リファクタリングを簡単にする VSCode の 5 つのプラグイン (共有)
この記事では、リファクタリングを容易にする 5 つの VSCode プラグインを紹介します。これらはユーザーがコードをクリーンアップし、複雑さを軽減し、機能を改善し、開発効率を向上させるのに役立ちます。見てみましょう。 !

コードをクリーンアップし、複雑さを軽減し、機能を改善する方法を探している場合、これらのリファクタリング拡張機能は、より迅速に作業を進めるのに役立ちます。 [推奨学習: "vscode チュートリアル"]
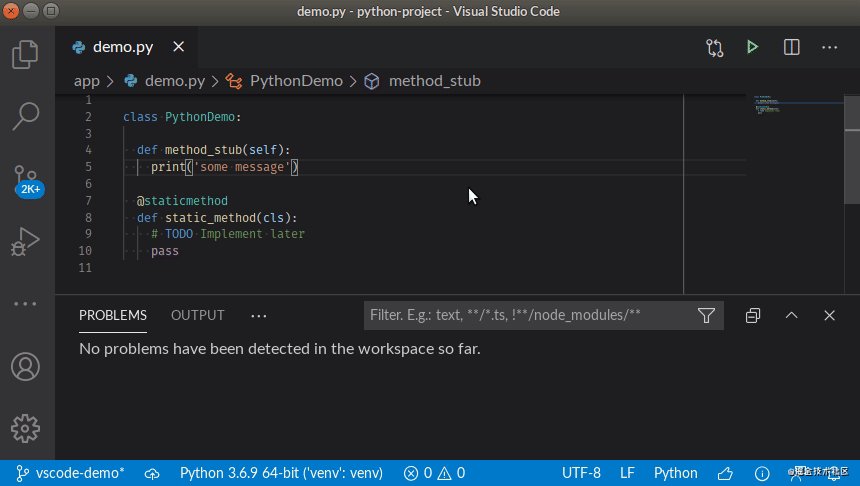
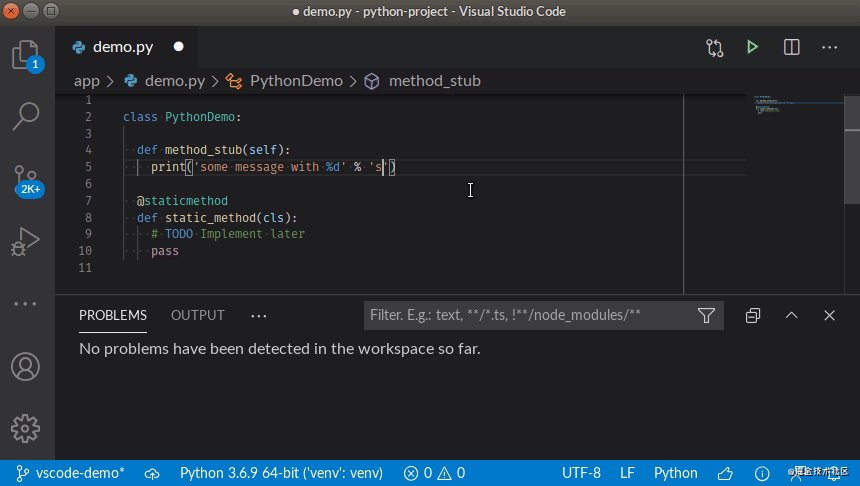
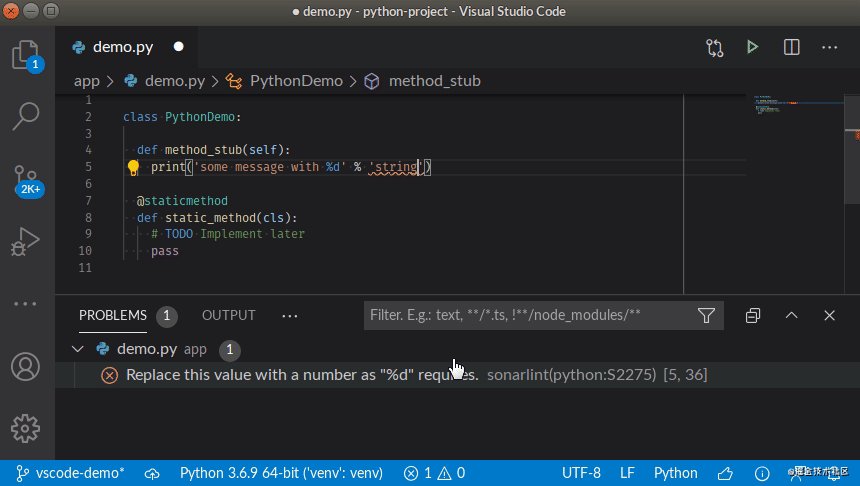
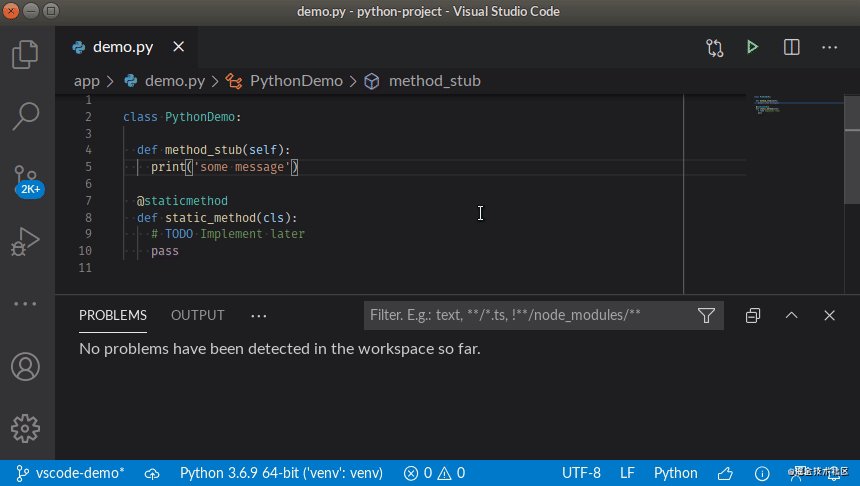
1. SonarLint
