ユニアプリ開発 H5 エンドとネイティブ H5 開発のどちらを選択するか
私は少し前にネイティブ H5 電子商取引システムを開発したばかりですが、コントローラー、ページ、ページ スタイル、jQuery などから始めて記述するのに多くの時間と労力がかかりました。その後、人気の uniapp ハイブリッド開発モデルを使用してモバイル APP や小さなプログラムを開発しました。学び始めるまでに時間がかかりましたが、書けば書くほど好きになり、書けば書くほど簡単になっていきました。 APPやミニプログラムの高機能化に伴い、ネイティブH5版では書き換えることができなくなりました。 uniappを直接生成して互換性を調整できるのでとても便利です。 uniapp を使用して H5 を開発したことについていくつかの感想を共有しましょう。
現在、APP、WeChat ミニプログラム、Toutiao ミニプログラムなどが普及し、H5 モールは公式アカウントや APP が使用できず WeChat などが制限されている一部の人を除いて、徐々に減少しています。 、彼らは H5 を選択する必要があります 使用シナリオ それは本当に少ないです。しかし、時にはそれが必要であり、少し役に立たないこともあります。 uniapp には、H5 の開発において当然の利点がいくつかあります。uniapp を使用する場合、実際にはネイティブ H5 バージョンを作成する必要はありません。
Uni バージョン開発の主な利点
複数端末関数の同期。 一連のソース コードは、iOS、Android、H5、WeChat アプレット、Toutiao アプレット、その他のクライアント端末などの複数の端末を生成し、複数端末の機能同期を実現します。もちろん、両端の支払い、ログイン、共有、その他のインターフェイスの互換性とサポート、一部のリンク構成とナビゲーション バーの互換性の問題など、さまざまなシナリオで互換性の問題をテストすることも必要です。
-
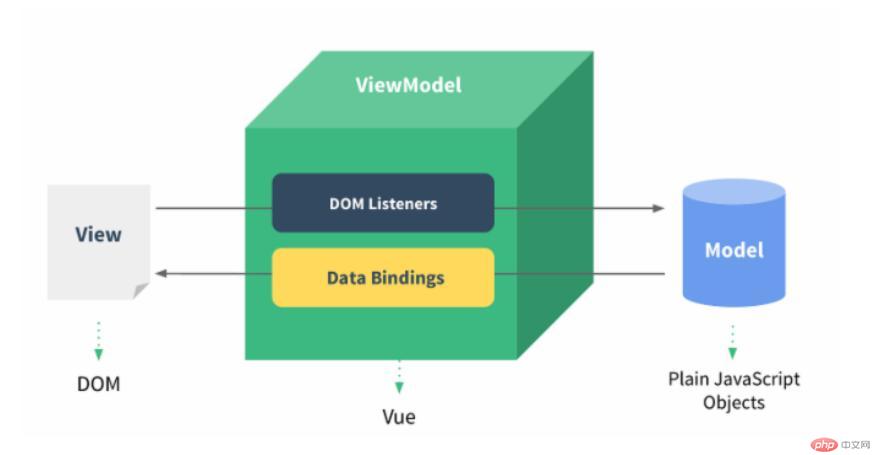
双方向データ バインディング、非同期更新。 Vue は MVVM モード、データの双方向バインディングを採用し、DOM 操作を削減し、jquery を使用してドキュメントを操作する従来のフロントエンド開発モードを完全に放棄し、データとビジネス ロジックに重点を置いています。

# タグが簡素化され、レイアウトが簡単になりました。 Uni 開発では、View タグを使用して HTML 内の従来の div、p、span およびその他のタグを置き換え、複雑なタグを簡素化します。 Flex レイアウトは、CSS の位置決めとフローティングを置き換えるために使用され、ブラウザーの互換性がより容易になります。
豊富なコンポーネントの選択。 Uniapp には、ダイアログ ボックス、地域選択、日付選択などのネイティブ コンポーネントが多数あり、呼び出すときにコンポーネントにパラメータを渡すだけで済むので、非常に便利です。独自のコンポーネントを作成し、複数のページに繰り返し適用することもできます。同時に、DCloud プラットフォームには、さまざまな優れたコンポーネントを共有する多くの優れた開発者もいます。コンポーネントを使用すると、開発が簡単かつ便利になります。
-
最新の Vue.js ライブラリを使用します。 Vue.js は、非常に高速に応答して実行される非常に使いやすい API を備えた、非常に軽量で高性能なライブラリです。
 #最後に、プロジェクトを見てみましょう。さまざまな開発モデルは似たようなスタイルを持っています。 uniapp が開発した H5 は、実際に必要な時間とエネルギーがはるかに少なくなります。
#最後に、プロジェクトを見てみましょう。さまざまな開発モデルは似たようなスタイルを持っています。 uniapp が開発した H5 は、実際に必要な時間とエネルギーがはるかに少なくなります。
ユニバージョン H5 モール:
https://h5.shopwind.nethttp://m.test.shopwind.ネット###############以上がユニアプリ開発 H5 エンドとネイティブ H5 開発のどちらを選択するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
この記事では、uniapp に関する関連知識を皆さんに提供します。主に uniapp を使用して電話をかける方法と同期録音する方法を紹介します。興味のある友人はぜひご覧ください。皆様のお役に立てれば幸いです。
 Uniapp を使用してグローバル メッセージ プロンプトとそのコンポーネントを実装する方法について話しましょう
Jun 22, 2022 pm 06:24 PM
Uniapp を使用してグローバル メッセージ プロンプトとそのコンポーネントを実装する方法について話しましょう
Jun 22, 2022 pm 06:24 PM
Uniapp にグローバル メッセージ プロンプトとコンポーネントを実装するにはどうすればよいですか?次の記事では、Uniapp グローバル メッセージ プロンプトとそのコンポーネントを実装する方法を紹介します。