vue3 のカスタム レンダラー機能の詳細な分析
この記事では、vue3 の新機能 rendercustomer について誰もが学びます。一定の参考値があるので、困っている友達が参考になれば幸いです。

vue.js チュートリアル 」]
デフォルトのターゲット レンダリング プラットフォーム
- vue3 では、ユーザーはターゲット レンダリング プラットフォームをカスタマイズできます。以前のバージョンでは、ターゲット レンダリングはブラウザー dom プラットフォームに限定されていましたが、vue の開発モデルを他のプラットフォームに拡張できるようになりました。
- クリックして公式 Web サイトに入ります ヒント: 以前は、vue 開発モデルを他のプラットフォーム (
- Canvas、iOS、Android) に拡張するという問題を解決する方法の 1 つでした。など
) は、WEEX などのサードパーティ ツールを使用することでした (クリックして公式 Web サイトに入ります) -
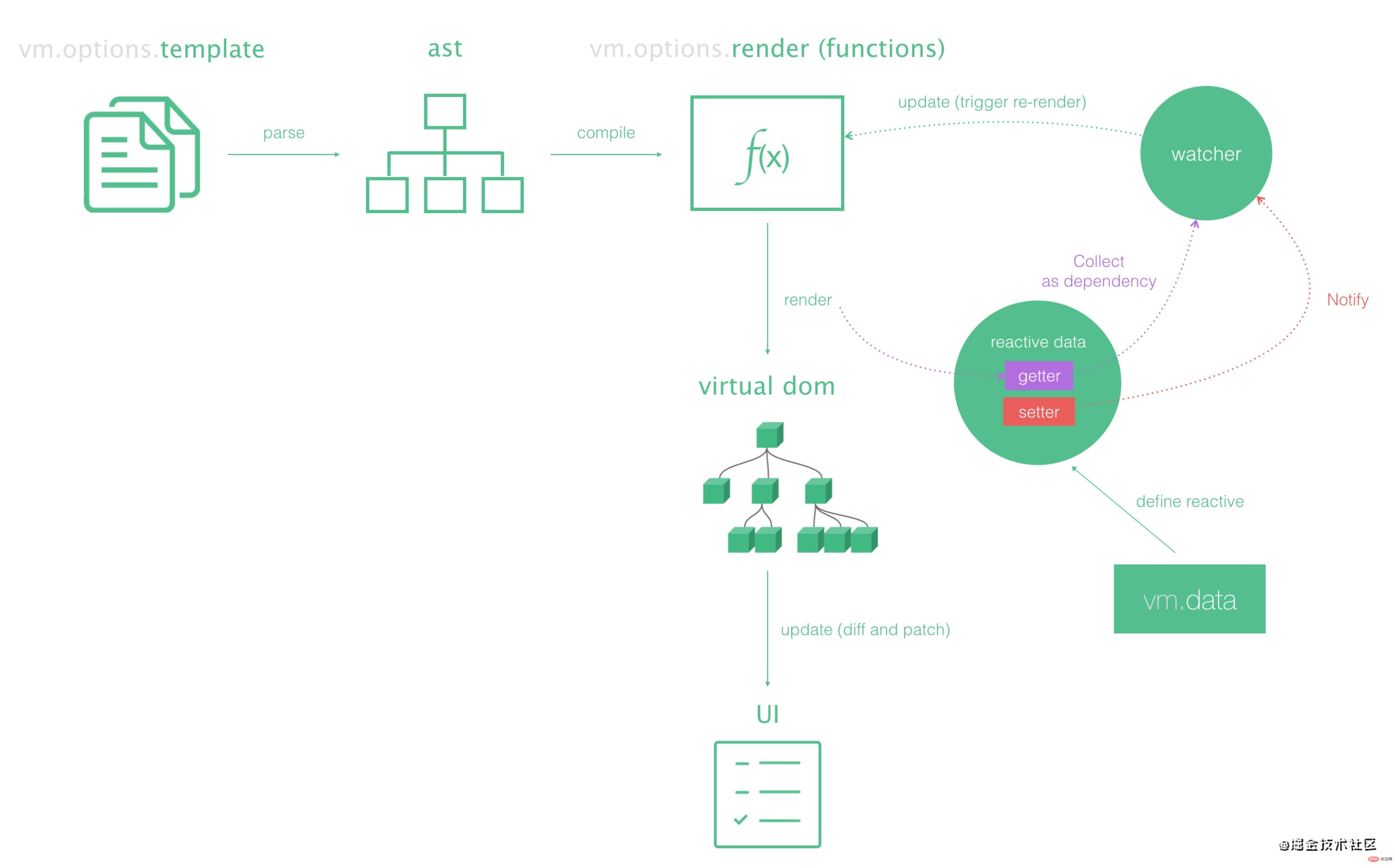
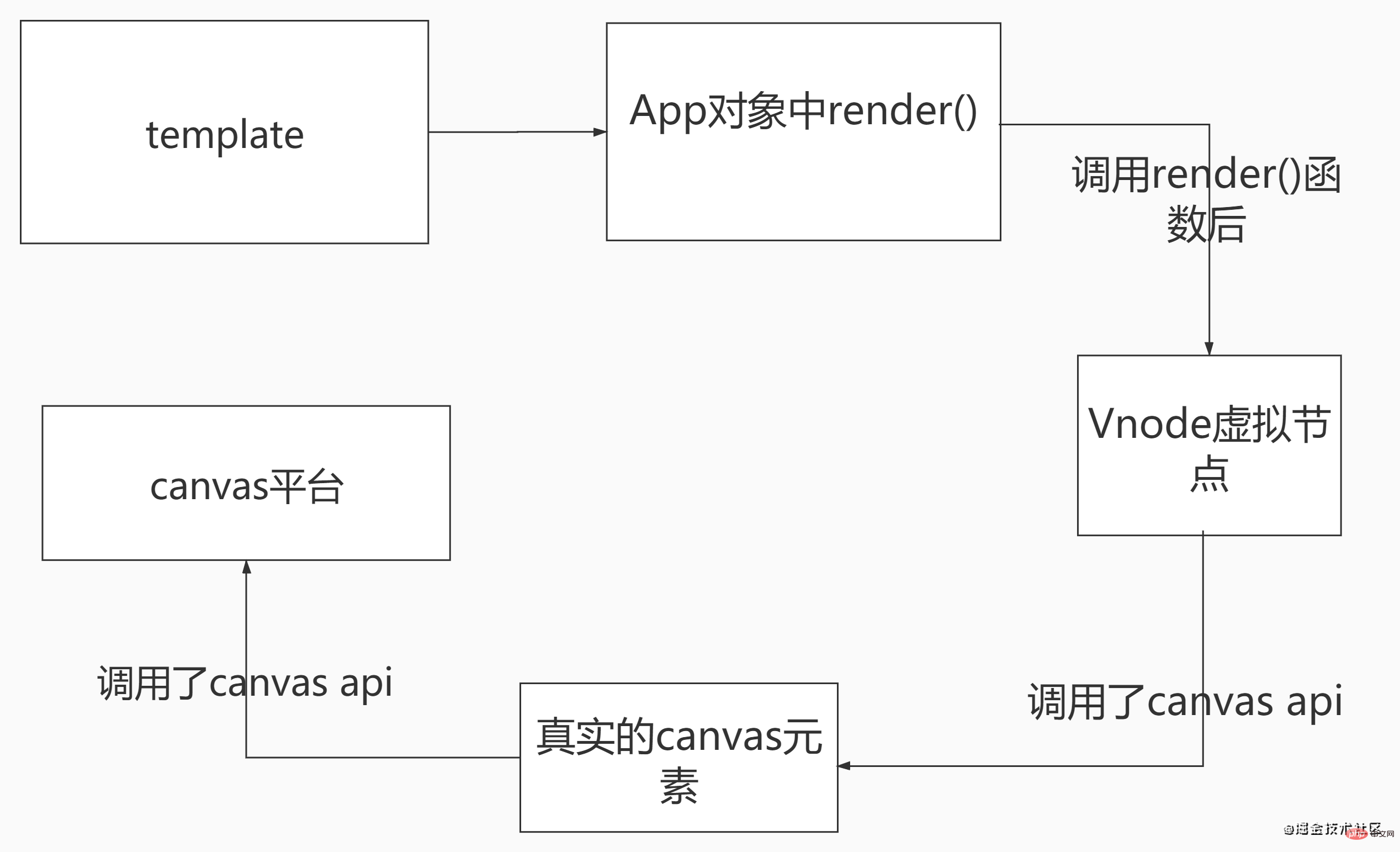
まず、vue の仕組みを理解しましょうデフォルトのターゲット レンダリング プラットフォーム、つまりターゲットをレンダリングする方法を定義します。ブラウザー dom プラットフォーム に移動します。まずは公式画像を参照してください:
 まず、新しい初期化された vue3 プロジェクトを構築して、vue がデフォルトでターゲットをどのようにレンダリングするかを段階的に分析します。ブラウザ dom プラットフォームに移動します。
まず、新しい初期化された vue3 プロジェクトを構築して、vue がデフォルトでターゲットをどのようにレンダリングするかを段階的に分析します。ブラウザ dom プラットフォームに移動します。 - 次は、プロジェクトのエントリ ファイル main.js のコードです。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')- 最後に見てみましょう
- './APP. vue のコード'
:
<template>
<div>我是根组件实例</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>- これら 2 つのファイルを作成した後、コマンド
- npm runserve
を実行すると、' で記述したことがわかります。./APP.vue'のテンプレートはブラウザーの dom プラットフォームにレンダリングされ、以下に示すように実際の dom 要素になりました。

- で記述されたテンプレートがどのようにブラウザー dom プラットフォームにレンダリングされ、実際の dom に変換されるのか疑問に思う必要があります。 element
- ?自分でやる場合はどうすればよいでしょうか?重要な手がかりはエントリ ファイル main.js
:import App from './App.vue' //我们可以打印出App来查看一下 console.log(App)
ログイン後にコピーで見つかります。まずアプリを印刷して確認しましょう。これはどのような情報ですか?以下に示すように:
印刷された App オブジェクトでは、オブジェクトにテンプレート属性が見つかりませんでした。テンプレートのない情報を実際の DOM 要素にどのように変換できるのかという、より大きな疑問を抱かずにはいられません。 ? ?  答えは、オブジェクトの render 関数に依存することです
答えは、オブジェクトの render 関数に依存することです
- (Vnode )
- 以下に示すように、ツールを使用して検証できます:
