CSS の配置で一般的に使用されるスタイルはどれですか?
通常、上、下、左、右のスタイルと一緒に使用されます。 top 属性は要素の上端を指定し、位置決めされた要素の上マージン境界とその要素を含むブロックの上境界の間のオフセットを定義します。bottom 属性は要素の下端を指定します。left 属性は左端を指定します。要素の右端を指定し、right 属性で要素の右端を指定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS の配置は通常、上下左右のスタイルで使用されます。
top 属性は要素の上端を指定します。このプロパティは、位置決めされた要素の上マージン境界とその要素を含むブロックの上境界の間のオフセットを定義します。
bottom 属性は要素の下端を指定します。このプロパティは、位置決めされた要素の下マージン境界とその要素を含むブロックの下境界の間のオフセットを定義します。
left 属性は要素の左端を指定します。このプロパティは、位置決めされた要素の左マージン端と、その要素を含むブロックの左端の間のオフセットを定義します。
right 属性は要素の右端を指定します。このプロパティは、位置決めされた要素の右マージン端と、その要素を含むブロックの右端の間のオフセットを定義します。
注: 「position」属性の値が「static」の場合、「top」、「bottom」、「left」、および「right」属性を設定すると、無効。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
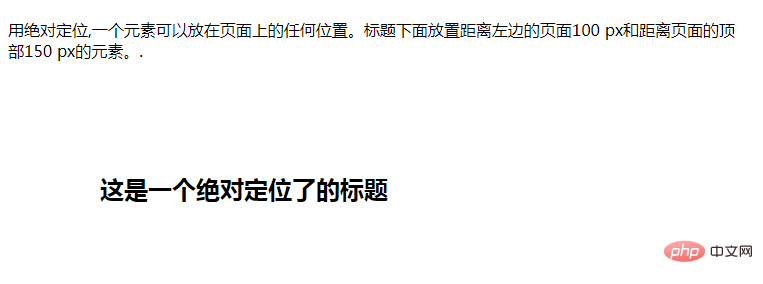
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>レンダリング:

(学習ビデオの共有: CSS ビデオ チュートリアル )
以上がCSS の配置で一般的に使用されるスタイルはどれですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 キーボードに残っているキーはどれですか?
Mar 13, 2023 pm 02:27 PM
キーボードに残っているキーはどれですか?
Mar 13, 2023 pm 02:27 PM
左側のキーボードは左方向キー、右側は右方向キーです。通常、キーボードは記号または矢印に置き換えられます。一部のキーボードには英語のラベルが付いています。キーボードは、機器を操作するために使用される命令およびデータ入力装置です。 、システム構成を指すこともあり、機械や装置を操作する一連のファンクション キー。
 Linuxのtopコマンドが使えない場合の対処法
Mar 08, 2023 am 09:26 AM
Linuxのtopコマンドが使えない場合の対処法
Mar 08, 2023 am 09:26 AM
Linux の top コマンドは、システムにインストールされていないため使用できません。解決するには、「apt-get install procps」または「yum install procps」コマンドを使用して top コマンドをインストールします。
 CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSS の Bottom 属性の構文とコード例 CSS では、bottom 属性は要素とコンテナの下部の間の距離を指定するために使用されます。親要素の下部を基準とした要素の位置を制御します。ボトム属性の構文は次のとおりです: element{bottom:value;} ここで、element はスタイルが適用される要素を表し、value は設定されるボトム値を表します。 value にはピクセルなどの特定の長さの値を指定できます
 CSS 位置決めプロパティの解釈: 位置と上/左/右/下
Oct 21, 2023 am 09:58 AM
CSS 位置決めプロパティの解釈: 位置と上/左/右/下
Oct 21, 2023 am 09:58 AM
CSS 配置プロパティの解釈: 位置と上/左/右/下 フロントエンド開発では、CSS 配置プロパティは非常に重要です。 Positioning 属性を使用すると、ページ上の要素の位置を制御できます。最も一般的に使用される位置属性は位置で、その値は静的、相対、絶対、固定のいずれかになります。これらの基本的な位置決め属性に加えて、top、left、r も使用できます。
 スティッキー位置決めが失敗する理由と解決策
Jan 28, 2024 am 08:31 AM
スティッキー位置決めが失敗する理由と解決策
Jan 28, 2024 am 08:31 AM
スティッキー配置が失敗するのはなぜですか?分析と解決策 1. はじめに スティッキー ポジショニングは一般的なフロントエンド ページ レイアウト テクノロジであり、スクロール時に要素をページ上の特定の位置に「貼り付ける」ことができます。この配置方法は、実際の開発ではナビゲーションバーやツールバーなどのページ上部に固定された要素を実装するためによく使用されます。ただし、場合によってはスティッキーな位置決めが失敗することがありますので、この記事では失敗の原因を分析し、解決策を提供します。 2. スティッキー位置決め失敗の原因分析 要素が欠落しています。
 CSS3 プロパティは要素の固定位置をどのように実装しますか?
Sep 09, 2023 am 10:25 AM
CSS3 プロパティは要素の固定位置をどのように実装しますか?
Sep 09, 2023 am 10:25 AM
CSS3 プロパティは要素の固定位置をどのように実装しますか? Web 開発では、固定配置は一般的なレイアウト方法であり、フローティング バーやトップ ナビゲーション バーなどの特殊効果を実現するためによく使用されます。 CSS3 は、要素の固定位置の実現に役立ついくつかのプロパティを提供します。 1. Position 属性 CSS では、position 属性は要素の配置方法を定義するために使用されます。一般的な値には、静的、相対、絶対、固定が含まれます。静的: デフォルトの配置
 CSSで要素の位置を設定する方法
Feb 18, 2024 pm 07:33 PM
CSSで要素の位置を設定する方法
Feb 18, 2024 pm 07:33 PM
CSS (Cascading Style Sheets) は、Web ページのスタイルを記述するために使用される言語です。 CSS では、相対位置を設定することで、ページ上の要素の配置を制御できます。以下では、CSS を使用して相対位置を設定する方法を詳細なコード例を通して紹介します。まず、相対位置の概念を理解する必要があります。相対配置とは、要素が元の位置を基準にして配置されるが、他の要素の位置には影響を与えないことを意味します。 CSS「positi」による相対位置指定
 CSSにおける固定位置の位置属性についての知識ポイントは何ですか?
Dec 28, 2023 am 08:45 AM
CSSにおける固定位置の位置属性についての知識ポイントは何ですか?
Dec 28, 2023 am 08:45 AM
CSS における固定配置の配置属性が何であるかを理解していますか? CSS の位置決めプロパティにより、ページ上の要素の位置を制御できます。固定配置は、ドキュメント フロー内の他の要素ではなく、ブラウザ ウィンドウを基準にして要素を配置する配置方法です。 CSS では、固定配置には特別な属性値、position:fixed があります。この属性値を要素に適用することで、固定位置を実現できます。 CSS をより深く理解するのに役立つ具体的なコード例を次に示します。




