
Javascript のプリコンパイルは次のことを行います: 1. 構文分析。コードに低レベルの構文エラーがあるかどうかエンジンがチェックします。2. プリコンパイル。簡単に理解すると、メモリといくつかの変数と関数の保存; 3. 解釈と実行は、名前が示すように、コードを実行することです。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 実行トリロジー
構文分析
プリコンパイル
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}プリコンパイルの 4 番目のステップは次のとおりです:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}テストを実行すると、次のプロセスが変更されます( ) 関数:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
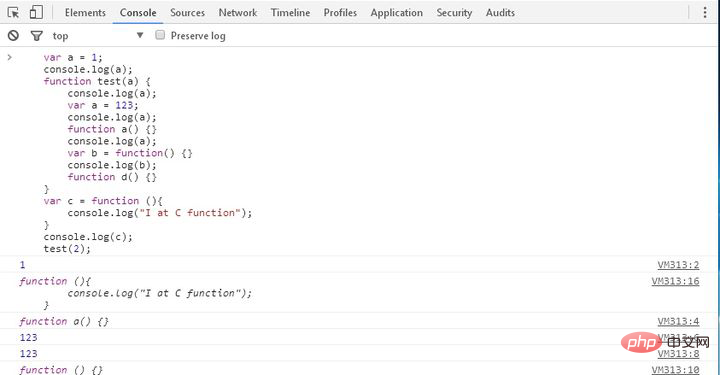
}実行結果:
注: 変数宣言と関数宣言はプリコンパイル段階で発生します。初期化動作 (代入) はなく、匿名関数はプリコンパイルに参加しません。変数のみが解釈および実行フェーズ中にのみ初期化されます。
変数宣言と関数宣言はプリコンパイル段階で発生します。初期化動作 (代入) はなく、匿名関数はプリコンパイルに参加しません。変数のみが解釈および実行フェーズ中にのみ初期化されます。
関数宣言の全体的な改善 - (具体的には、関数呼び出しと宣言の位置が前または後である場合、システムは常に関数宣言を呼び出しの前に移動します)
暗黙的にグローバル、つまり任意の変数を宣言せずに割り当てた場合、この変数はグローバル変数によって所有されます。 (グローバル ドメインは Window です)
と同等です
関数のプリコンパイルは、関数の実行直前に行われます。
以上がJavaScriptのプリコンパイルは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。