CSSの階層関係を設定する方法
CSS では、z-index 属性を使用してレベルを設定できます。この属性は要素の重なり順を設定できます。重なり順が高い要素は常に、重なり順が低い要素の前に配置されます。 ; 構文 形式は「z-index:numeric;」、負の値も許可されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css では、z-index 属性を使用してレベルを設定できます。
z-index 属性は要素の重なり順を設定します。積み重ね順序が高い要素は常に、積み重ね順序が低い要素の前に表示されます。 (Z インデックスは、位置決めされた要素に対してのみ機能します)。
ページ レイアウトを行ったことがある学生は、z-index 属性についてよく知っているはずです。Z-index は、Web ページ表示のための特別な属性です。モニターに表示されるパターンは 2 次元平面であるため、位置属性を表す x 軸と y 軸があります。表示要素の上下の重ね順などの三次元概念を表現するために、z軸の違いを表現するz-index属性が導入されています。要素の重ね合わせ順序における上下の三次元関係を示します。
大きい z インデックス値を持つ要素は、小さい z インデックス値を持つ要素に重ねられます。このプロパティを指定しないで配置されたオブジェクトの場合、正の Z インデックス値を持つオブジェクトはその上にあり、負の Z インデックス値を持つオブジェクトはその下にあります。
簡単なデモ
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>2 つの DIV、2 つ目は 50 ピクセル上に移動します。通常の状況は次のようになります。

2 つ目div は最初の div をカバーし、z-index 属性を 2 番目の div に追加します
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;z-index:-5;"><div>結果は次のようになります。z-index の最も単純なアプリケーションは次のようになります

<div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>
 #同じ z-index で誰が上がるか、誰が下がるか
#同じ z-index で誰が上がるか、誰が下がるか
同じ z-index に対して実際には 2 つの状況があります
1. どちらの要素も配置されておらず、位置が重なっている場合、または 2 つの要素が配置されており、z インデックスが同じで位置が重なっている場合、ドキュメント フローの順序に従って、後の要素が前の要素を上書きします。
<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>
 #2. どちらの要素にも z-index が設定されていない場合は、デフォルト値が使用され、一方は位置決めされ、もう一方は位置決めされず、位置決めされた要素がカバーされます。 unpositioned element
#2. どちらの要素にも z-index が設定されていない場合は、デフォルト値が使用され、一方は位置決めされ、もう一方は位置決めされず、位置決めされた要素がカバーされます。 unpositioned element
<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>
 親子関係の処理
親子関係の処理
親要素の z-index が有効な場合、子要素はz-index が設定されているかどうかに関係なく、親要素は親要素の上に表示されます
<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>子要素は z-index を親要素よりも小さく設定しますが、子要素は依然として親要素の上に表示されます。親要素
 親要素の z-index が失敗した場合 (位置決めされていない、またはデフォルト値を使用している)、位置決めされた子要素の z-index 設定が有効になります
親要素の z-index が失敗した場合 (位置決めされていない、またはデフォルト値を使用している)、位置決めされた子要素の z-index 設定が有効になります
<div style="position:relative;width:200px;height:200px;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>子要素 z-index=-5 が有効になり、親要素によってオーバーライドされます
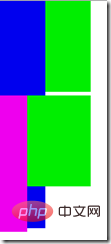
 兄弟間の子要素
兄弟間の子要素
If兄弟要素の z-index が有効になり、その子要素のカバレッジ関係は親要素によって決まります
<div style="position:relative;width:100px;height:100px;z-index:5;">
<div style="position:relative;width:50px;height:250px;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;z-index:-10;"></div>
</div>最初の div の子要素ではありますが、z-index は比較的高いですが、親要素の z-index が 2 番目の div よりも低い場合、最初の div 子要素は 2 番目の div とその子要素でカバーされます
# (学習ビデオの共有:  CSS ビデオ チュートリアル
CSS ビデオ チュートリアル
以上がCSSの階層関係を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





