JavaScript はどのような効果を実現できますか?
JavaScript は、カルーセル画像、フォーム検証、ページ内のポップアップ ボックス、Web ページ上のアニメーション、フローティング広告、揺れる写真、評価を達成するための五芒星、および一定時間ごとにページを表示できます 期間内にイベントが発生しない場合、効果は終了します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
フロントエンド開発では必ず学ばなければならない技術なので、とても役立つはずですよね。はい、js でできることはたくさんあります。 js は DOM を簡単に操作できるため、クライアントにさまざまな影響を与えることができます。では、jsによってどのような効果が得られるのでしょうか?ここでは、初心者が js が何をするのかを理解できるように、初心者が参照できる一般的なエフェクトをいくつか紹介します。 JavaScript 言語の使い方を覚えれば、次のような効果を簡単に作成できます。
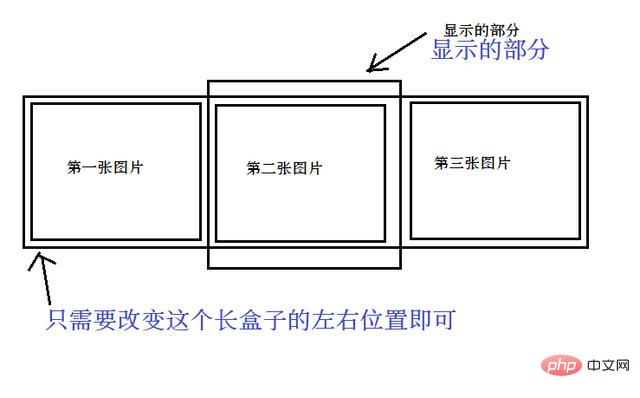
1. カルーセル画像: 以下の図に示すように、カルーセル画像は通常、Web サイトの中央にある画像を切り替える場所です。

写真を 1 枚ずつスライドさせる効果。その原理は実際には非常に単純です: 中央に画像を表示するボックスには 1 枚の画像しか表示できません。実際、このボックス内の高さは表示ボックスと同じ高さですが、幅は表示ボックスよりもはるかに大きいです。表示ボックスです。この長い大きなボックスには、左から右にいくつかの絵が並んでいます。これらの絵はカルーセルに使用されます。表示するときは、この長いボックスの露出位置を変更するだけで済みます。以下に示すように。

それでは、js を介してこの効果を実現する方法: CSS レイアウトが完了して、大きなボックスの中にネストされたこのような小さなボックスを作成した後、画像のリークの効果が次のようになります。 CSS 位置決めテクノロジを使用して実現されるため、js が行う必要があるのは、位置決め値を動的に変更することだけです。
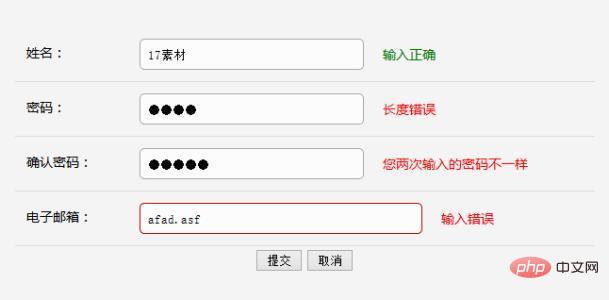
2. フォームの確認: フォームは、アカウントに登録してログインするときに入力する必要がある部分であり、フォームと呼ばれます。たとえば、登録時に 2 回入力したパスワードが一致しない場合、すぐに赤いプロンプト メッセージが表示されますが、これは js によって作成された効果です。

#3. ページ上のポップアップ ボックス: たとえば、ページ上にポップアップ表示される警告メッセージやプロンプト メッセージはすべて js によって作成されます。
4. 複数レベルのタブ: タオバオの商品カテゴリのように、マウスを置くとカテゴリが表示され、そのカテゴリからカテゴリを分けることができますが、これもjsで行われます。
Web ページ上のアニメーション、フローティング広告、揺れる写真、スコア効果を実現する五芒星など、JS で実行できる効果は数多くあります。一定期間内にイベントが発生しないとページは閉じられます。時間等はこちらに一つ一つ記載しておりません。 jsを学べばこれらのエフェクトも簡単に作成できます。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript はどのような効果を実現できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




