JavaScriptで子要素を削除する方法
JavaScript では、removeChild() メソッドを使用して子要素を削除できます。このメソッドは、指定された要素の子ノード リストからノードを削除できます。つまり、指定された子要素を削除できます。構文形式は「親要素オブジェクト.removeChild(子要素)」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は子要素を削除します
JavaScript では、removeChild() メソッドを使用して子要素を削除できます。例を通してそれについて詳しく学びましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body>
<div>div元素
<h2 id="一个标题">一个标题</h2>
<p>一个段落</p>
</div><br />
<input id="btn" type="button" value="删除div中的子元素p">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
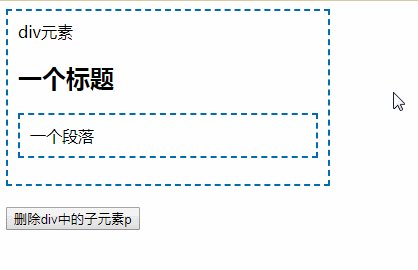
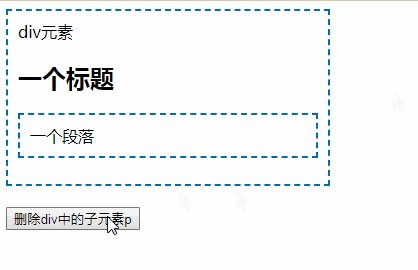
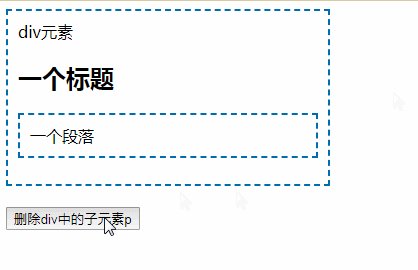
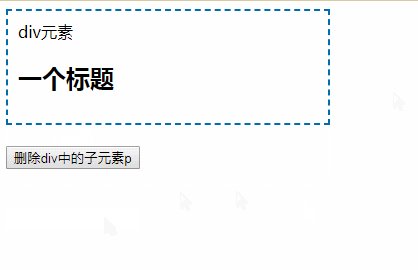
</html>レンダリング:

説明:
removeChild( )メソッドは、子ノードのリストからノードを削除できます。使用法は次のとおりです。
nodeObject.removeChild(node)
パラメータ ノードは、削除されるノードです。削除が成功した場合は削除されたノードが返され、失敗した場合は null が返されます。
removeChild() メソッドを使用してノードを削除すると、そのノードに含まれるすべての子ノードが同時に削除されます。
例 1
以下の例では、ボタンをクリックすると赤枠内の第 1 階層のタイトルが削除されます。
<div id="red">
<h1 id="红盒子">红盒子</h1>
</div>
<div id="blue">蓝盒子</div>
<button id="ok">移动</button>
<script>
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var red = document.getElementById ("red"); //获取红色盒子的引用
var h1 = document.getElementsByTagName("h1")[0]; //获取标题元素的引用
red.removeChild(h1); //移出红盒子包含的标题元素
}
</script>例 2
青いボックスを削除したいが、その親要素を特定できない場合は、parentNode 属性を使用して親要素の参照をすばやく取得し、これを使用できます。削除操作の実装を参照してください。
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var blue= document.getElementById ("blue"); //获取蓝色盒子的引用
var parent = blue.parentNode; //获取蓝色盒子父元素的引用
parent.removeChild(blue); //移出蓝色盒子
}削除したノードをドキュメント内の別の場所に挿入する場合は、removeChild() メソッドを使用するか、appendChild() メソッドと insertBefore() メソッドを使用してこれを実現できます。
例 3
ノードの削除は、DOM ドキュメント操作でノードの作成および挿入と同じくらい頻繁に使用されます。この目的のために、ノード削除操作関数をカプセル化できます。
//封装删除节点函数
//参数:e表示预删除的节点
//返回值:返回被删除的节点,如果不存在指定的节点,则返回undefined值
function remove (e) {
if (e) {
var _e = e.parentNode.removeChild(e);
return _e;
}
return undefined;
}例 4
指定したノード配下のすべての子ノードを削除する場合、カプセル化方法は次のとおりです:
//封装删除所有子节点的方法
//参数:e表示预删除所有子节点的父节点
function empty (e) {
while (e.firstChild) {
e.removeChild (e.firstChild);
}
}[推奨学習: javascript上級チュートリアル]
以上がJavaScriptで子要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 jQueryの最後の子要素を削除するにはどうすればよいですか?
Feb 19, 2024 pm 09:40 PM
jQueryの最後の子要素を削除するにはどうすればよいですか?
Feb 19, 2024 pm 09:40 PM
jQuery は、DOM 操作など、Web 開発の多くのタスクを簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発では、DOM 要素の追加、削除、変更、チェックが必要になることが多く、最後のサブ要素の削除も一般的な要件です。この記事では、jQueryを使って最後の子要素を削除する方法をいくつか紹介します。方法 1: last() メソッドを使用する jQuery には、現在のクエリ結果の最後の要素を選択できる last() メソッドが用意されています。これを組み合わせることで
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 イベントのバブリング メカニズムを理解する: 子要素をクリックすると親要素のイベントに影響を与えるのはなぜですか?
Jan 13, 2024 pm 02:55 PM
イベントのバブリング メカニズムを理解する: 子要素をクリックすると親要素のイベントに影響を与えるのはなぜですか?
Jan 13, 2024 pm 02:55 PM
イベントバブリングについて: 子要素をクリックすると親要素のイベントがトリガーされるのはなぜですか?イベントバブリングとは、入れ子になった要素構造において、子要素がイベントをトリガーすると、そのイベントがバブリングのように層ごとに親要素の層に最外層の親要素まで渡されることを意味します。このメカニズムにより、子要素のイベントが要素ツリー全体に伝播され、関連するすべての要素が順番にトリガーされます。イベントバブリングをより深く理解するために、具体的なコード例を見てみましょう。 HTML コード: <divid="parent&q"
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




