
CSS の 3 つの主要なセレクターは、ID セレクター、クラス セレクター、ID セレクターです。 ID セレクターでは、特定の ID でマークされた HTML 要素の特定のスタイルを指定できます。クラス セレクターでは、ドキュメント要素とは独立した方法でスタイルを指定できます。ID セレクターでは、指定された要素名を持つすべてのタグ要素が選択されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
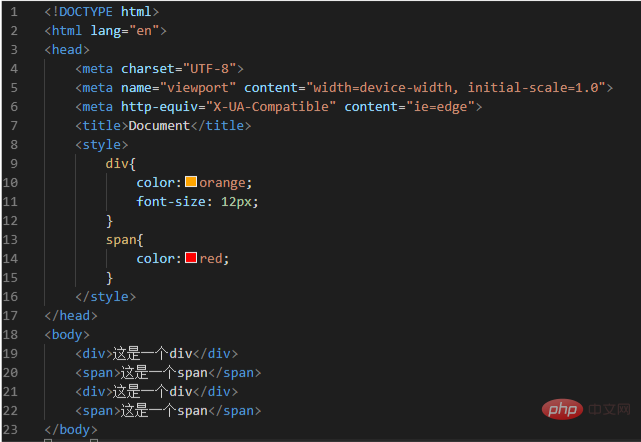
1. 要素セレクター:
機能: 指定された要素名のすべての要素を選択します。
文法:
元素{
样式声明;
}例:
ページ上のすべての div のテキスト サイズは 12 ピクセル、テキストの色はオレンジです
すべてのスパン要素ページ上の色は赤です

.类名{
样式声明;
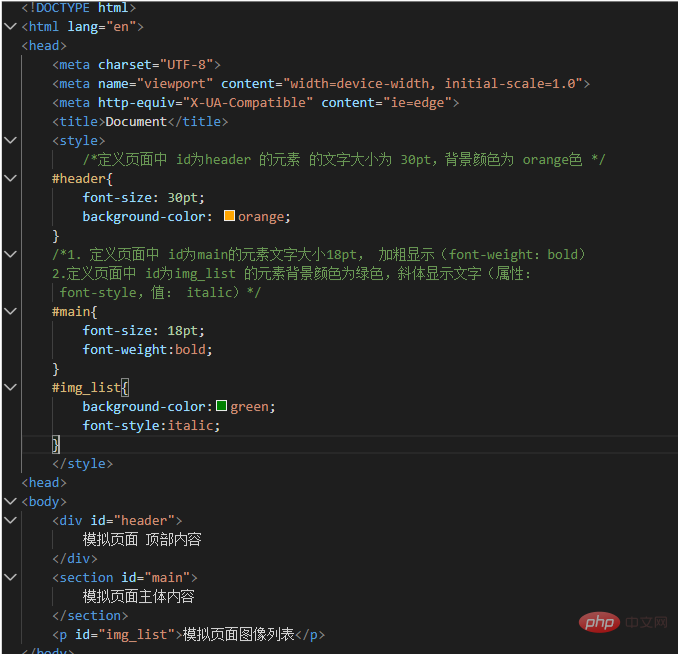
}#ID值{
样式声明
}
推奨学習: css ビデオ チュートリアル
###以上がCSSにはどのようなセレクターがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


