後ろにスペースで区切って書きます。タグがネストされている場合、内側のタグは外側のタグの子孫になります。
構文
元素1 元素2 { 样式声明 }上記の構文は、要素 1 内のすべての要素 2 (子孫) を選択することを意味します。
- #注

- 文法
元素1 > 元素2 {样式声明}- 注
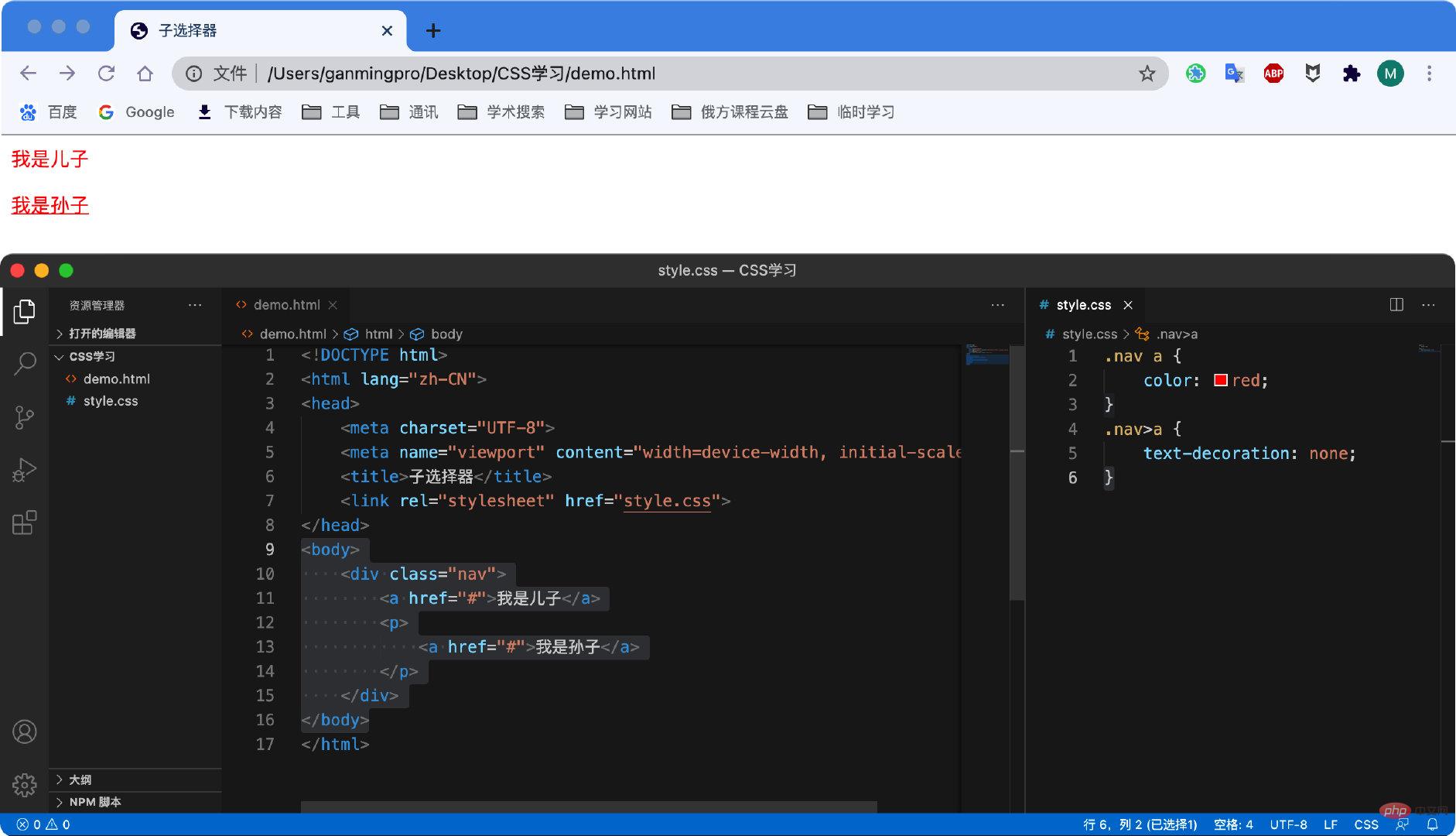
- Example
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;} 
- 構文
元素1,元素2 {样式声明}- 注
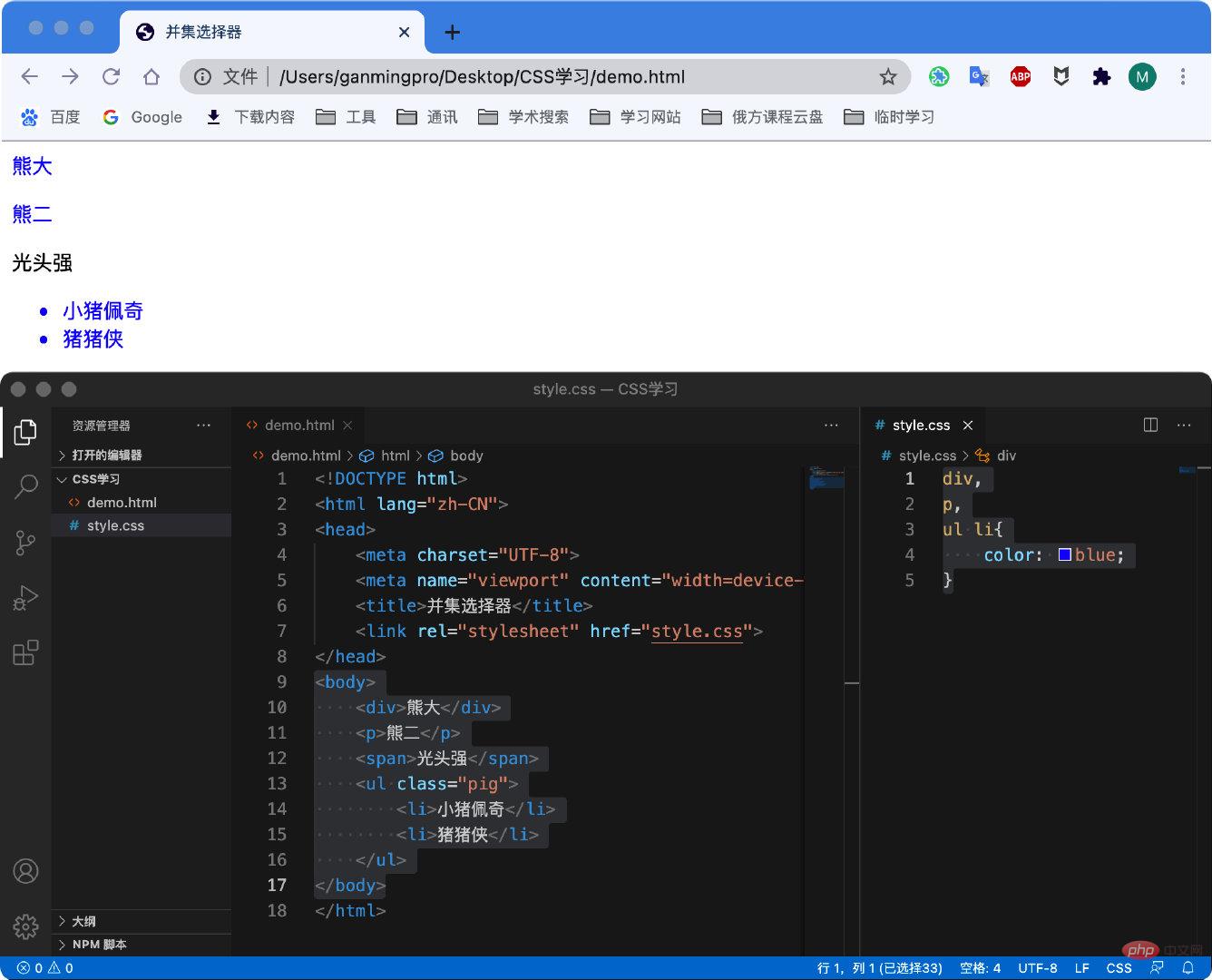
##3. 共用体セレクターは通常、集団宣言に使用されます
例- ##
<body> <div>熊大</div> <p>熊二</p> <span>光头强</span> <ul class="pig"> <li>小猪佩奇</li> <li>猪猪侠</li> </ul> </body>ログイン後にコピーdiv,p,ul li{ color: blue; }ログイン後にコピー#4. 擬似クラスセレクター