上に示したように、テンプレートが vue による特別な処理を通じてレンダリング関数に変換されたことがはっきりとわかります。このレンダリング関数は、次の有益な情報に従って仮想 DOM (Vnode)
(Vnode)
- クリックして公式 Web サイトに入ります。
この手がかりを発見した後、レンダリングを手動で呼び出すことができます。 App オブジェクト の下の関数を使用して、返された仮想 DOM がどのようなものであるかを確認します##。コードと画像は次のとおりです: import App from './App.vue' console.log(App.render());
ログイン後にコピー#上に示したように、
ここでは、赤いボックス内の有用な情報を使用して、 単純にそれをレンダリングする方法を実装します。ブラウザー dom プラットフォームを実行し、それを実際の dom 要素
単純にそれをレンダリングする方法を実装します。ブラウザー dom プラットフォームを実行し、それを実際の dom 要素
- 完全な論理図のセットは次のとおりです。
//假设这个是虚拟Dom的信息 //仅仅是为了演示基本思想 const vnode={ type:'div', children:'123' } const element=document.creatElement(vnode.type) element.innerText=vnode.children //告诉它的出口在哪里 要被渲染到哪里去 //这里的出口先假设为#app这个容器 document.querySelector('#app').appendChild(element)ログイン後にコピー
- 到了这一步我们也做到了如何将写在
'./APP.vue'的template渲染到浏览器dom平台上并且转换成真实的dom元素(虽然写的代码很菜),可是这一套逻辑vue已经帮我们实现了,我们现在再来看入口文件main.js的代码: - 我们在实现自定义的目标渲染平台之前,还得在温习一遍默认的目标渲染平台的流程逻辑图,如下图:
- 我们知道canvas也是一个平台,这里就以如何使用vue3渲染到canvas平台上来举例说明。我们先来看成果图:
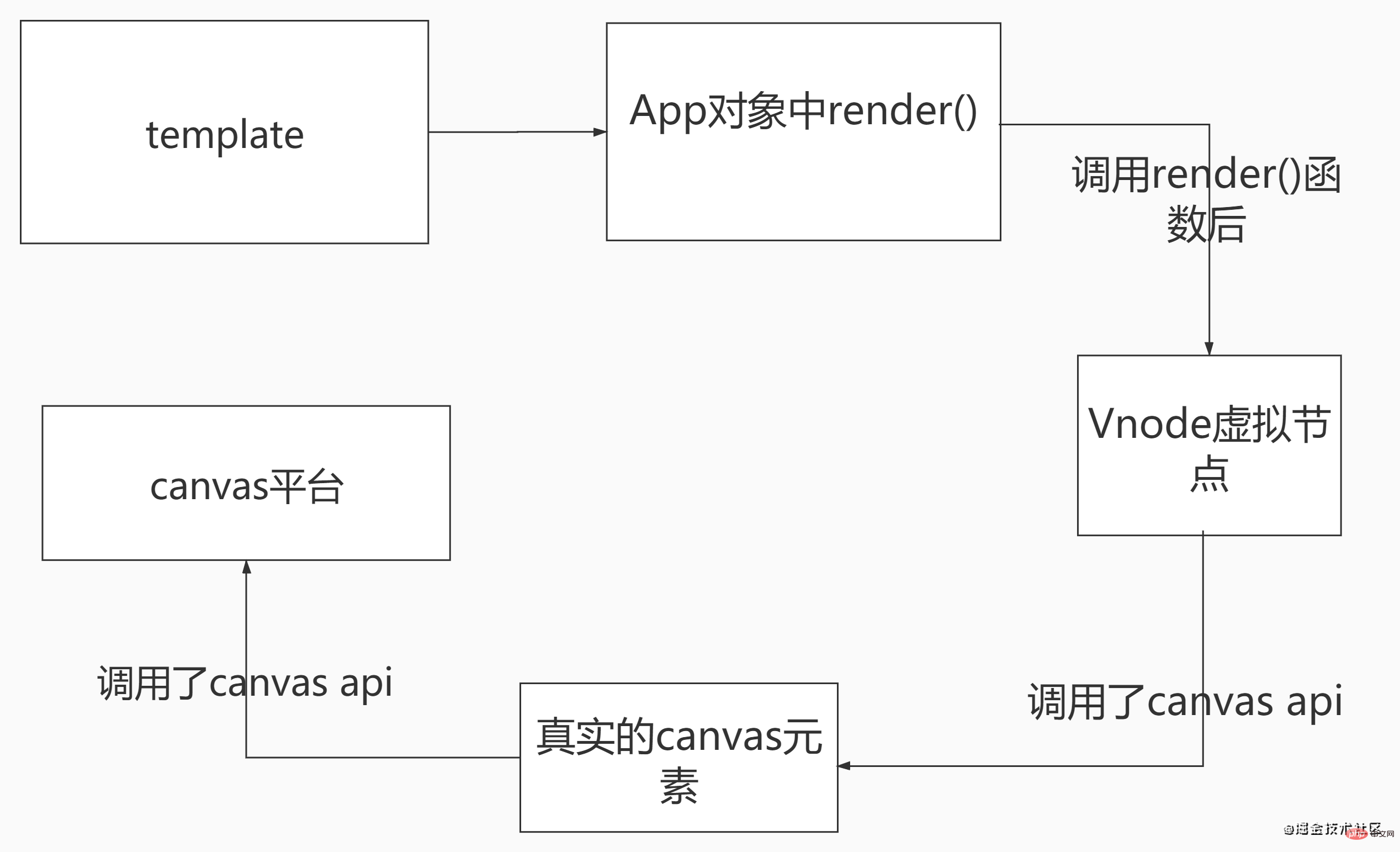
- 我们即将要实现使用vue3的新特性custom renderer来将目标元素渲染到canvas平台上,我们现在实现的逻辑图如下:(
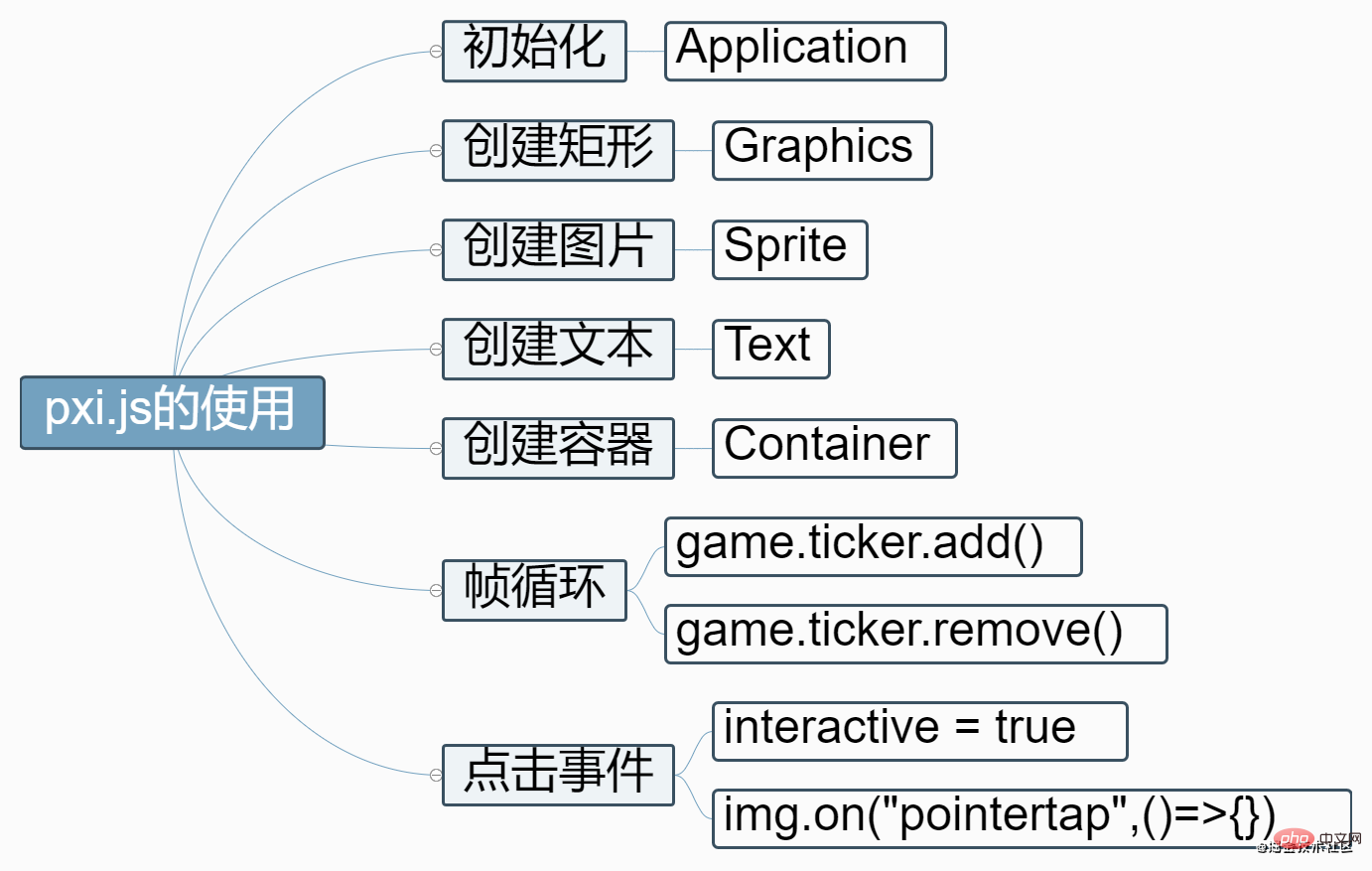
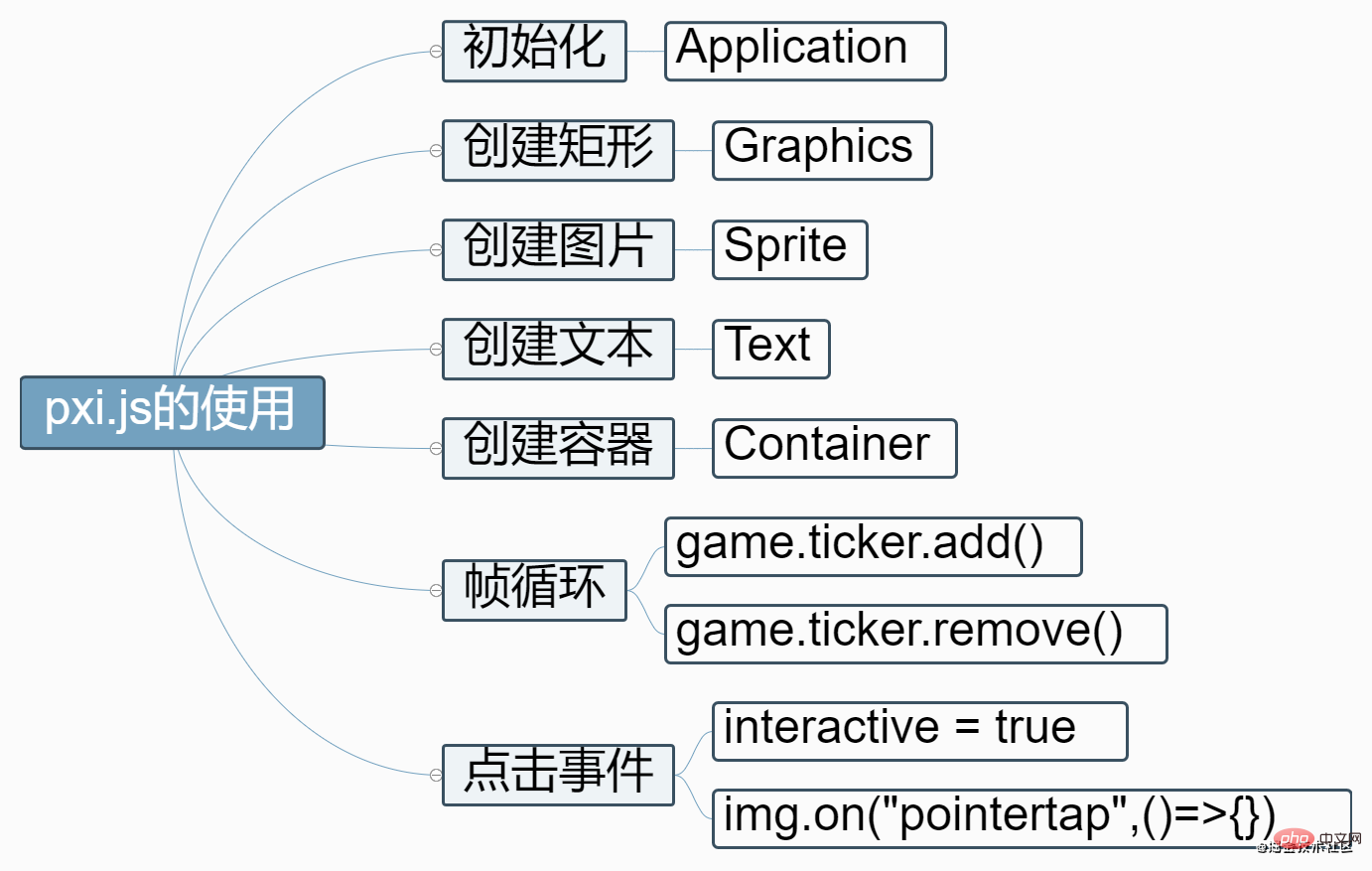
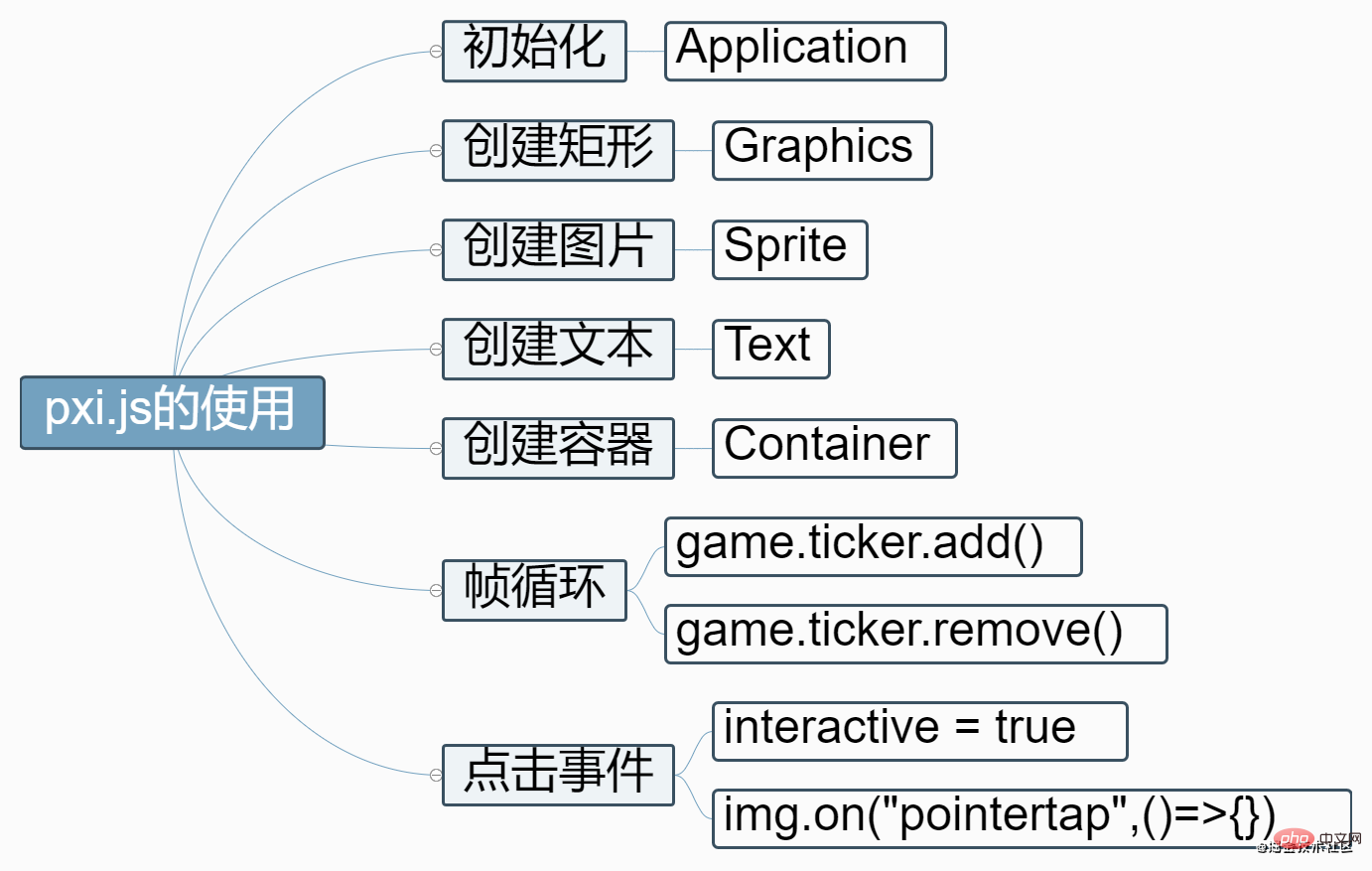
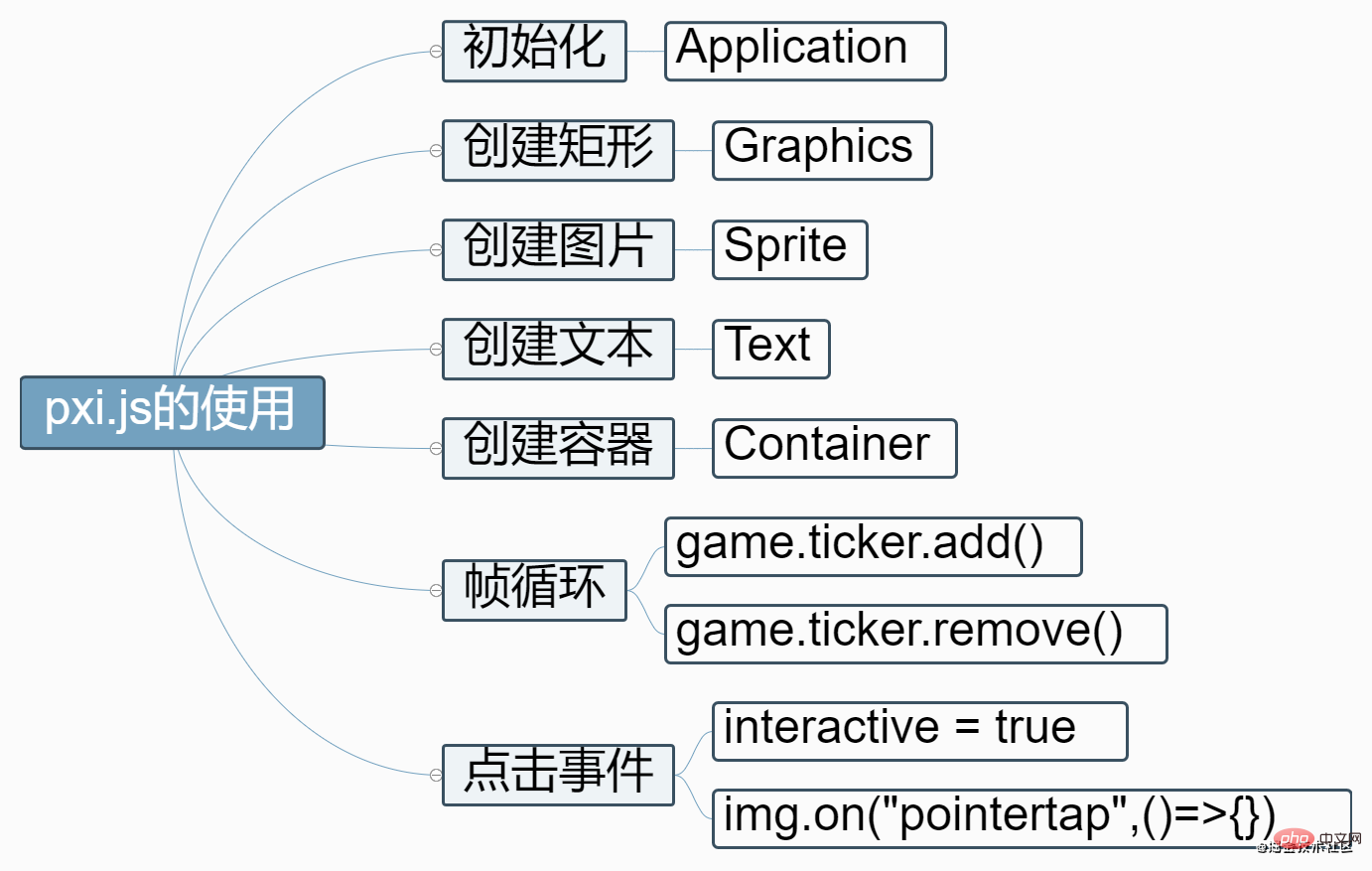
注意分支) - 在实现之前,我们必须得先学会几个简单的关于canvas的api。为了快速上手,在这里我使用了
pixi.js第三方工具(点击进入官网),pixi.js是基于canvas 的游戏渲染引擎库,借助pixi.js可以省去繁琐的操纵canvas的流程,让我们专心于感受vue3的新特性custom renderer的魅力。 - 下面是使用
pixi.js创建canvas并往canvas内添加各种东西的流程图:(最终为了可以直观的看到效果,将canvas呈现在浏览器上(**插入到dom**)) - 在vue3的项目使用安装
npm i pixi.js后,我们来看一下简单的关于canvas的使用方式,代码和简图如下: - 我们现在借助
pixi.js学会了对canvas的简单操纵,接下来我们就要使用vue3的custom renderer来将元素渲染到canvas平台上了。 - 我们在上一讲已经学会了借助
