
JavaScript では、Style オブジェクトの color プロパティを使用してフォントの色を変更できます。このプロパティは、フォント テキストの色 (要素の前景色) を設定するために使用されます。構文形式は次のとおりです。 "要素 object.style.color=" カラー値 ";"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、Style オブジェクトの color プロパティを使用してフォントの色を変更できます。
以下の例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setColor() {
document.getElementById("p1").style.color = "#ff0000";
document.getElementById("p2").style.color = "magenta";
}
</script>
</head>
<body>
<p id="p1">这是一个示例段落。</p>
<p id="p2">这也是一个示例段落。</p>
<input type="button" onclick="setColor()" value="改变字体颜色" />
</body>
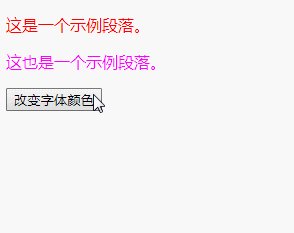
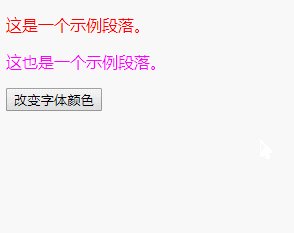
</html>レンダリング:

# # 説明:
color プロパティは、テキストの色 (要素の前景色) を設定します。 構文:Object.style.color=color
| 説明 | |
|---|---|
| 色の値には、色の名前、RGB 値、または 16 進数などを指定できます。 デフォルト値: ブラウザによって異なります。 |
JavaScript で背景色を設定する方法 」
[推奨学習:JavaScript 上級チュートリアル ]
以上がJavaScriptでフォントの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。