SonarLint を使用すると、コーディングの問題が発生する前に修正できます。 SonarLint は、スペル チェッカーと同様に、コードを作成するときにエラーやセキュリティ ホールを強調表示し、明確な修復ガイダンスを提供するので、コードがコミットされる前にそれらを修正できます。 VS Code の SonarLint は、JavaScript、TypeScript、Python、Java、HTML、および PHP コードの分析をサポートします。

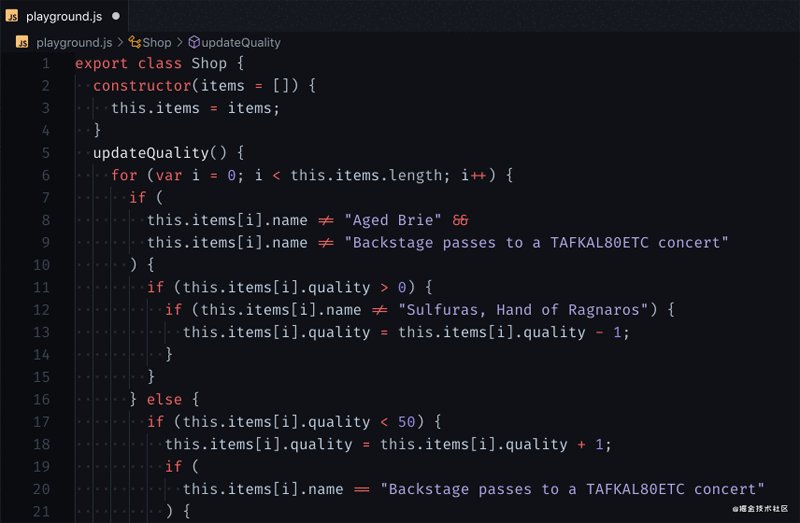
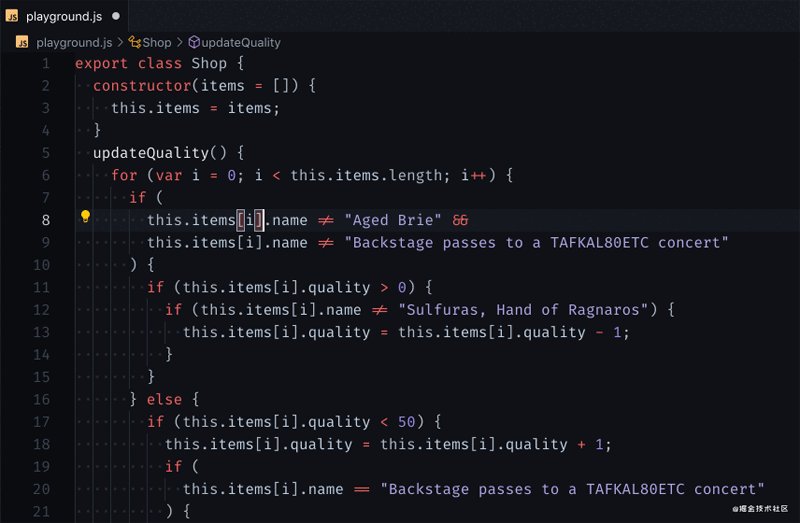
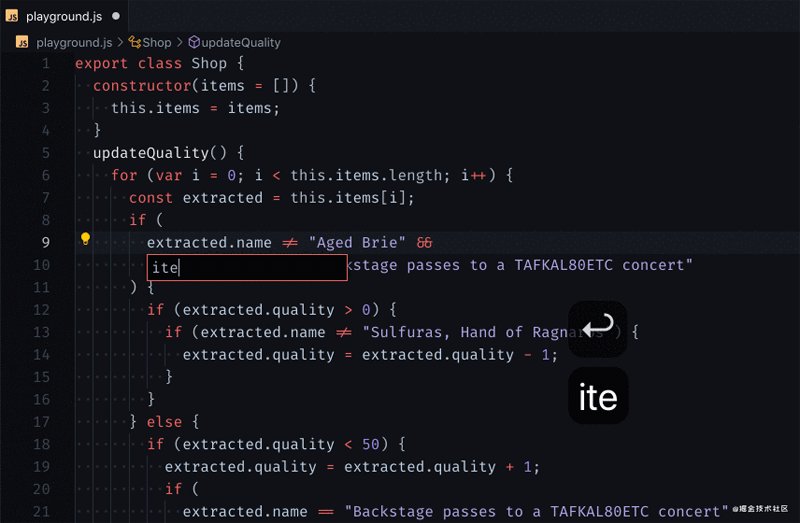
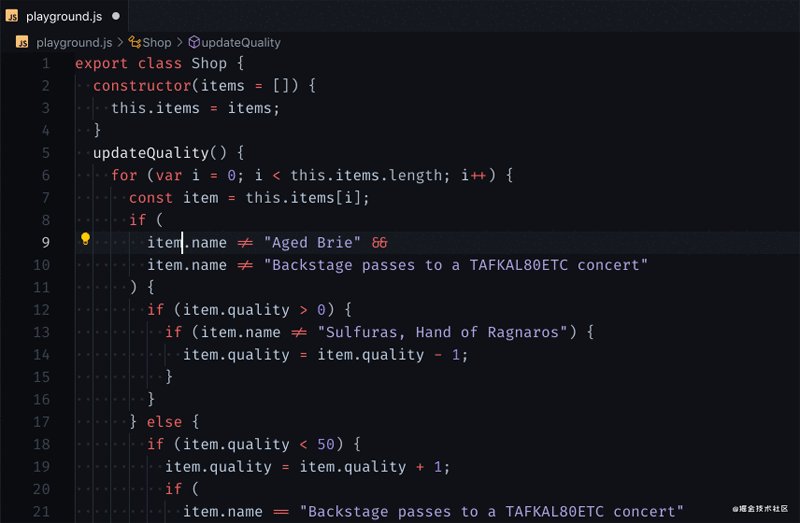
2. JavaScript Booster