pixi.js对canvas进行简单的操纵,并梳理了自定义渲染到canvas平台上的逻辑,让我们在回顾一下逻辑图,再开始着手使用vue3的新特性custom renderer: - 我们接下来如何操作来完成这一套自定义逻辑呢??有请我们今天的主角登场:custom renderer(点击进入官网)。
- 我们先来重写
App.vue里的代码,参考如下: - 我们接着重写入口文件
main.js中的代码。参考如下: - 我们从vue中导出了createRenderer函数,在不配置任何选项的情况下打印出render来查看这到底是个什么东西??如下图:
- 我们在打印出的图中可以发现两条熟悉的线索,一个是该render上有createApp方法另一个是该render上有render方法!!!!
- 我们还记得
import { createApp } from 'vue'这一句代码,这一句代码配合createApp(App).mount('#app')就将写在App.vue中的template给渲染到浏览器Dom平台上了,所以vue暴露出来的createApp是已经帮我们封装好逻辑的了。 - 我们现在的任务是调用render下的createApp函数来封装实现我们的逻辑,渲染到canvas平台上,我们先来看下面的代码:
- 我们在上面的代码中先不考虑要怎么书写
createRenderer()函数中的配置项封装逻辑,先来考虑render.createApp(这里要填什么).mount(这里又要填什么)这两个空要怎么填的问题? - 我们参考
createApp(App).mount('#app')便可以知道第一个空应该要填的是根组件,在这里我们同样填的是import App from './App.vue'导出的App,第二个空应该要填的是根容器,我们需要的是渲染到canvas平台上,所以我们的根容器得是game.stage(这里的game.stage是经过pixi.js初始化后的canvas容器),代码如下: - 紧接着我们就来书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑把在App.vue中重写的template渲染到canvas平台上,来看一下createRenderer()函数都有哪些配置项,如图: - 我们书写
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑,代码如下: 先放上案例效果图:
- 来看一下目录结构:
- 最后温故一下利用custom renderer渲染到canvas平台上的逻辑图:
- 我们来看
'main.js'文件的代码: - 我们来看
"./game/index.js"文件的代码: - 我们紧接着看
"./runtime-canvas/index.js"文件的代码: - 我们再看
'componenets/Circle.vue'文件的代码: - 我们最后来看
App.vue文件的代码:
/*
//createApp的作用是将传入的组件转换为真实的Dom元素
//核心思想就是刚才写的
//const element=document.creatElement(vnode.type)
//element.innerText=vnode.children
*/
import { createApp } from 'vue'
import App from './App.vue'
/*
//mount的作用是告诉它的出口在哪里、要被渲染到哪里去
//核心思想就是刚才写的
//document.querySelector('#app').appendChild(element)
*/
createApp(App).mount('#app')自定义的目标渲染平台





import {
