2021 年に知っておく価値のある 10 の CSS 機能 (お気に入りを共有)
この記事では、2021 年に知っておく価値がある便利だがあまり人気のない CSS 関数を 10 個紹介します。ぜひ集めてください。

最新の Web アプリケーションは CSS なしでは実現できません。マークアップ言語 (翻訳者注: これはスタイル シート言語です...) は、Web サイトに優れた視覚体験、快適なレイアウト、および適切な位置にすべての要素を持たせる役割を果たします。しかし、新しい CSS 機能が常に登場していることをご存知ですか?
長年にわたり、CSS は背景色、境界線、テキスト スタイル、マージン、ボックス モデル を設定するだけではなく進化してきました。最新の CSS は、かつては JavaScript やその他の回避策が必要だった機能を提供できるようになりました。
CSS の開発を祝うために、この記事では、CSS が 2021 年にリリースする、まだ皆さんが知らないかもしれない素晴らしい機能のいくつかを見ていきたいと思います (翻訳者注: 正確には、 2021 比較的便利ですが、2016 年にはあまり人気のない機能です)。 Web デザイナーと開発者 が使用できる最新の CSS の優れた機能に焦点を当て、使用例とブラウザーのサポートについて説明し、簡単な例を示します。 ######はじめましょう!
新しい CSS 機能: CSS でできることCSS が現在備えている素晴らしい機能の一部を紹介します。
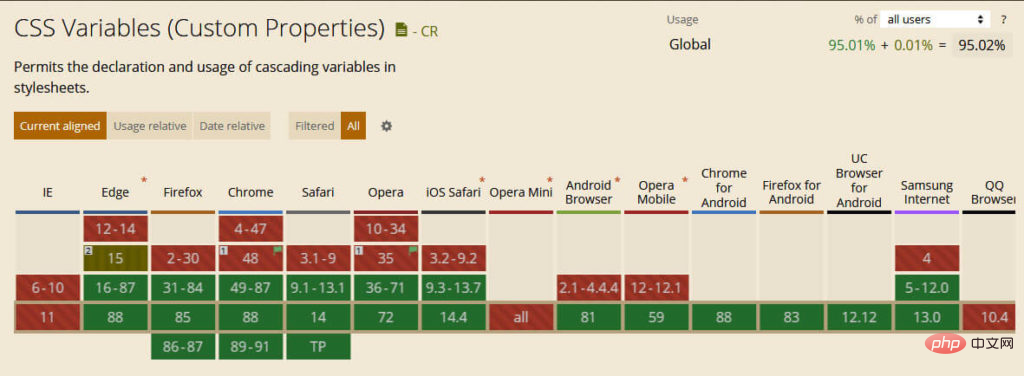
カスタム プロパティと変数翻訳者注: ここでのカスタム プロパティ (カスタム プロパティ) は、いわゆる変数のものと同じです。を参照してください。
MDN Web ドキュメントカスタム プロパティを使用すると、基本的に、デザインで使用する CSS プロパティの代替を定義できます。この機能がなぜ役立つかを理解するのに役立つ例があります。
通常、テーマを構築するときは、
カラースキームを選択し、必要に応じてそれを使用します。これらの色。 a {
color: #cd2653;
}
.social-icons a {
background: #cd2653;
}
.wp-block-button.is-style-outline {
color: #cd2653;
}
コード エディター を使用すると、検索と置換によってこれを簡単に行うことができますが、それでも面倒です。特に、簡単なテストを実行したいだけで、すべてを再度元に戻す必要がある場合は特にそうです。
より良い解決策カスタム属性はこの問題を解決します。彼らの助けを借りて、先ほど述べた配色を簡単に変数に割り当てることができ、その色を使用するたびに、次のように CSS プロパティとして入力するだけです:
:root {
--global--color-primary: #28303d;
}
a {
color: var(--global--color-primary);
}
.social-icons a {
background: var(--global--color-primary);
}このようにして、いつでもカラースキームを変更したいのですが、変更する必要があるのは 1 か所だけです。すごくクールですよね?以前は変数を使用するために
Sassなどのプリプロセッサを使用する必要もありましたが、現在は CSS のネイティブ機能になっています。 上記のとおり、カスタム プロパティも非常に使いやすいです。ドキュメントの先頭の
:root セレクターの下で変数を定義します (変数の前に二重ハイフン -- を付ける必要があることに注意してください。これが、変数がカスタムと呼ばれる理由です)プロパティ、大文字と小文字も区別されます。)その後、var() 関数を介してドキュメント全体でそれらを使用できます。 変数を変更したい場合は、
の下の宣言を変更するだけです。 この CSS 関数の互換性はどうですか?