擬似クラスセレクターは、リンクに特殊効果を追加したり、1 番目または n 番目の要素を選択したりするなど、特定のセレクターに特殊効果を追加するために使用されます。擬似クラスセレクタの書き方の最大の特徴は、:hover(マウスオーバー時)、:first-child(最初の子選択)のようにコロン(:)で表現されることです。リンク疑似クラス、構造疑似クラスなど、多くの疑似クラス セレクターがあります。ここでは、まず、一般的に使用されるリンク疑似クラス セレクターを要約します。 
#構文
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
注
- 1. 確実に行うにはが有効な場合は、LVHA: link-visited-hover-active の順に宣言してください。順序を逆にすると故障の原因となります。
2. リンクにはブラウザのデフォルトスタイルがあるため、実際の作業ではリンクに別途スタイルを指定する必要があります。
3. 実際の作業では、リンクの状態とマウス通過の状態を記述するだけです。
例
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
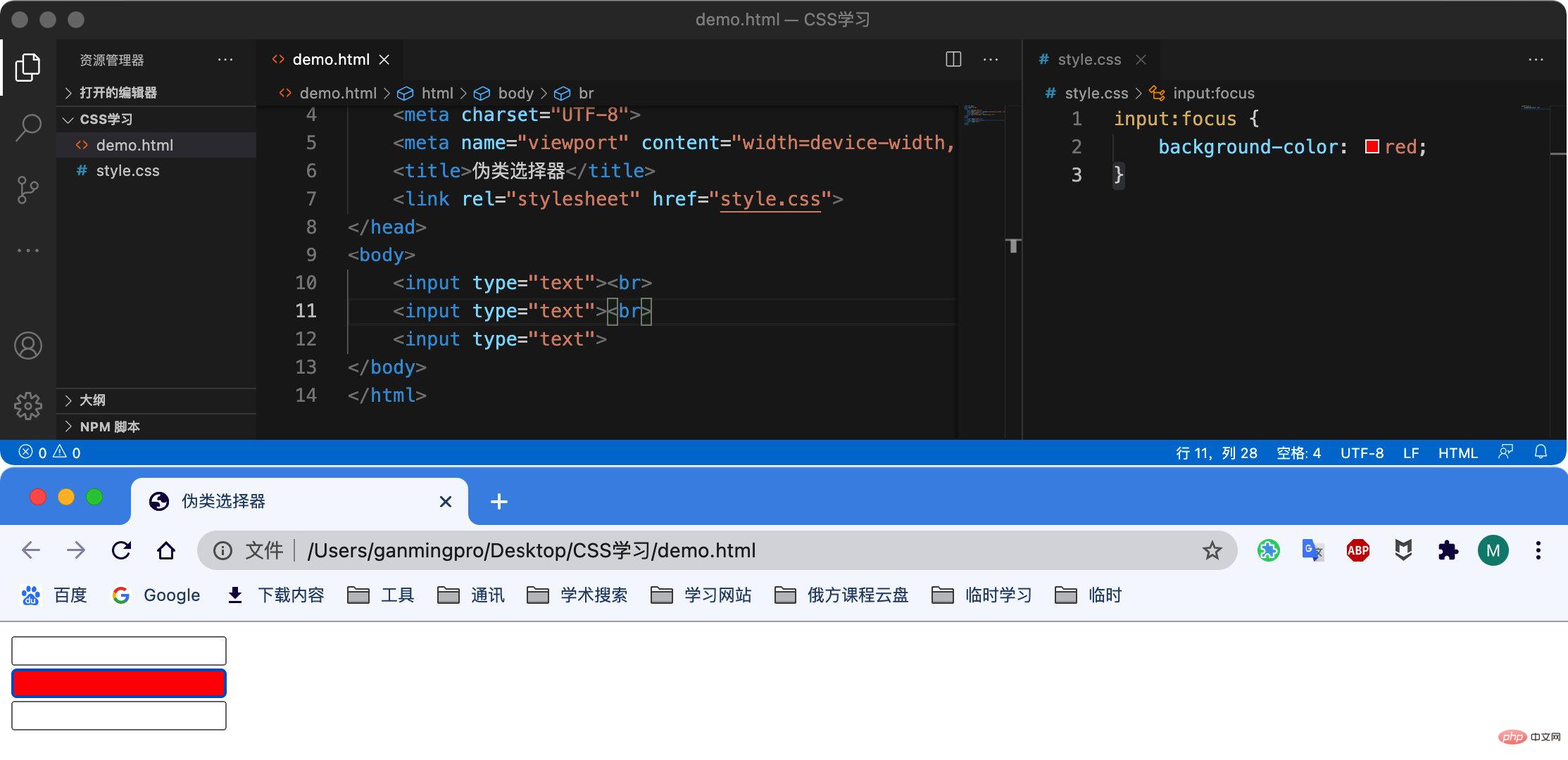
}- :focus 疑似クラス セレクターは、フォーカス フォーム要素を選択するために使用されます。 。フォーカスはカーソルであり、一般に タイプのフォーム要素によって取得できるため、このセレクターは主にフォーム要素を対象としています。
语法
示例
input:focus {
background-color: yellow;
}<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
五、复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
以上がCSS はいくつかの複合セレクターを提供しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