//初始化
Application,
//创建矩形
Graphics,
//创建图片
Sprite,
//创建文字
Texture,
Text,
TextStyle,
//创建容器
Container,
} from "pixi.js";
/*
通过 new Application来初始化创建canvas
options规定创建的canvas的宽和高
*/
const game = new Application({
width: 500,
height: 500,
});
/*
为了可以直观的看到效果
将canvas呈现在浏览器上(**插入到dom**)
game.view是canvas视图元素
*/
document.body.append(game.view);
/*
创建一个矩形
rect.x和rect.y是设置矩形的初始位置偏移量
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(rect);
*/
const rect = new Graphics();
rect.beginFill(0xffff00);
rect.drawRect(0, 0, 50, 50);
rect.endFill();
rect.x = 50;
rect.y = 50;
/*
创建图片
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(img);
*/
import logo from "./assets/logo.png";
const img = new Sprite();
//指定后才允许给图片添加点击事件
img.interactive = true;
//指定图片的src路径
img.texture = Texture.from(logo);
//添加帧循环 会一直执行handleTicker事件直至删除该帧循环
game.ticker.add(handleTicker);
//handleTicker事件 令图片的x偏移量不断增加
const handleTicker = () => {img.x++};
/*
pixi的点击事件名
必须配合img.interactive = true才能允许被点击
*/
img.on("pointertap", () => {
game.ticker.remove(handleTicker);
});
/*
创建文本
//单独(独自)添加矩形到canvas容器上使用下一行命令
game.stage.addChild(text);
*/
const text = new Text("heihei");
text.style = new TextStyle({
fill: "red",
});
text.x = 380;
/*
创建容器
//容器中可以放图片、文字、矩形等等
//容器是一个大的整体
//将容器添加到canvas上的话
//容器中的内容也会一并被添加到canvas上
//即下一行代码
game.stage.addChild(box);
*/
const box = new Container();
box.addChild(text);
box.addChild(img);
//统一的移动它们的位置
box.x = 2
/*
如果你想要把你创建的东西渲染到canvas容器内的话
必须把东西通过game.stage.addChild的方式添加进去才能显示
*/
//单独添加以添加矩形为例
game.stage.addChild(rect);
//添加一个容器
//(容器中可以包含图片、文字等等也会被一并添加上canvas)
game.stage.addChild(box);自定义渲染到canvas平台上

<template>
<!-- 这里的circle和rect是自定义标签
