
CSS スタイルが機能しない理由は次のとおりです: 1. HTML タグが完全に記述されていない、「」がないなど、2. スタイルがカスケードされている、3. CSS 構文に誤りがあります; 4. 保存されたスタイルシートのエンコーディングが間違っています。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. HTML タグが完全に記述されておらず、「」、「/」などが省略されています。
これは、レイアウト設計における最も一般的な理由の 1 つです。失敗。このせいで、どれだけ多くの繊細なレイアウト設計が失敗しているかを知ると、いつも驚かされます。
2. スタイルがカスケードされている
カスケードが原因の場合は、スタイルの優先順位を上げる必要があります。
一般的に使用される方法には、セレクターに要素を追加して詳細度を高めるか、次のようにスタイルのセミコロンの前のスペースに ! important を追加します:
background-color: pink !important;
3. CSS 構文エラー
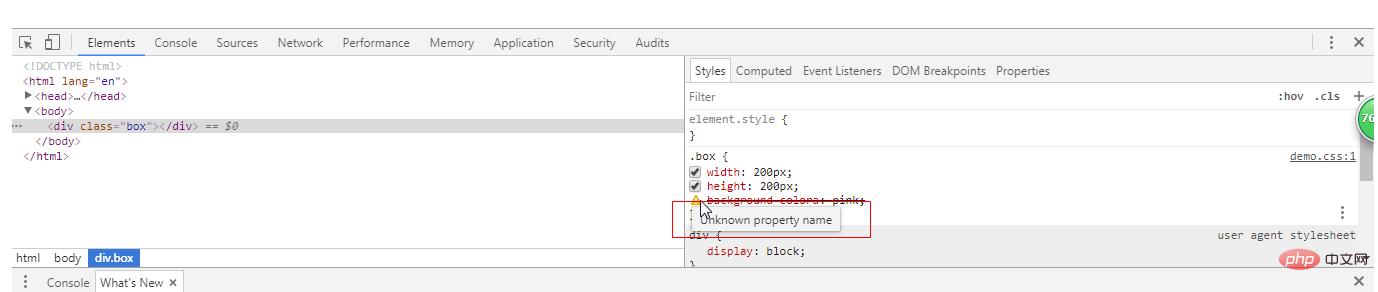
Google Chrome の開発者ツールを例に挙げると、通常、スタイルに取り消し線が引かれ、文法エラーが表示され、スタイルの左側にアイコン プロンプトが表示され、英語のプロンプトが表示されます。マウスをその中に移動したとき。以下の図に示すように:

一般的な文法エラーには次のものが含まれます:
1. 間違った属性名、属性値が仕様に準拠していません;
2. 以下の記号では中国語または全角記号が使用されています。
,;{}:
4. スタイルシート保存時のエンコードエラー
CSS テーブルのエンコードが間違っていると思われる場合それは間違っています。CSS ファイルを utf-8 として直接保存できます。エンコーディングをファイルとして保存するだけです。
推奨学習: css ビデオ チュートリアル
以上がCSS スタイルが有効にならないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