ブラウザのサポート非常に良い:

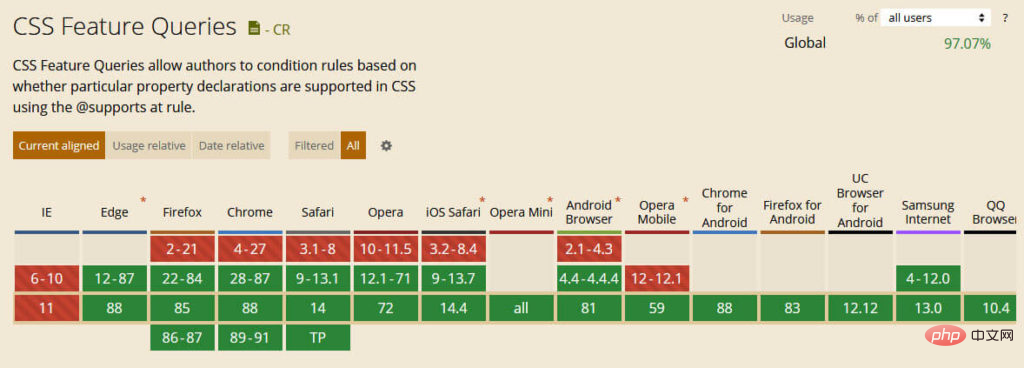
@supports#次に、メディア クエリに似た CSS ルールがあります。ただし、画面サイズやデバイスの種類に基づいて特定のスタイルを記述するために使用するのではなく、ユーザーのブラウザーでサポートされている CSS プロパティと値に基づいて特定のスタイルを適用します。
これは何の役に立つのですか?
この記事でわかるように、すべてのブラウザーやデバイスがすべての CSS 機能をサポートしているわけではありません。通常、この問題はグレースフル デグラデーションを使用して処理できますが、場合によっては、最新のテクノロジーのサポートを特に含めていない場合、これらのテクノロジーを使用すると、サイトのスタイル構造が大きく壊れる可能性があります。
さらに、
@supports を使用して、特定の機能をサポートする最新のブラウザに追加の機能やスタイルを追加することもできます (そのため、クエリ @supports を使用することも知られています) 「関数クエリ」として)。
如果您熟悉媒体查询,则使用支持检查将非常容易。使用方法如下: 如你所见,其实不过就是规则的声明后跟要在方括号中检查的属性或属性 — 值对,再加上我们平时用的 CSS 声明用于说明满足条件时要应用哪些样式规则。 上面的示例指出,如果浏览器支持 CSS 网格功能(稍后将对此进行详细介绍),则应用 同样重要的是要注意 为了能够正常使用 但是,由于这些查询的目的是启用或禁用旧版浏览器无法处理的功能,因此请确保正确编写它们。即如果要使用功能查询,请为支持功能查询的浏览器创建功能查询条件。让浏览器以它无法理解的方式忽略某些内容是没有用的。 Flexbox 间隙 Flexbox 是另一种 CSS 布局模块,而我们已经讨论过它。长期以来,Flexbox 的缺点是它不支持间隙,我说的是,不支持定义行和列之间的间隔。 幸运的是,浏览器对此 CSS 功能的支持正在改善。现在,我们可以开始使用 这是一个在 Flexbox 中创建间隙的快速示例: 这就是效果: 尽管我们可以通过 内容可见性 使用也超级容易。只需将其应用于我们选择的元素,如下所示: 这可是很酷的东西,对不对? 在这种情况下可能也很重要的一件事是考虑一下 浏览器支持方面, 我预计一旦它被更广泛地采用,它将成为加速渲染过程的最有效工具之一。 过渡,变换,动画 在过去,如果我们想在网站上移动某些内容,通常必须求助于 JavaScript(对于 MySpace 一代的用户来说则需要求助 GIF 动画)。但是你可能不知道的是,CSS 早就能够做到这一点。实现这种目标的三种主要方式是: 自然,在这里我们没有空间详细讨论所有这三个部分。如果您想了解更多信息,请务必查看上面的链接。但是,让我们为每个示例做一些快速练习示例,以便您对可能的效果有一个印象。 CSS Transition 这是 CSS 过渡的快速示例: 当有人将鼠标悬停在 CSS Transform 以下是 CSS 转换的示例 —— 当有人将鼠标悬停在元素上方时,它将使元素顺时针旋转 30 度: CSS Animation 最后,是展示 CSS 动画使用方式的简短代码段: 请注意我们使用 如果你想尝试所有这些方式,那么有个好消息,浏览器对它们的支持非常好(请参见 Transition、2D Transform、3D Transform 和 Animation)。因此,没有任何障碍可以让您随意玩转 CSS 过渡、转换和动画。 滚动捕捉 滚动捕捉让我们可以选择将用户的视口锁定到站点的某些部分或元素。对于创建很酷的过渡效果并在向下滚动页面帮助用户专注于最重要的页面元素的场景而言,这个功能非常有用。我们可以在这里找到一个简单的演示。 这种效果在移动设备的应用程序中很明显,但是,通过滚动捕捉,我们也可以将其带到网站上。 在最基本的情况上用法也相对简单。我们只需将滚动捕捉的类型应用于容器并定义其子对象应捕捉到的位置。 当然还有更多有关它的使用特色。如果你想了解它,CSS Tricks 已经有了一篇很完美的文章了。 然后是浏览器的兼容性,这是相当不错的。 但是请注意, :is 和 :where 你可能不知道的新 CSS 功能列表中的最后一个条目是 例如: 还有这个: 同理 如果包含的样式标记相同,那又会有什么区别?区别在于 浏览器支持方面 :is 和 :where 仍然是有些不完全,但正在逐渐变好起来。因此我们随时开始尝试它们。 像所有其他 Web 技术一样,CSS 也在不断发展。这意味着总会有新的 CSS 功能出现,有新的东西让我们尝试。 本文我们主要讲了一些我们可能没注意到的现代 CSS 所具有的功能,并且还有更多的类似功能等待着我们的发掘。—— 如果你还有其他想要分享的,请告诉我们,我们会很开心的。除此之外,祝你编程愉快! 原文地址:https://torquemag.io/2021/03/new-css-features/ 原文作者:Nick Schäferhoff 更多编程相关知识,请访问:编程入门!!@supports (display: grid) {