不是组件不是组件不是组件 -->
<circle x="50" y="50"></circle>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>/* 默认的渲染到浏览器dom平台上的代码
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
*/
/*自定义渲染到canvas平台上
createRenderer就是告诉vue我要自定义渲染平台了
自定义渲染器可以传入特定于平台的类型
*/
import { createRenderer } from "vue";
//我们不急着往createRenderer添加相关配置
//我们先打印render查看这个到底是个什么
const render=createRenderer({})
console.log(render,'render');
import {createRenderer } from 'vue'
import App from './App.vue'
//自己要来写逻辑
const render=createRenderer({})
/*
自己要来写逻辑 ----> render下有createApp函数
调用createApp()方法后
返回的对象下依旧是有mount()方法的
*/
render.createApp(这里要填什么).mount(这里又要填什么)
import { Application } from "pixi.js";
//通过 new Application来初始化创建canvas
const game = new Application({
width: 750,
height: 750,
});
// 为了可以直观的看到效果
// 将canvas呈现在浏览器上(**插入到dom**)
document.body.append(game.view);
/*
导出canvas容器供
render.createApp(这里要填什么).mount(getRootContainer())
使用
*/
export function getRootContainer() {
return game.stage;
}
import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
// 创建一个元素 ---> 抽象的接口函数
// vue执行时会调用这个函数中的逻辑
createElement(type) {
//参考vnode中的type
//因为我们书写了<circle></circle>
//所以这里的type会有circle
console.log(type);
let element;
//调用canvas api来创建矩形、圆形、图片等等
//层级关系是后添加的在上面
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
element = new Graphics();
element.beginFill(0xffff00);
//第三个参数是圆的半径
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
//最终一定要返回element否则下方的函数接收不到
return element;
},
patchProp(el, key, prevValue, nextValue) {
/*
向<circle x="50" y="50"></circle>中
传递的props能在这里获取到
利用这点可以去改变canvas容器中具体东西的行为
比如改变位置、添加点击事件、等等
如果传递的是响应式数据的话
当响应式数据变更时canvas上的具体东西也会实时响应更新