JavaScript Booster は、var Convert の変更など、さまざまなエンコード操作を備えたコード再構築ツールです。 const または let に変更し、冗長な else ステートメントを削除し、宣言と初期化をマージします。左側の電球に注目して押して、カーソルの下のコードを変換する方法を学びましょう。

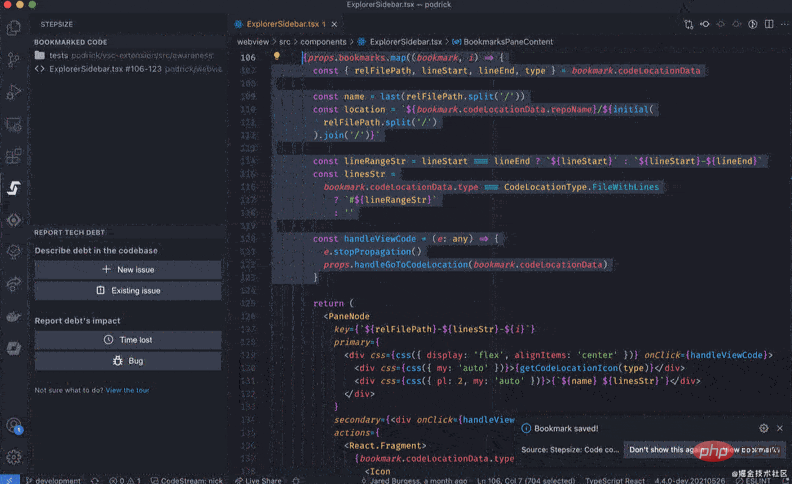
3. Stepsize
Stepsize 技術的負債とリファクタリングされるコードをブックマークしてレポートできます。リファクタリングが必要なコードを見つけたものの、すぐに実行する時間がない場合は、それを表示して、VS Code で直接問題を提起できます。
- #作業中や問題の作成中にコードをブックマークする
- #問題をマークする
- 問題を解決する計画会議を急いでチームメイトと知識を共有する

4.AbracadabraAbracadabra
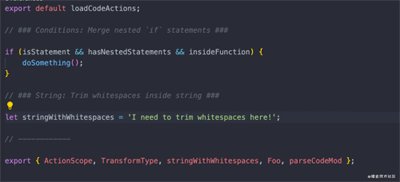
