2023年おすすめ最新Lauiuiビデオチュートリアル(おすすめコレクション)
フロントエンド UI フレームワーク -layui の次のビデオ チュートリアルは、すべての人向けにコンパイルされています。Xunlei や Baidu Cloud などのサードパーティのネットワーク ディスク プラットフォームからダウンロードする必要はありません。オンラインで無料で視聴できます。チュートリアルは浅いものから深いものまであり、フロントエンドの基本を理解している人でも学習でき、インストールからケースの説明まで包括的かつ詳細に書かれているため、layui フレームワークをより速く、より適切に習得するのに役立ちます。
次のlayuiフレームワークチュートリアルが更新された場合は、適時にここに追加されますので、常に注意してください。1. ビデオチュートリアル
1. 「 #「layui基礎入門コース(2021年版)」の学習を通じて、フォームモジュール、ポップアップレイヤーモジュール、フォームについて、基本的なパラメータの設定方法を学びます。 、同時にデータ操作の実行方法などもわかります。
#「layui基礎入門コース(2021年版)」の学習を通じて、フォームモジュール、ポップアップレイヤーモジュール、フォームについて、基本的なパラメータの設定方法を学びます。 、同時にデータ操作の実行方法などもわかります。
2.「
フロントエンド UI フレームワーク - laui」
 「フロントエンド UI」を学習するフレームワーク—layui」では、フロントエンド UI フレームワークlayui のインストール方法、ページ カルーセルの構築方法、バックエンド管理システムへのログイン方法、ホームページのアニメーション効果とポップアップ レイヤーの設定方法を学びます。 。
「フロントエンド UI」を学習するフレームワーク—layui」では、フロントエンド UI フレームワークlayui のインストール方法、ページ カルーセルの構築方法、バックエンド管理システムへのログイン方法、ホームページのアニメーション効果とポップアップ レイヤーの設定方法を学びます。 。
3. "
layUI フロントエンド フレームワークの使用方法の詳細な説明"
 学習 " 「layUI フロントエンド フレームワークの使い方の詳細な説明」では、layui フレームワークを使用する利点、レイヤー コンポーネントとlayDate コンポーネントの参照方法と使用方法、ページ要素の変換と設定がわかります。同時に、ページング モジュールの構築方法も知ることができます。
学習 " 「layUI フロントエンド フレームワークの使い方の詳細な説明」では、layui フレームワークを使用する利点、レイヤー コンポーネントとlayDate コンポーネントの参照方法と使用方法、ページ要素の変換と設定がわかります。同時に、ページング モジュールの構築方法も知ることができます。
