
JavaScript のデフォルトの戻り値は未定義です。関数のコード行が終了するか、実行フローが return キーワードを見つけると、関数は終了します。 JavaScript がこのキーワードを検出すると、関数の実行を終了し、呼び出し元に制御を返します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
すべての関数は値を返しますが、デフォルトでは 未定義です。

関数は、関数のコード行が終了するか、実行フローが return キーワードを見つけたときに終了します。
JavaScript がこのキーワードに遭遇すると、関数の実行を終了し、呼び出し元に制御を返します。
値を渡すと、その値が関数の結果として返されます:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'値のみを返すことができます。
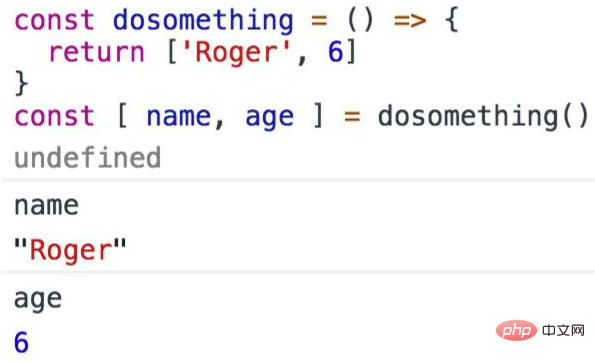
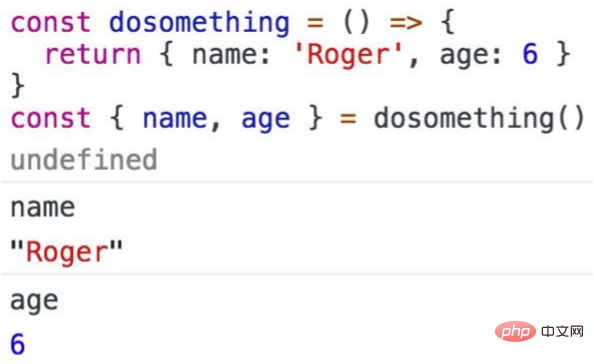
複数の値を返す をシミュレートするには、 オブジェクト定数 または 配列 を返し、関数の呼び出し時に分割割り当てを使用します。
使用配列:

javascript高度なチュートリアル]
以上がJavaScriptの戻り値とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。