CSS画像を丸くする方法
CSS では、border-radius 属性を使用して画像を丸くすることができ、img 要素に「border-radius: 50%;」スタイルを追加するだけです。 border-radius 属性は、要素に丸い境界線を設定できます。丸い角の半径は、幅/高さの半分を超えることはできません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、border-radius 属性を使用して画像を丸くすることができます。
コード例を詳しく見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
img{
border-radius: 50%;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="CSS画像を丸くする方法" >
</body>
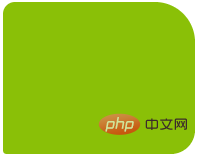
</html>レンダリング:

説明:
border-radius 属性は、要素の丸い境界線を設定するために使用されます。値 1 ~ 4 を指定すると、境界線に (1 ~ 4) 個の丸い角を作成できます。半径は丸い角は幅/高さの半分を超えることはできません。
構文:
border-radius: 1-4 length|%
値:
length 曲線の形状を定義します。
% % を使用して角の形状を定義します。
注: 各半径の 4 つの値の順序は、左上隅、右上隅、右下隅、左下隅です。左下隅を省略した場合は、右上隅も同じになります。右下隅を省略した場合は、左上隅も同じになります。右上を省略した場合は左上と同じになります。
-
4 つの値: 最初の値は左上隅、2 番目の値は右上隅、3 番目の値は右下隅、4 番目の値は左下隅です。コーナー。
border-radius: 15px 50px 30px 5px
- ##3 つの値: 最初 最初の値は左上隅、2 番目の値は右上隅と左下隅、3 番目の値は右下隅です。 #border-radius: 15px 50px 30px
 2 つの値: 最初の値は左上隅と右下隅、2 番目の値は右上隅と下隅です。左隅
2 つの値: 最初の値は左上隅と右下隅、2 番目の値は右上隅と下隅です。左隅 -
境界線半径: 15px 50px
 1 つの値: 4 つの丸い角は同じ値です
1 つの値: 4 つの丸い角は同じ値です -
border-radius: 25px
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSS画像を丸くする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。