.site-content {
display: grid;
}
}display: grid; 样式到 .site-content 的元素。@supports 支持使用运算符 not、and 和 or(也可以结合使用)以创建更具体的规则,例如对不支持该特定功能的浏览器的优雅降级:@supports not (display: grid) {
.site-content {
float: left;
}
}@supports 功能,你需要知道哪些浏览器支持它(我知道,这是一种元数据)。好消息是**所有的现代浏览器都支持**。
gap、row-gap 和 column-gap 属性,在网格布局、Flexbox 布局和 Multi-Column 布局中创建间隙。.flex-gap-test {
display: inline-flex;
flex-wrap: wrap;
gap: 16px;
}
<div class="flex-gap-test">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
margin 实现相同的布局,但是与简单地声明间隙大小相比,它需要更多的标记和解决方法。content-visibility 是 CSS 中一个非常酷的新功能,能够有效提高网站性能。它基本上像延迟加载一样工作,而且不仅适用于图像,还适用于任何 HTML 元素。我们可以使用它来实现网站的懒加载。.content-below-fold {
content-visibility: auto;
}content-visibility 支持三个值。默认情况下为 visible,此时元素将照常加载。我们可以将其设置为 hidden,即无论元素是否可见都不会呈现该元素。设置为 auto 时,则会跳过可见区域之外的元素,然后在它们出现在屏幕上时才开始进行渲染。contain-intrinsic-size。由于设置为 content-visibility: hidden; 的元素的大小实际上为零,因此我们可以将理论高度和宽度应用于隐藏的元素,以便浏览器可以从一开始就将其考虑在内,而不是在渲染元素时考虑。这样,我们可以避免在滚动过程中布局被突然改变。content-visibility 仍然有些差劲,不过正在朝着那个方向前进着,contain-intrinsic-size 同理。transition —— 支持平滑地从一个属性值更改为另一个属性值(例如,悬停效果),而不是突然更改。transform —— 支持在 2D 和 3D 空间中移动、旋转和缩放元素。animation —— 在 CSS 中设置简单或复杂的动画,并配置它们的运行方式和运行时间。div {
width: 100px;
height: 100px;
transition: height 3s;
}
div:hover {
height: 500px;
}div 元素上时,上述的代码会将这个元素高度在三秒内增加到 500px。div:hover {
transform: rotate(30deg);
}@keyframes color-change {
from {
background-color: blue;
}
to {
background-color: yellow;
}
}
div:hover {
animation-name: color-change;
animation-duration: 3s;
}@keyframes 命名动画并定义其功能,然后我们需要使用 animation-name 将该动画应用于元素。animation-duration 则控制完成所需的时间,然后还有不少其他类似的属性~.container {
scroll-snap-type: y mandatory;
}
.container div {
scroll-snap-align: start;
}scroll-snap 属性之间的支持会有些许不同。因此,请确保检查你的特定用例。:is 和 :where 伪类,它们允许我们通过缩短 CSS 选择器列表来减少 CSS 样式中的重复代码。.main a:hover,
.sidebar a:hover,
.site-footer a:hover {
/* 样式 */
}:is(.main, .sidebar, .site-footer) a:hover {
/* 样式 */
}:where::where(.main, .sidebar, .site-footer) a:hover {
/* 样式 */
}:is 更加具体。它采用括号中最具体元素的针对性级别。与此相反,:where 的针对性始终为零。因此更容易按照案例进行覆盖。还有其他值得一看的 CSS 新功能吗?
以上が2021 年に知っておく価値のある 10 の CSS 機能 (お気に入りを共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




)
)

