CSSモジュールとは何ですか
CSS モジュールは、すべてのクラス名がローカル スコープのみを持つ CSS ファイルです。つまり、CSS ファイル内のすべてのクラス名とアニメーション名のスコープは、デフォルトで現在のスコープになります。 CSS モジュールはスコープをコンポーネントに制限するため、グローバル スコープの問題を回避します。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS モジュールは:
すべてのクラス名とアニメーション名がデフォルトでローカルにスコープされる CSS ファイルです。
CSS ファイルは次のとおりです。すべてのクラス名とアニメーション名のスコープは、デフォルトで現在のスコープになります。
CSS モジュールは、すべてのクラス名がローカル スコープを持つ CSS ファイルです。
つまり、CSS モジュールはブラウザの公式仕様や実装ではなく、(名前空間と同様に) クラス名とセレクターのスコープを現在のファイルに変更する (Webpack または Browserify の助けを借りて) メソッドです。 )。
これはどのようなものですか?またその理由は何ですか?それはすぐにわかります。まず、HTML と CSS が一般的にどのように機能するかを思い出してください。クラス名が HTML に適用されます:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
CSS でこのクラスを定義します:
.title {
background-color: red;
}この CSS がこの HTML ドキュメントに適用されると、このクラスが適用される h1 の背景色変化するのは赤です。 CSS や HTML を扱う必要はありません。ブラウザはこれらのファイルの形式を理解します。
CSS モジュールは異なるアプローチを採用します。プレーンな HTML を記述するのとは異なり、index.js などの JavaScript ファイルにマークアップを記述する必要があります。次の例は、それがどのように機能するかを示しています (後でより実践的な例を使用します):
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;ビルド プロセス中、コンパイラーは導入した style.css ファイルを調べてから、JavaScript ファイルを調べます。は、styles.title を通じて .title クラスを適用します。次に、ビルド プロセスはこれらを新しい別個の HTML および CSS ファイルに処理し、HTML クラス属性と CSS セレクター クラスを新しい文字列に置き換えます。
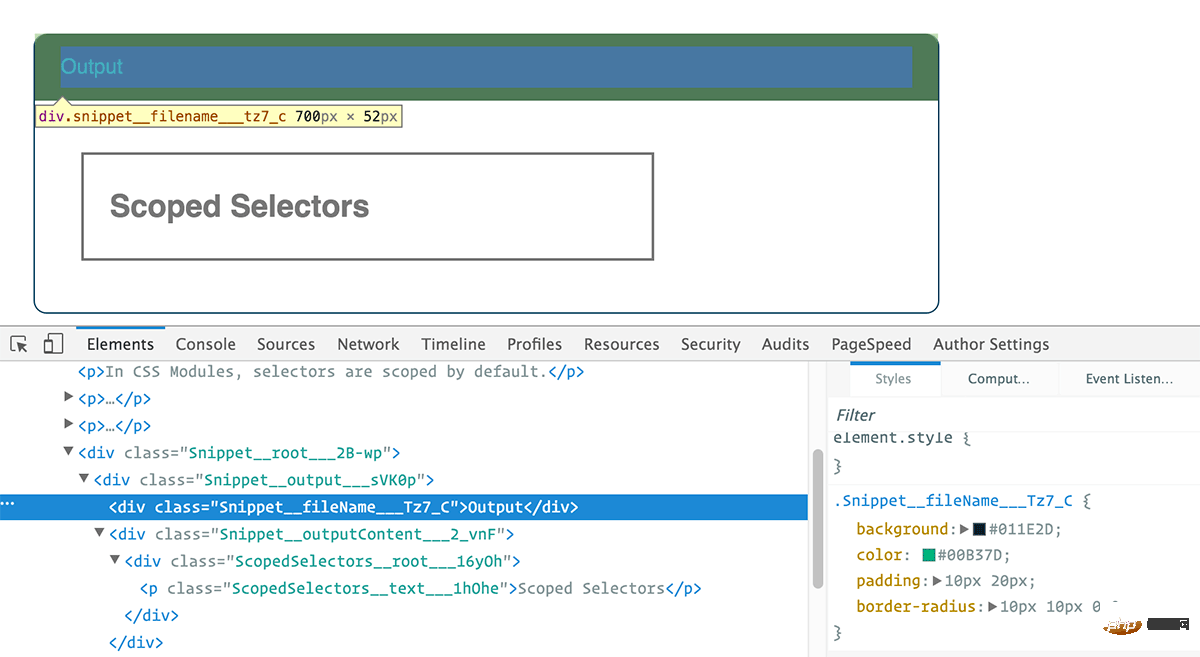
生成される HTML ファイルは次のようになります:
<h1 class="_styles__title_309571057">
An example heading
</h1>生成される CSS ファイルは次のようになります:
._styles__title_309571057 {
background-color: red;
}以前のクラス属性とセレクター .title は次の場所には存在しません。 all 、完全に新しい文字列に置き換えられます。以前の CSS はブラウザーにはまったく提供されなくなりました。

#なぜ CSS モジュールを使用する必要があるのでしょうか?
CSS モジュールを使用すると、すべてのスタイルが 1 つのコンポーネントに確実に適用されます:
1 か所で
-
このコンポーネントにのみ適用され、他には何も適用されません
また、
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;がこれを行うように、どのコンポーネントにも実際の依存関係を持つことができます。目的は次のとおりです。 CSS のグローバル スコープの問題を解決する
時間やリソースの不足により、他の人への影響を考慮せずに、できるだけ早く単純な CSS を書こうとしたことがありますか?その影響は何ですか?
スタイル シートの下部にランダムで悪い部分が残っており、それらを整理しようとしたものの、整理できなかったという経験はありませんか?
これまでに、それが何をするのか、あるいは使用されているのかがよくわからないスタイルに出会ったことはありますか?
他のスタイルを壊さずに一部のスタイルを削除できることを考えたことはありますか?このスタイルは自分次第なのか、それとも他人次第なのか気になりませんか?それとも他の場所でスタイルをオーバーライドしますか?
これらの質問をすると、頭が痛くなり、プロジェクトの期限が延長され、窓の外の景色が悲しくて切なくなるかもしれません。
CSS モジュールとデフォルトの現在のスコープの概念を使用すると、これらの問題は回避されます。スタイルを書くときは、そのスタイルの最終結果について考える必要があります。
たとえば、HTML で random-gross-class を CSS モジュール スタイル クラスとして適用せずに使用すると、CSS セレクターが ._style_random -gross-class_0038089 に変換されるため、スタイルは適用されません。
(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSSモジュールとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyな読み込みは、必要になるまでコンテンツの読み込みを遅延させ、初期負荷時間とサーバーの負荷を削減することにより、Webパフォーマンスとユーザーエクスペリエンスを改善します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




