JavaScriptで背景色を設定する方法
JavaScript では、Style オブジェクトの backgroundColor プロパティを使用して背景色を設定できます。このプロパティは、要素の背景色を設定するために使用されます。構文形式は、「element object.style.backgroundColor=」です。 "色の値";"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で背景色を設定する方法
JavaScript では、Style オブジェクトのbackgroundColor プロパティを使用して設定できます。背景色。
文法:
Object.style.backgroundColor="颜色值"
例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: #B8BFD8;
}
</style>
<script type="text/javascript">
function changeStyle() {
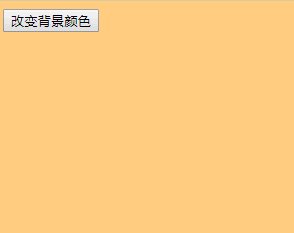
document.body.style.backgroundColor = "#FFCC80";
// document.body.style.backgroundColor="red";
}
</script>
</head>
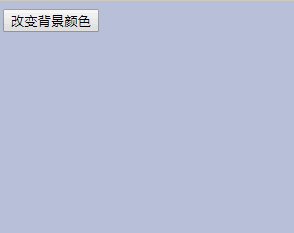
<body>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html> レンダリング:

##手順: 色の値の書き方:
1. 色の名前を使用します
標準および推奨の色の名前/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
2. 16 進数の色
16 進数のシンボル #RRGGBB および #RGB (#ff0000 など)。 「#」の後に 6 文字または 3 文字の 16 進文字 (0 ~ 9、A ~ F) が続きます。 これは最も一般的に使用される色の選択方法です。例:#f03 #F03 #ff0033 #FF0033
3、RGB、赤-緑-青 (RGB)
色の値は rgb コードの色として指定されます。関数の形式は rgb(R,G,B) で、値は 0 ~ 255 の整数またはパーセンテージです。rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL、色相-彩度-明度 (Hue-saturation-lightness)
Hue (色相) は色相環 (つまり、色相環) を表します。虹) リング) を斜めに。彩度と明るさはパーセンテージで表されます。
100% は完全な彩度、0% はグレースケールです。
明度 100% は白、明度 0% は黒、明度 50% は「標準」です。
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5、transparent
透明色を示す特別な色の値。直接カラーとして使用できます。 [推奨学習:JavaScript 上級チュートリアル]
以上がJavaScriptで背景色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 Eclipse で背景色の設定を調整する方法
Jan 28, 2024 am 09:08 AM
Eclipse で背景色の設定を調整する方法
Jan 28, 2024 am 09:08 AM
Eclipseで背景色を設定するにはどうすればよいですか? Eclipse は開発者の間で人気のある統合開発環境 (IDE) であり、さまざまなプログラミング言語での開発に使用できます。非常に強力かつ柔軟で、設定を通じてインターフェースとエディターの外観をカスタマイズできます。この記事では、Eclipseで背景色を設定する方法と具体的なコード例を紹介します。 1. エディタの背景色を変更する Eclipse を開き、「Windows」メニューに入ります。 「設定」を選択します。左側に移動します
 editplus で背景色を設定する方法-editplus で背景色を設定する方法
Mar 04, 2024 pm 07:00 PM
editplus で背景色を設定する方法-editplus で背景色を設定する方法
Mar 04, 2024 pm 07:00 PM
皆さん、editplus で背景色を設定する方法を知っていますか? 今日は editplus で背景色を設定する方法を説明します。興味があれば、ぜひ一緒に見てください。お役に立てれば幸いです。ステップ 1: まず editplus を開き、図に示すように、上の [ツール] をクリックします。 ステップ 2: ツール メニューで、図に示すように [設定] をクリックします。 ステップ 3: 設定ページで、図に示すように、左側の [色] をクリックします。図内: 第 3 章 ステップ 4: 図に示すように、背景位置で必要に応じて色を選択します。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Eclipse で背景色を変更するためのステップバイステップ ガイド
Jan 28, 2024 am 08:28 AM
Eclipse で背景色を変更するためのステップバイステップ ガイド
Jan 28, 2024 am 08:28 AM
Eclipse で背景色を変更する方法を段階的に説明します。特定のコード例が必要です。 Eclipse は、Java プロジェクトの作成とデバッグによく使用される、非常に人気のある統合開発環境 (IDE) です。 Eclipse のデフォルトの背景色は白ですが、ユーザーによっては好みに合わせたり、目の疲れを軽減したりするために背景色を変更したい場合があります。この記事では、Eclipse で背景色を変更する方法を段階的に説明し、具体的なコード例を示します。ステップ 1: まず Eclipse を開く
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PyCharmの背景色を変更する方法を詳しく解説
Jan 04, 2024 am 11:03 AM
PyCharmの背景色を変更する方法を詳しく解説
Jan 04, 2024 am 11:03 AM
PyCharm は、開発者に多くの便利な機能とツールを提供する強力な Python 統合開発環境 (IDE) です。よく使用される機能の 1 つは、PyCharm の背景色を変更することです。この記事では、PyCharmの背景色を変更する方法と具体的なコード例を詳しく紹介します。 PyCharm の背景色を変更するには、次の手順を実行する必要があります。 ステップ 1: PyCharm を開き、「ファイル」メニューの「設定」をクリックします。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。




