
方法: 1. キャレットカラー属性、構文「caret-color: color value;」を使用します。 2. 「::first-line」セレクター、構文「input{color:cursor」を使用します。カラー値;" }input::first-line{color: テキストのカラー値;}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で挿入カーソルの色を変更するには、一般的に 2 つの方法が使用されます。
方法 1: キャレットを使用する-color 属性
caret-color 属性は、入力、テキストエリア、または編集可能な要素内のカーソル (キャレット) の色を指定します。
例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.example {
caret-color: red;
}
</style>
</head>
<body>
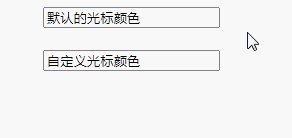
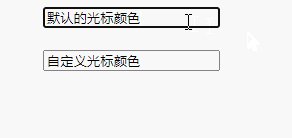
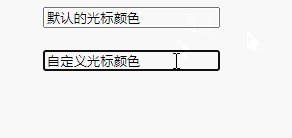
<input value="默认的光标颜色"><br><br>
<input class="example" value="自定义光标颜色"><br><br>
</body>
</html>レンダリング:

方法 2: ::first-line セレクターを使用する
Yes<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
color: red;/* 文本颜色和光标颜色设置为 red */
}
input::first-line {
color: #333;/* 设置文本颜色,将文本颜色和光标颜色区分开来 */
}
</style>
</head>
<body>
<input class="example" value="自定义光标颜色"><br><br>
</body>
</html>
互換性のある方法:
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}css ビデオ チュートリアル)
以上がCSSでカーソルの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




