
CSS が機能しない理由は次のとおりです: 1. HTML タグが完全に記述されておらず、「」、または「/」が欠落しているなど; 2. スタイルのエンコーディング保存されたシートが間違っている、3. スタイルがカスケードされている、4. CSS 構文エラー、5. セレクターが間違っている。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. HTML タグが完全に記述されておらず、「」、「/」などが欠落しています。
これは、レイアウト設計が失敗する最も一般的な理由の 1 つです。このせいで、どれだけ多くの繊細なレイアウト設計が失敗しているかを知ると、いつも驚かされます。
2. スタイル シート保存時のエンコード エラー
CSS テーブルのエンコードが間違っていると思われる場合は、CSS を直接保存できます。 utf-8 エンコーディングのファイルで十分です。
3. スタイルがカスケードされている
カスケードが原因の場合は、スタイルの優先順位を上げる必要があります。
一般的に使用される方法には、セレクターに要素を追加してその特異性を高めるか、次のようにスタイルのセミコロンの前のスペースに ! important を追加する方法が含まれます:
background-color: pink !important;
4. CSS 構文エラー
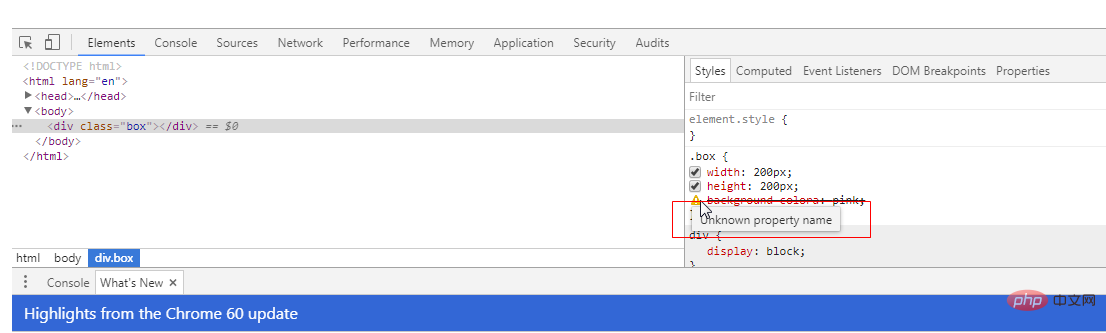
Google Chrome の開発者ツールを例に挙げると、通常、スタイルに取り消し線が引かれ、スタイルの左側にアイコン プロンプトが表示されると構文エラーが表示されます。マウスを移動すると英語のプロンプトが表示されます。以下の図に示すように:

一般的な文法エラーには次のものが含まれます:
1. 間違った属性名、属性値が仕様に準拠していません;
2. 次の記号では中国語または全角記号が使用されています:
,;{}:
5. セレクターの記述が間違っています
は子孫を書き込みます 選択などには複数のタグ、クラス名、ID などが含まれます。サブセレクターの順序と名前が正しく書かれていない場合、エラーが発生する可能性があります。
html のタグは、クラス名とIDを記述します。セレクタがこれらの省略されたクラス名やIDなどを使用すると、当然スタイルは有効になりません。
子孫セレクターにスペースが記述されるかどうか;
div.box{} のようなセレクターが div.box{} として記述されるかどうか、つまり、もう 1 つのスペースが記述されるかどうか
推奨される学習: css ビデオ チュートリアル
以上がなぜCSSが機能しないのかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。