次のテンプレートは PHP 中国語 Web サイトから選択されています
バックエンド テンプレート# ##### カラム ! 1. "layui フレームワークで構築された管理背景テンプレート
layui に基づいて構築された管理背景テンプレート、多機能および多目的のエンタープライズ Web サイト バックエンド管理システム、Web サイト バックエンド データ管理ページ UI テンプレートのダウンロード。 40 の HTML ページが含まれています。 2. "
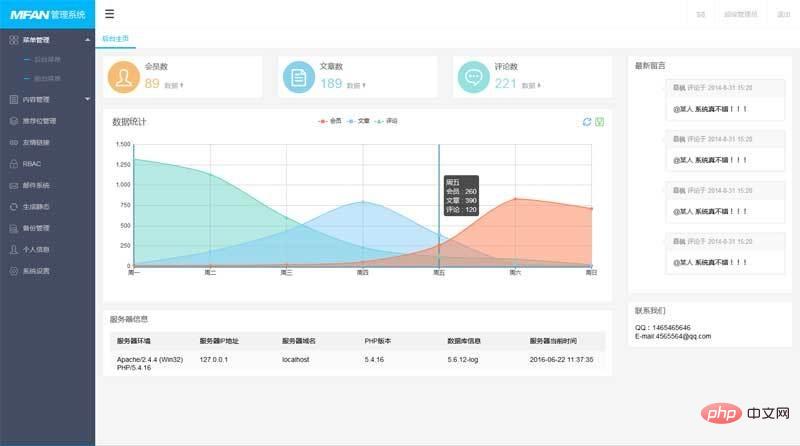
2. "
layui ウェブサイト バックエンド管理システム フレームワーク テンプレート
"#layui ウェブサイト バックエンド管理システム テンプレート、 DIV CSS レイアウト デザイン、レスポンシブ デザイン、アダプティブ解像度、PC およびモバイル端末と互換性があり、ログイン、コンソール、フォーム、ユーザー グループ、権限設定、その他の HTML 背景テンプレート ページを含む背景テンプレートのフルセット。
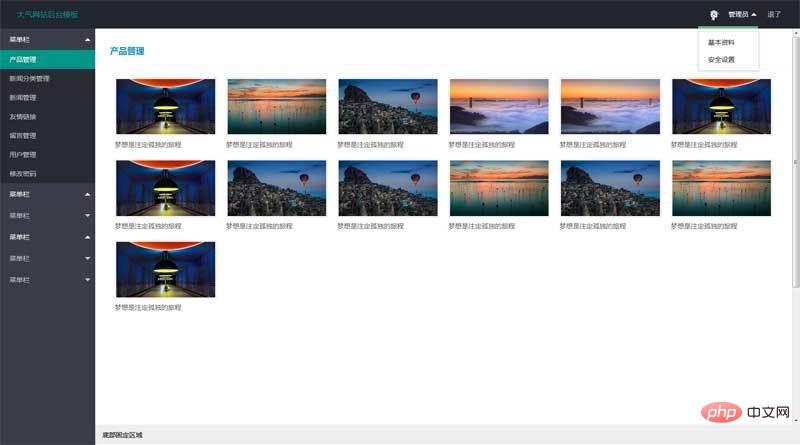
3.《 シンプルなlayuiウェブサイトバックエンドページテンプレート》

Layuiベースのウェブサイトバックエンドテンプレート、ページ入口iframe を使用する場合は、index.html から入力する必要があります。そうしないと、表示されるページの左側に、製品管理、ニュース分類、情報管理、製品管理、ユーザー管理、ユーザー メッセージなどのメニューが表示されません。ページ (これには、カプセル化されたプラグインのセット、ポップアップ レイヤー、確認、ページング、メッセージ ボックスなどが含まれます)
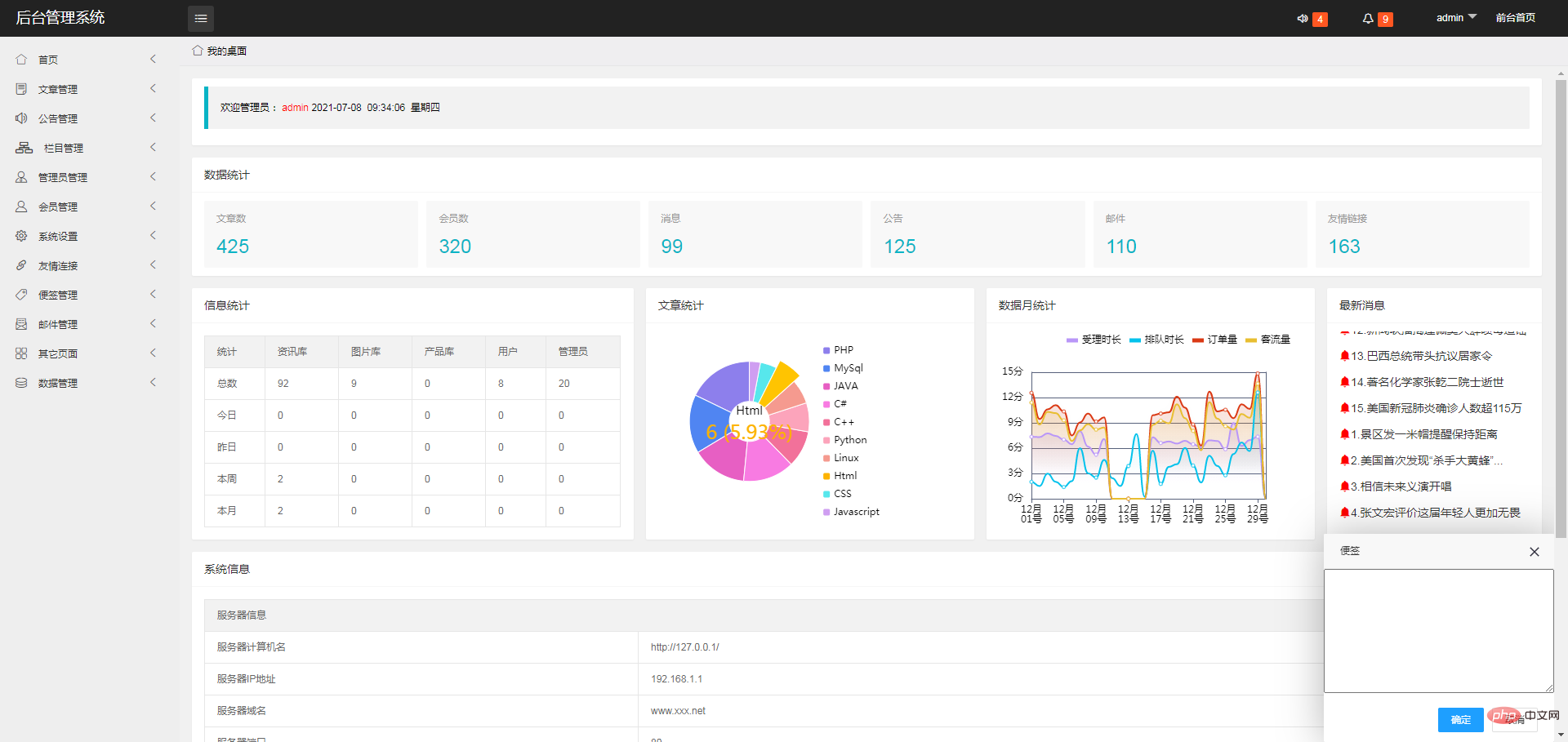
4. "layui エンタープライズ Web サイト バックエンド管理一般テンプレート"

layuiAdmin は、ユニバーサルな企業 Web サイトのバックエンド テンプレートです。主に含まれるもの: メニュー管理、バックエンド メニュー、フロントエンド メニュー、コンテンツ管理、推奨管理、フレンドリー リンク、RBAC、メール システム、静的生成、バックアップ管理、個人情報、システム設定、その他のバックエンド管理機能ページ テンプレート。
【関連する推奨事項】
# シンプルな Lauiui バックエンド管理テンプレートの 7 つの推奨事項 (無料ダウンロード)
以上が2023年おすすめ最新Lauiuiビデオチュートリアル(おすすめコレクション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。