を使用すると、既存のコードを迅速かつ安全にリファクタリングできますVSコードで。 VS コードには、いくつかの基本的なリファクタリングが付属しています。 Abracadabra は、最も便利なショートカットを即座にトリガーするショートカット、必要に応じてリファクタリングを提案するクイックフィックス、ニーズに合わせて UX をカスタマイズするオプション、.js、.jsx、.ts、.tsx、および .vue ファイルの操作でエディターを強化します。
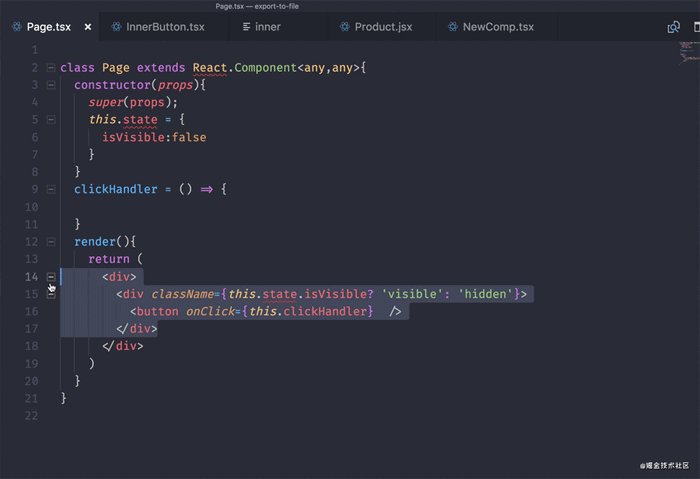
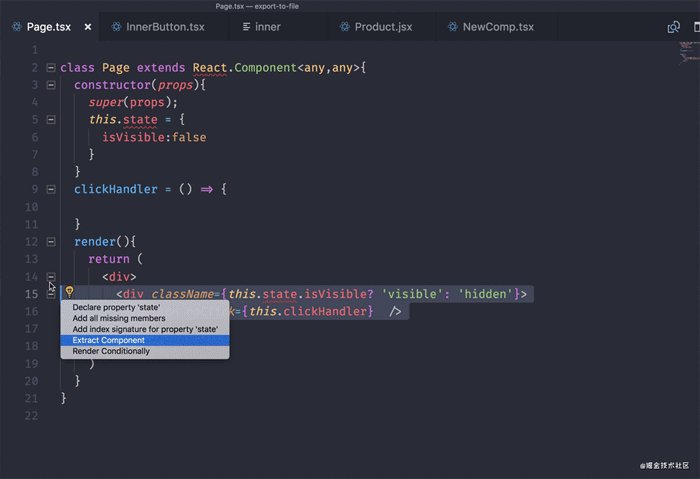
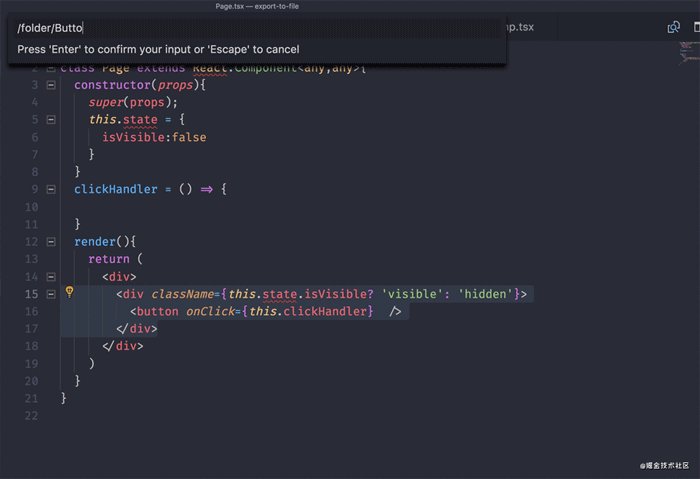
 5. Glean
5. Glean
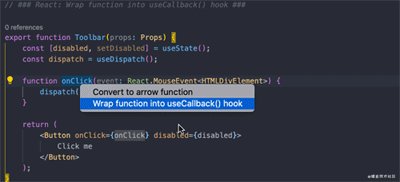
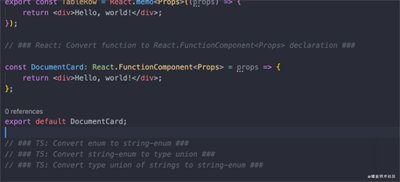
