
CSS では、text-align 属性を使用してテキストの左揃えを設定できます。テキストが配置されているラベルに「text-align:left」スタイルを追加するだけです。 text-align 属性は要素内のテキストの水平方向の配置を指定するために使用され、値を left にするとテキストを左に配置できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、テキストが配置されているラベルに「text-align:left」スタイルを追加することで、テキストの左揃えを設定できます。 text-align 属性は要素内のテキストの水平方向の配置を指定するために使用され、値を left にするとテキストを左に配置できます。
text-align 属性の可能な値:
left テキストを左揃えにします。デフォルト: ブラウザによって決定されます。
#右 テキストを右揃えにします。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
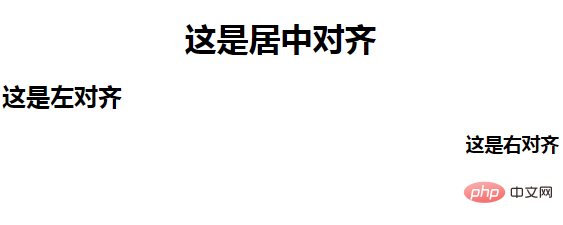
<h1>这是居中对齐</h1>
<h2>这是左对齐</h2>
<h3>这是右对齐</h3>
</body>
</html>
CSS ビデオ チュートリアル )
以上がCSSでテキストの左揃えを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



