JavaScript の 2 種類の変数スコープの違いは何ですか?
違い: グローバル スコープでは、変数はページ スクリプト全体で表示され、自由にアクセスできます。ローカル スコープでは、変数は宣言された関数内でのみ表示でき、関数の外部からアクセスすることはできません。関数が実行された後、ローカル スコープは破棄されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
変数スコープとは、「変数スコープ(Scope)」とも呼ばれ、プログラム内で変数がアクセスできる有効範囲のことを指し、変数の可視性とも呼ばれます。
スコープ
1. スコープとは
一般的に、プログラム コードの一部は常に有効で利用できるとは限らず、名前の利用可能性を制限するコード スコープは名前のスコープです。
JS スコープ: コード名 (変数) のスコープです
スコープの目的: プログラムの信頼性を向上させること、そしてより重要なことに、名前の競合を減らすことです
2. JS スコープの分類 (ES6 以前)
JS スコープは、グローバル スコープとローカル スコープ (関数スコープ) の 2 つのカテゴリに分類できます。
1) グローバル スコープ:
script タグに直接記述された JS コードはグローバル スコープです;
または別の JS ファイルに記述されます。
グローバル スコープは、ページが開かれたときに作成され、ページが閉じられたときに破棄されます。
グローバル スコープには、グローバル オブジェクト ウィンドウがあります (ブラウザによって作成されたブラウザ ウィンドウを表します)。 )、直接使用できます。
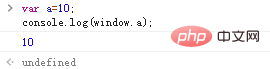
グローバル スコープでは、
- 作成されたすべての変数がウィンドウ オブジェクトのプロパティとして保存されます。

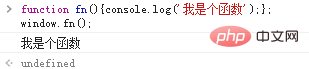
- #作成されたすべての関数は、ウィンドウ オブジェクトのメソッドとして保存されます。

2) ローカル スコープ (関数スコープ):
関数内はローカル スコープであり、この名前はこのコードは関数内でのみ機能します。 関数のスコープは、関数が呼び出されたときに作成されます。関数が実行されると、関数のスコープは破棄されます。 毎回新しいスコープが作成されます。関数のスコープは互いに独立しています。分析例:
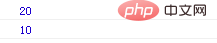
この例では、un 関数のローカル スコープに num 変数があり、グローバル スコープにも num 変数があります。スクリプトタグの。 (1 つはグローバル スコープにあり、もう 1 つはローカル スコープにあります。2 つの変数の変数名は競合しますが、影響はありません。) したがって、異なる関数では次のようになります。ドメインでは、同じ名前の変数は影響を受けないため、名前の競合が効果的に軽減されます。<script>
var num = 10;
function nu(){
var num = 20;
console.log(num);
}
nu();
console.log(num);
</script>
- グローバル変数: 変数はページ全体にありますscript これらはすべて表示され、自由にアクセスできます。スコープはグローバル スコープです。
- ローカル変数: 変数は、宣言された関数内でのみ表示でき、関数の外部からアクセスすることはできません。変数のスコープはローカル スコープです。
var a = 1; //声明并初始化全局变量
function f(){ //声明函数
document.write(a); //显示undefined
var a = 2; //声明并初始化局部变量
document.write(a); //显示 2
}
f(); //调用函数var jQuery = 1;
(function () {
jQuery = window.jQuery = window.$ = function(){};
})()
document.write(jQuery); //显示函数代码:function(){}JavaScript 上級チュートリアル]
以上がJavaScript の 2 種類の変数スコープの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7870
7870
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1244
1244
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP関数の変数スコープはどのように決定されるのでしょうか?
Apr 16, 2024 pm 04:51 PM
PHP関数の変数スコープはどのように決定されるのでしょうか?
Apr 16, 2024 pm 04:51 PM
PHP の変数スコープは、ローカル (関数内)、グローバル (プログラム内でアクセス可能)、クラス スコープ (クラス インスタンス内でアクセス可能) に分かれています。 global キーワードはローカル変数をグローバル変数として宣言でき、static キーワードはローカル変数を静的変数として宣言し、関数呼び出し間で値を保持できます。
 Golang 関数のライフサイクルと変数スコープの深い理解
Apr 19, 2024 am 11:42 AM
Golang 関数のライフサイクルと変数スコープの深い理解
Apr 19, 2024 am 11:42 AM
Go では、関数のライフ サイクルには定義、ロード、リンク、初期化、呼び出し、戻り値が含まれます。変数のスコープは関数レベルとブロック レベルに分割されますが、ブロック内の変数はブロック内でのみ表示されます。 。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




