CSSの上マージンを設定する方法
CSS で上マージンを設定する方法: 1. margin-top 属性を使用して要素の上マージンを設定します; 2. padding-top 属性を使用して要素の上マージンを設定します。 margin-top プロパティと padding-top プロパティは、ピクセル、インチ、ミリメートル、または em など、任意の長さの単位を受け入れます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#CSS で上マージンを設定する方法: margin-top 属性を使用します#margin-top 属性は要素の上マージンを設定できます
要素の境界線を囲む空のスペースはマージンです。マージンを設定すると、要素の外側に追加の「空白」が作成されます。マージンのプロパティは、長さの単位 (ピクセル、インチ、ミリメートル、またはエム)、パーセント値、さらには負の値の影響を受けます。
属性値:
| 説明 | |
|---|---|
| ブラウザによって設定された上マージン。 | |
| 固定上マージンを定義します。デフォルト値は 0 です。 | |
| 親オブジェクトの合計幅に基づいて、上マージンをパーセンテージで定義します。 | |
| 上マージンを親要素から継承することを指定します。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>レンダリング:

padding-top 属性は要素の上部パディングを設定できます。
要素のパディングは、境界線と内容 領域間は、要素の境界線と要素の内容の間の空白領域です。padding プロパティは、長さの値またはパーセント値を受け入れますが、負の値は許可されません。
属性値:
| 説明 | |
|---|---|
| は、固定上部パディング値をピクセル、センチメートルなどの特定の単位で指定します。デフォルト値は 0px です。 | |
| 親要素の幅に基づいて、上部のパディングをパーセンテージとして定義します。この値は、すべてのブラウザーで期待どおりに機能するわけではありません。 | |
| 上部のパディングを親要素から継承することを指定します。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:20%;}
</style>
</head>
<body>
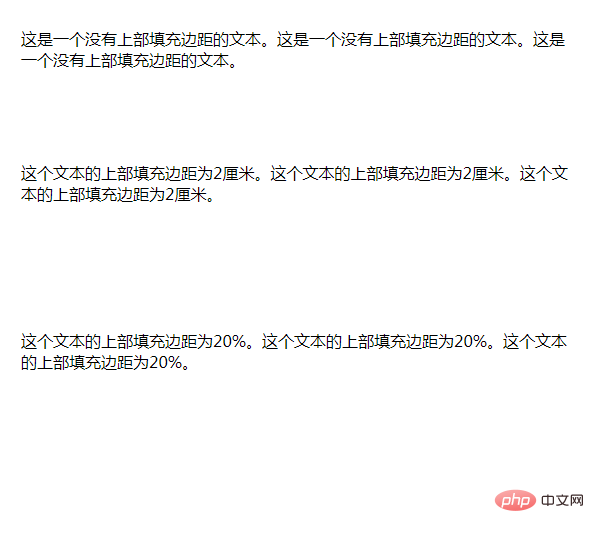
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。</p>
</body>
</html>レンダリング:
 (学習ビデオの共有:
(学習ビデオの共有:
以上がCSSの上マージンを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