比如实时响应移动改变位置等等
console.log(el,'可以得到该对象');
console.log(key,'可以得到x和y');
console.log(nextValue,'可以得到50');
*/
switch (key) {
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
// 插入到对应的容器内
insert(el, parent) {
console.log(el, parent);
/*
el是上面的createElement函数中返回的element
parent是render.createApp(App).mount(getRootContainer())中
getRootContainer()的返回值即canvas容器game.stage;
在该函数中把创建的东西(矩形、图形、圆形等等)添加到canvas容器内
即game.stage.addChild(element);
*/
parent.addChild(el);
},
});
/*
因为vue中自己暴露了默认可以渲染到dom平台上的createApp方法
我们模仿这个行为也暴露一个自己封装好的渲染到canvas平台上的createApp方法
只需要通过以下四行代码就可以开始使用了
import {createApp} from './runtime-canvas/index';
import App from './App.vue';
import {getRootContainer} from './game/index';
createApp(App).mount(getRootContainer());
*/
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}小案例



//封装自定义渲染到canvas平台上的逻辑
import { createApp } from "./runtime-canvas";
import App from "./App.vue";
//初始化canvas的容器
import { getRootContainer } from "./game";
createApp(App).mount(getRootContainer());import { Application } from "pixi.js";
const game = new Application({
width: 750,
height: 750,
});
document.body.append(game.view);
export function getRootContainer() {
return game.stage;
}
export function getGame() {
return game
}import { createRenderer } from "vue";
import { Graphics } from "pixi.js";
const renderer = createRenderer({
createElement(type) {
let element;
switch (type) {
case "rect":
element = new Graphics();
element.beginFill(0xff0000);
element.drawRect(0, 0, 500, 500);
element.endFill();
break;
case "circle":
//创建球形
element = new Graphics();
element.beginFill(0xffff00);
element.drawCircle(0, 0, 50);
element.endFill();
break;
}
