
CSS では、justify-content 属性を使用して両端の位置揃え効果を実現できます。「justify-content: space-around;」または「justify-content: space-」を追加するだけです。 between;" スタイルを要素に追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS3 の新しい flex レイアウトの下には、スケーラブルな項目の水平方向の配置を制御できる justify-content 属性があります。両端の位置合わせを実現できる 2 つの値があります。ただし、justify-content には互換性の問題があり、IE10 以降、FF、Chrome でサポートされています。また、すべてのブラウザは text-align 属性
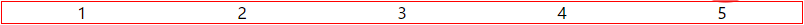
#justify-content: space-around をサポートしています。フレックス項目はフレックスコンテナ内に均等に分散され、両端の半分のスペースが残ります。
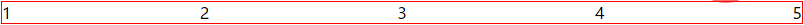
justify-content: space-between。フレックス アイテムはフレックス コンテナ内に均等に配置され、最初のフレックス アイテムがフレックス コンテナの左端に、最後のフレックス アイテムがフレックス コンテナの右端に配置されます。
#justify-content: space-around;

 ##justify-content: space-around ;
##justify-content: space-around ;
以上がCSSで両端の位置合わせを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



