JavaScriptの式とは何ですか
式ステートメントは実際には式であり、変数または直接量を接続する演算子で構成されます。一般に、式ステートメントは関数呼び出し、代入、またはインクリメントまたはデクリメントのいずれかです。それ以外の場合、式の計算結果は意味を持ちません。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
式ステートメントは実際には式であり、変数または直接量を接続する演算子で構成されます。
一般的に、式ステートメントは関数呼び出し、代入、または自己インクリメントまたは自己デクリメントのいずれかです。それ以外の場合、式の計算結果は意味を持ちません。
JavaScript 構文にはそのような制限はなく、あらゆる正当な式を式ステートメントとして使用できます。
a + b;
このコード行は、a と b の加算値を計算しますが、(a と b がゲッターでない限り) 表示されず、実行効果も生成されませんが、それが妨げられるわけではありません。文法的に実行されます。
PrimaryExpression プライマリ式
式のアトミック項目: プライマリ式。これは表現の最小単位であり、それに含まれる文法構造も最優先されます。
Primary Expression にはさまざまな「直接量」が含まれています。直接量は、特定の構文を使用して直接記述される特定の型の値です。直接量は、コードで書き出すための構文です。
JavaScript は、直接量の形式でオブジェクトを定義できます。JavaScript は、関数、クラス、配列、正規表現などの特殊なオブジェクト タイプの文法サポートを提供します。
({});
(function(){});
(class{ });
[];
/abc/g;文法レベルでは、function、{、class で始まる式ステートメントは宣言ステートメントと文法的に矛盾します。そのような式を使用する場合は、文法上の矛盾を避けるためにかっこを追加する必要があります。
Primary Expression は this または変数にすることもできます。構文では、変数は「識別子参照」と呼ばれます。
this; myVarFun;
任意の式と括弧は主式とみなされます。このメカニズムにより、括弧は操作の優先順位を変更する手段となります。
(a + b);
MemberExpression メンバー式
Member Expression は、通常、オブジェクト メンバーにアクセスするために使用されます。これにはいくつかの形式があります。
a.b; a["b"]; new.target; super.b;
new.target は新しく追加された構文で、関数が new によって呼び出されるかどうかを決定するために使用されます。 super はコンストラクター内の親クラスのプロパティにアクセスするために使用される構文です。
メンバー式はもともと属性アクセス用に設計されましたが、構文構造の要件により、JavaScript 標準では次の 2 つのタイプがメンバー式とみなされます:
関数付きのテンプレート、これ1 つは関数付き 名前付きテンプレートは、テンプレートの各部分が計算されて関数に渡されることを意味します。
f`a${b}c`;パラメータ リストを使用した新しい操作とパラメータ リストを使用しない新しい操作は優先順位が低く、メンバー式に属しません。
new Cls();
これらは属性操作と同じ優先度に属しますが、意味的な関係はありません。
NewExpression NEW 式
メンバー式と new は、新しい式です (新しい式は、new を追加せずに作成することもできます。これは、デフォルトで独立した優先度の高い式です) JavaScript は優先度の低い式を形成する可能性があります)。
新しい式は、特にパラメーター リストのない式を指します。次のコード:
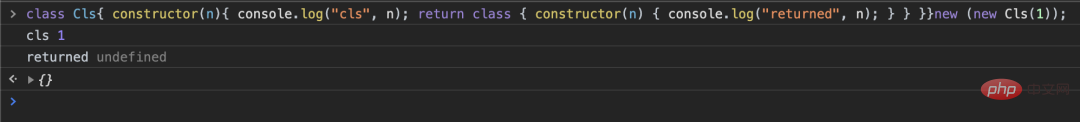
new new Cls(1);
直観的には 2 つの意味があると思われます:
new (new Cls(1));
new (new Cls)(1);
実際には、最初の意味と同等です。コードを使用して確認します。
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));実行結果: これは、Cls を呼び出すときにパラメーターとして 1 が渡されることを示しています。

#CallExpression 関数呼び出し式
メンバー式も呼び出し式を構成できます。その基本的な形式は、メンバー式の後に括弧で囲まれたパラメーター リストが続く形式です。または、メンバー式の代わりに super キーワードを使用することもできます。a.b(c); super();
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
LeftHandSideExpression 左辺値式
New Expression と Call Expression は、まとめて LeftHandSideExpression、lvalue 式と呼ばれます。 左辺値式は、等号の左側に配置できる式です。 JavaScript 構文は次のとおりです。a() = b;
a().c = b;
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
以上がJavaScriptの式とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