return element;
},
patchProp(el, key, prevValue, nextValue) {
switch (key) {
//根据传递的props初始化‘具体东西元素’的位置
//如果props是响应式数据那么在该响应式数据改变时
//会被这里拦截到并实时响应更新视图位置
case "x":
el.x = nextValue;
break;
case "y":
el.y = nextValue;
break;
default:
break;
}
},
insert(el, parent) {
console.log(el, parent);
//添加到canvas容器内
parent.addChild(el);
},
});
export function createApp(rootComponent) {
return renderer.createApp(rootComponent);
}<template>
<circle></circle>
</template>
<script>
export default {
};
</script>
<style></style><template>
<Circle :x="x" :y="y" ref="circle"></Circle>
</template>
<script>
import Circle from "./components/Circle";
import {getGame} from './game/index';
import {ref,onMounted, onUnmounted} from 'vue';
export default {
name: "App",
components: {
Circle,
},
setup() {
let x=ref('50')
let y=ref('50')
const game=getGame()
onMounted(()=>{
// console.log(circle,'circle');
// console.log(game,'game');
// console.log(circle.value.$el,'xx');
game.ticker.add(handleTicker);
});
const handleTicker = function(){
// console.log(circle.value.$el);
circle.value.$el.x+=10
if(circle.value.$el.x>700){
game.ticker.remove(handleTicker);
game.ticker.add(handleTicker2);
}
}
const handleTicker2 = function(){
// console.log(circle.value.$el);
circle.value.$el.x-=10
if(circle.value.$el.x<50){
game.ticker.remove(handleTicker2)
game.ticker.add(handleTicker);
}
};
// console.log(circle,'circle');
let circle=ref(null)
onUnmounted(() => {
game.ticker.remove(handleTicker)
game.ticker.remove(handleTicker2)
})
return{
circle,
handleTicker,
x,
y
}
}
}
</script>
<style>
</style>原文地址:https://juejin.cn/post/6910470057961193480
作者:林子酱
更多编程相关知识,请访问:编程视频!!
