
JavaScript では、スタイル オブジェクトの Cursor 属性を使用してマウス ポインタのスタイルを変更できます。この属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。構文形式は「element」です。 object.style.cursor= "ポインタ スタイル値""。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でマウス ポインターのスタイルを変更する方法
js では、スタイルの cursor 属性を使用できます。 object マウス ポインターのスタイルを設定します (例:
var body = document.querySelector("body")
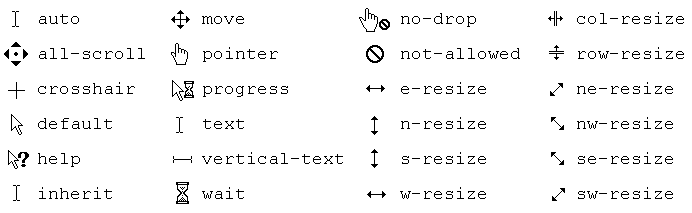
body.style.cursor= "move")。上記のコードは、ページを開いた後、マウス ポインターが十字スタイルに置き換えられることを示しています。実際には、以下に示すように、多くのスタイルがあります。以下の図 
カーソル属性を使用してポインタをカスタム画像に置き換えることもできます。方法は次のとおりです。
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}URL 内の画像のみであることに注意してください.cur および .ico 画像を 形式でサポートします。オンラインでico形式を生成できるサイトを紹介します。ここをクリックするとジャンプします。
URL の後の auto は自分で設定できます。置換された画像のパスが間違っている場合、または形式が見つからない場合に、マウス ポインターが使用するスタイルです。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでマウスポインタのスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。