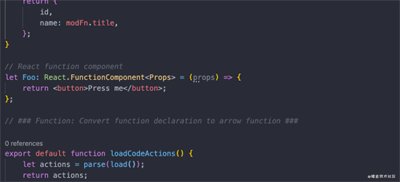
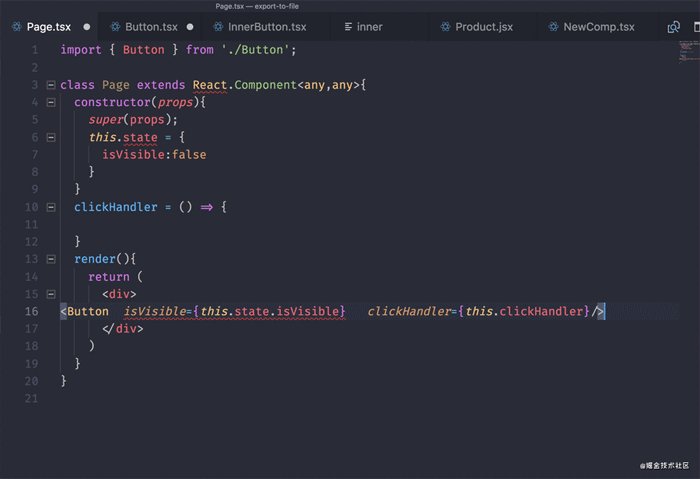
は、React コードベース用のリファクタリング ツールを提供します: JSX を新しいコンポーネントに抽出し、クラス コンポーネントを機能コンポーネントを使用し、パッケージ化にフックを使用します。これにより、JSX を新しいコンポーネントに抽出したり、クラス コンポーネントを機能コンポーネントに変換したり、その逆を行ったり、JSX を条件付きでラップしたり、状態変数やそのセッターの名前を変更したりすることができます。
 プログラミング関連の知識について詳しくは、
プログラミング関連の知識について詳しくは、
以上がリファクタリングを簡単にする VSCode の 5 つのプラグイン (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。