以上がvue3 のカスタム レンダラー機能の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 PHP 8.3 リリース: 新機能の概要
Nov 27, 2023 pm 12:52 PM
PHP 8.3 リリース: 新機能の概要
Nov 27, 2023 pm 12:52 PM
PHP8.3 リリース: 新機能の概要 テクノロジーが発展し、ニーズが変化するにつれて、プログラミング言語は常に更新され、改善されています。 Web 開発で広く使用されているスクリプト言語として、PHP は開発者により強力で効率的なツールを提供するために絶えず改良されてきました。最近リリースされた PHP 8.3 バージョンには、待望の新機能と改善点が多数含まれています。これらの新機能の概要を見てみましょう。 null 以外のプロパティの初期化 PHP の過去のバージョンでは、クラス プロパティに明示的に値が割り当てられていない場合、その値は
 vue3 のライフサイクルとは何ですか
Feb 01, 2024 pm 04:33 PM
vue3 のライフサイクルとは何ですか
Feb 01, 2024 pm 04:33 PM
vue3 の生命期間:1、作成前;2、作成済み;3、マウント前;4、マウント済み;5、更新前;6、更新済み;7、破棄前;8、破棄済み;9、アクティブ化済み;10、非アクティブ化済み;11、エラーキャプチャ済み;12 、getDerivedStateFromProps など
 PHP8 の新機能を学び、最新テクノロジーを深く理解するためのガイド
Dec 23, 2023 pm 01:16 PM
PHP8 の新機能を学び、最新テクノロジーを深く理解するためのガイド
Dec 23, 2023 pm 01:16 PM
最新テクノロジーを習得するために役立つ、PHP8 の新機能の詳細な分析 PHP プログラミング言語は、時間の経過とともに常に進化し、改善されています。最近リリースされた PHP8 バージョンは、開発者に多くのエキサイティングな新機能と改善を提供し、開発作業にさらなる利便性と効率をもたらします。この記事では、PHP8 の新機能を詳しく分析し、これらの最新テクノロジーをよりよく習得するのに役立つ具体的なコード例を提供します。 JIT コンパイラー PHP8 では JIT (Just-In-Time) コンパイルが導入されています
 Vue3リスナーウォッチの実装原理は何ですか
Jun 04, 2023 pm 02:05 PM
Vue3リスナーウォッチの実装原理は何ですか
Jun 04, 2023 pm 02:05 PM
ウォッチの本質 ウォッチの本質は、応答データを監視し、データが変化したときに対応するコールバック関数を通知して実行することです。実際、watch 実装の本質は、effect および options.scheduler オプションを使用することです。次の例に示すように: //watch 関数は 2 つのパラメータを受け取ります。source は応答データ、cb はコールバック関数です functionwatch(source,cb){effect(// 接続を確立するための読み取り操作をトリガーします ()= >source.foo ,{scheduler(){//データが変更されると、上記のコードに示すようにコールバック関数 cbcb()})} を呼び出します。
 vue3+vite で vuex を使用する方法
Jun 03, 2023 am 09:10 AM
vue3+vite で vuex を使用する方法
Jun 03, 2023 am 09:10 AM
具体的な手順: 1. vuex (vue3 は 4.0 以降を推奨) pnpmivuex-S2 をインストールし、main.js で importstorefrom'@/store'//hx-app のグローバル構成を構成します constapp=createApp(App)app.use(store) 3新しい関連フォルダーとファイルを作成します。ここでは、異なる vuex 内に複数の js を構成します。vuex モジュールを使用して、異なるページとファイルを配置し、getters.jsindex.js コア ファイルを使用します。ここでは、代わりに Import.meta.glob が使用されます。の
 php8の新機能は何ですか
Sep 25, 2023 pm 01:34 PM
php8の新機能は何ですか
Sep 25, 2023 pm 01:34 PM
php8 の新機能には、JIT コンパイラ、型推論、名前付きパラメータ、共用体型、プロパティ、エラー処理の改善、非同期プログラミングのサポート、新しい標準ライブラリ関数、匿名クラス拡張機能が含まれます。詳細な紹介: 1. JIT コンパイラー、PHP8 は、重要なパフォーマンスの向上である JIT コンパイラーを導入します。JIT コンパイラーは、一部の高頻度の実行コードをリアルタイムでコンパイルおよび最適化できるため、実行速度が向上します。2. 型導出、PHP8型推論機能を導入し、開発者が変数宣言時などに変数の型を自動的に推測できるようにします。
 VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
Vue.jsは、主にフロントエンド開発に使用されます。 1)ユーザーインターフェイスとシングルページアプリケーションの構築に焦点を当てた軽量で柔軟なJavaScriptフレームワークです。 2)Vue.jsのコアはその応答性データシステムであり、データが変更されるとビューは自動的に更新されます。 3)コンポーネントの開発をサポートし、UIを独立した再利用可能なコンポーネントに分割できます。
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。