jspによって呼び出されるJavaScriptメソッドとは何ですか?
方法: 1. "οnclick="function()"" メソッドを使用して、使用する js 関数を直接指定します; 2. js ファイルをインポートし、タグに id と class を追加します (タグを使用することもできますが、ページ上にこのタグのタグが 1 つだけあることを確認するか、特定のタグを指定してください。複数のタグが一致した場合はエラーが報告されます)。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
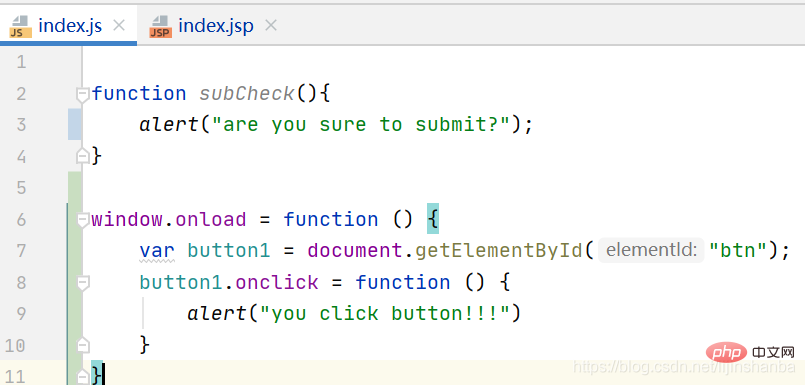
最初に、index.js などの js ファイルを作成します。

js コードを記述します:
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}
jsp ファイルで js 関数を呼び出す
最初のステップは、head に script タグを追加することです

jsp には 2 種類の関数がありますその参照 js メソッド:
最初の方法は、最も一般的に使用される方法です。οnclick="function()" メソッドを使用して、使用する js 関数を直接指定します。必ず head に js ファイルを導入してください
<input type="submit" value="提交" onclick="subCheck()">
2 番目の方法も非常に一般的です。js ファイルをインポートし、タグに ID とクラスを追加します (タグを使用することもできますが、ページにタグが 1 つだけあることを確認するか、特定のタグを指定する必要があります)複数のタグに一致する場合、エラーが報告されます)
js をロードした後、まず ID またはクラスまたはラベルを取得し、次に id.onclick = function(){} を使用して関数を実行します。 、id.click(function(){})
<button id="btn">click me</button>
[推奨学習: javascript 上級チュートリアル]
を使用します。以上がjspによって呼び出されるJavaScriptメソッドとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 jspとhtmlの違いは何ですか
Jan 09, 2024 am 10:46 AM
jspとhtmlの違いは何ですか
Jan 09, 2024 am 10:46 AM
jspとhtmlの違い: 1. 動作の仕組み; 2. 目的; 3. Javaとの関係; 4. 機能; 5. バックエンドとの関係; 6. 速度; 7. 保守性と拡張性; 8. 学習と使用の難易度; 9. ファイルサフィックスと識別ツール; 10. コミュニティとサポート; 11. セキュリティ。詳細な紹介: 1. 動作メカニズム. HTML は、主に Web ページのコンテンツの記述と定義に使用されるマークアップ言語です. クライアント上で実行され、ブラウザによって解釈および実行されます. JSP は、上で実行される動的 Web ページ テクノロジですサーバー側などは待ちます。
 JSP を PHP に置き換えることはできますか?
Mar 21, 2024 am 11:03 AM
JSP を PHP に置き換えることはできますか?
Mar 21, 2024 am 11:03 AM
JSP を PHP に置き換えることはできますか? JSP (JavaServerPages) と PHP (HypertextPreprocessor) は、Web ページ コンテンツを動的に生成するために一般的に使用されるサーバー側スクリプト言語です。それぞれに独自の特徴と利点がありますが、実際のアプリケーションでは完全に相互に置き換えることができますか?この記事では、2 つの利点と欠点を分析し、具体的なコード例を通じて比較します。まずはJSPとPHPそれぞれの特徴を見ていきましょう。 JSP は Java ベースの
 jspとはどのような形式ですか?
Jan 24, 2024 pm 04:01 PM
jspとはどのような形式ですか?
Jan 24, 2024 pm 04:01 PM
JSP は動的 Web テクノロジ標準であり、そのファイル形式は、Java プログラム セグメント (スクリプトレット) と JSP タグ (タグ) を従来の Web ページ HTML ファイル (.htm、.html) に挿入して JSP ファイル (*.jsp ) を形成するものです。




